동위 요소는 동일한 상위 요소를 갖습니다. jquery 형제 순회는 jQuery를 사용하여 DOM 트리를 순회하여 지정된 요소의 형제 요소를 얻는 것입니다. 7개의 형제 순회 메소드가 있습니다: 1. 지정된 요소의 동일한 레벨의 모든 요소를 얻을 수 있는 siblings() 2. 요소의 다음 형제 요소를 얻을 수 있는 next(); 4. nextUntil(); 5. 요소의 상위 레벨 형제 요소를 얻을 수 있는 prev();

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
jquery의 형제 순회
형제는 동일한 상위 요소를 갖습니다.
jQuery를 통해 DOM 트리에 있는 요소의 형제 요소를 탐색할 수 있습니다.
형제 순회 방법
jquery에는 일반적으로 형제 요소를 쿼리하는 7가지 방법이 있습니다: siblings(), next(), nextAll(), nextUntil(), prev(), prevAll(), prevUntil()
siblings() 메서드, 주로 지정된 요소의 모든 형제 요소를 가져오는 데 사용됨
next() 메서드, 주로 지정된 요소의 다음 형제 요소를 가져오는 데 사용됨
nextAll() 메서드, 주로 사용되는 지정된 요소의 다음 형제 요소를 가져오는
nextUntil() 메서드는 주로 지정된 요소의 다음 형제 요소를 가져오는 데 사용됩니다. 이 형제 요소는 지정된 요소와 설정된 요소 사이에 있어야 합니다. nextUntil() 메서드
prev() 메서드는 주로 지정된 요소의 상위 수준 형제 요소를 가져오는 데 사용됩니다.
prevAll() 메서드는 주로 해당 요소의 모든 형제 요소를 가져오는 데 사용됩니다.
prevUntil() 메서드는 주로 지정된 요소의 이전 형제 요소를 가져오는 데 사용됩니다. 이 형제 요소는 지정된 요소와 prevUntil() 메서드로 설정된 요소 사이에 있어야 합니다.
아래 코드를 통해 이러한 프로세스를 시뮬레이션합니다. 실제로 jQuery는 이를 이런 방식으로 처리하지만 구조와 필터링이 더 엄격합니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://img.mukewang.com/down/540812440001e40e00000000.js" type="text/javascript"></script>
<script src="js/jquery-3.6.3.min.js"></script>
<title></title>
</head>
<body>
<button id="test1">jQuery遍历同胞</button>
<button id="test2">模拟遍历同胞</button>
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script type="text/javascript">
function dir(elem, dir, until) {
var matched = [],
truncate = until !== undefined;
while ((elem = elem[dir]) && elem.nodeType !== 9) {
if (elem.nodeType === 1) {
if (truncate) {
if (elem.nodeName.toLowerCase() == until || elem.className == until ) {//细节:元素的className不止一个;
// 添加过滤id?
break;
}
}
matched.push(elem);
}
}
return matched;
}
function nextAll(elem) {
return dir(elem, "nextSibling");
}
function prevAll(elem) {
return dir(elem, "previousSibling");
}
function nextUntil(elem, until) {
return dir(elem, "nextSibