이전 글에서는 일반적으로 cocos2dx에 포함된 뼈대 애니메이션을 소개했습니다. 이 글에서는 내보낸 구성 데이터의 각 필드의 의미를 소개합니다(내보낸 xml 데이터의 각 필드의 의미도 설명합니다). DragonBone 의미).
스켈레톤 노드
<skeleton name="Dragon" frameRate="24" version="2.2">
이름: 플래시 파일 이름.
frameRate: 플래시 프레임 속도입니다.
버전: Dragonbones 버전 번호.
전기자 노드
첫 번째는 뼈대의 일부 데이터를 가로채는 뼈대 노드입니다.
<armatures> <armature name="Dragon"> <b name="tail" parent="body" x="." y="-." kX="" kY="" cX="" cY="" pX="." pY="." z=""> <d name="parts-tail" pX="" pY="-."/> </b> <b name = "LegR" ... /> <b/> …… <b/> </armature> </armatures>
노드는 뼈입니다(b는 뼈의 약어입니다).




b 노드(전기자 노드의 하위 노드)
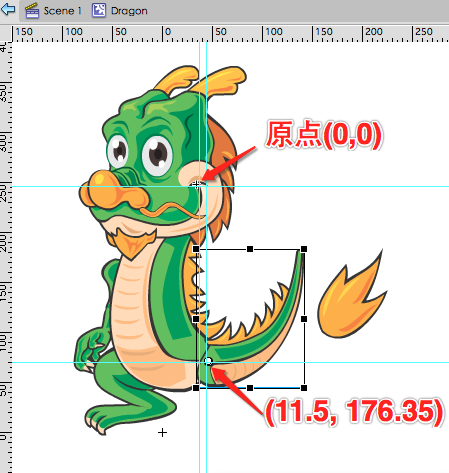
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
첫 번째 프레임 정보를 기준으로 한 뼈대 정보입니다.
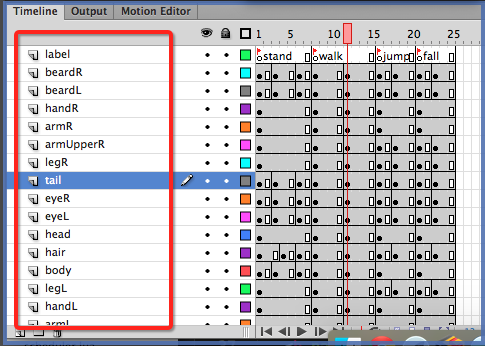
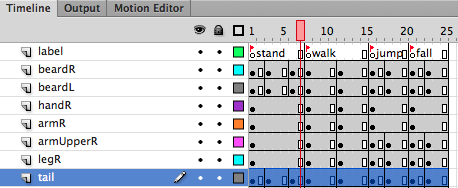
name: 뼈의 이름은 위에 표시된 것처럼 TimeLine의 레이어 이름입니다.
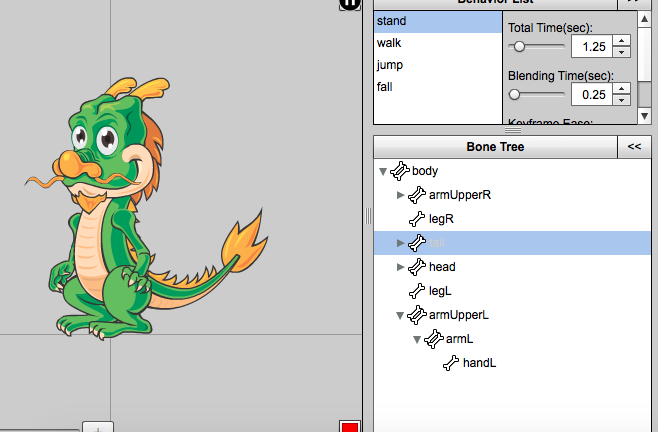
부모: 위 그림의 뼈 부모 노드입니다.
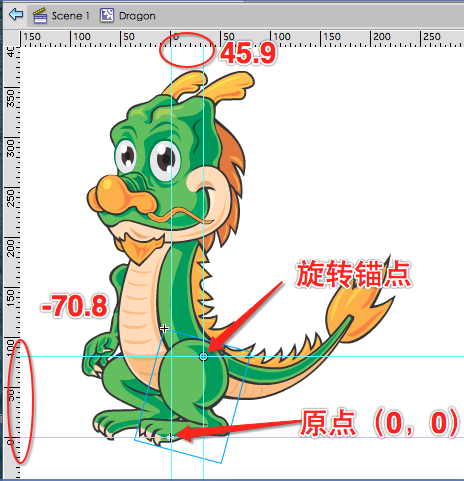
x, y: 상위 노드의 원점을 기준으로 하는 구성 요소 회전 기준점의 좌표로, 아래 그림과 같이 y 방향은 양의 방향으로 아래쪽입니다.

kX, kY: SkewX와 SkewY를 나타냅니다. 일반적으로 둘은 동일하며 회전(회전) 크기를 나타냅니다.

cX, cY: scaleX를 나타내고, scaleY는 확대/축소 크기를 나타냅니다.
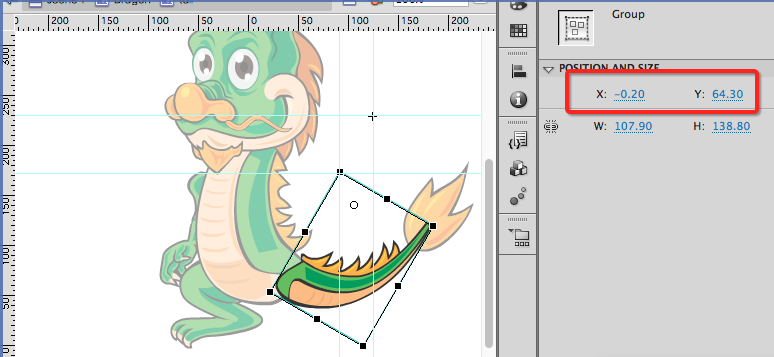
pX, pY: 구성 요소 원점을 기준으로 한 회전 기준점의 좌표인ivotX, PivotY를 나타냅니다. 다음 그림은 30도 회전을 조정합니다.

z: 레벨, 맨 아래 레이어는 레이어 0으로 하나씩 증가합니다.
d노드
스켈레톤에 표시되는 노드는 스킨으로 이해될 수 있습니다. 라이브러리의 여러 구성 요소가 레이어에 사용되면 여러 개의
<d name="parts-tail" pX="0" pY="-63.8"/>
name: 라이브러리의 경로와 구성 요소 이름을 연결한 개체 이름을 표시합니다.


pX, pY: 원점을 기준으로 개체의 변위를 표시합니다.
애니메이션 노드
<animations>
<animation name="Dragon">
<mov name="stand" dr="" to="" drTW="" lp="" twE="">
<b name="tail" sc="" dl="">
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="." kY="." cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
</b>
</mov>
<mov name="walk" dr="" to="" drTW="" lp="" twE="">
</mov>
<mov name="jump" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
<mov name="fall" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
</animation>
</animations>mov 노드
mov 노드는 실제로 프로그램의 애니메이션에 해당합니다. TimeLine의 프레임 레이블은 mov를 생성하므로 하나의

<mov name="stand" dr="7" to="6" drTW="30" lp="1" twE="0">
이름: 프레임 라벨 이름.
dr: 지속 시간, mov가 몇 프레임 동안 지속되는지를 나타냅니다. 위 그림과 같이 스탠드는 7프레임 동안 지속됩니다.
to: 그게 무슨 역할을 하는지 정말 모르겠어요.
drTW: Duration_tween, 애니메이션이 실행되는 시간, 1/24*7=0.29초를 나타냅니다. Dragonbones 패널에서 TotalTime을 설정하면 이 값에 영향을 줍니다.
lp: 루프(loop), 루프 여부를 나타냅니다.
tE: 그게 무슨 역할을 하는지 정말 모르겠어요.
b 노드(mov 노드의 하위 노드)
뼈 상태, mov에는 모든 뼈 b 노드가 있습니다.
<b name="tail" sc="1" dl="0">
name:骨骼名字
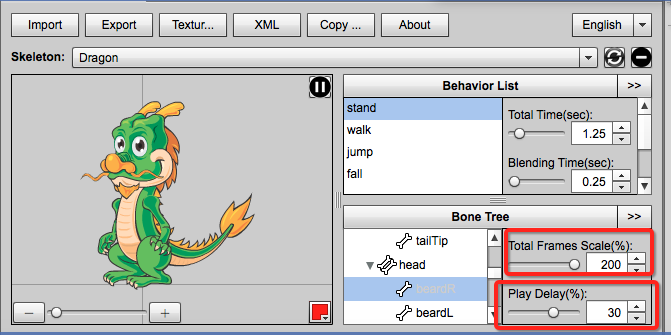
sc:代表movement_scale,不知是啥。总帧数调整,dragonBones面板可调整
dl:代表movement_delay,不知是啥。dragonBones面板中PlayDelay设置应该和其有关。

f节点
<f x="45.9" y="-70.8" cocos2d_x="124.1" cocos2d_y="-229.25" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10" dI="0" dr="2"/>
对应关键帧信息。stand动画有3个关键帧,所以会有三个f节点。x,y,kX,kY,cX,cY,pX,pY,z与b节点(armature节点的子节点)中对应属性相同,cocos2d_x和cocos2d_y也不知道怎么来的。
dI:display_index 显示哪个图(
dr: duration 帧数.
TextureAtlas节点
dragonbone导出方式可以选择,如果选择导出大图,那么TextureAtlas节点代表了大图中小图的相关信息,可以理解成TexturePacker产生的plist文件,比如
<TextureAtlas name="Dragon" width="" height=""> <SubTexture/> <SubTexture name="parts-tail" width="" height="" cocosd_pX="" cocosd_pY="-." x="" y=""/> <SubTexture/> <SubTexture/> <SubTexture/> </TextureAtlas>
SubTexture节点为小图信息,width和height为长和宽,x和y为在大图中的坐标。cocos2dpX和cocos2dpY依然不晓得有什么用。
以上内容是脚本之家的小编给大家分享的cocos2dx骨骼动画Armature源码剖析(二),后续还有更近,请持续关注本站。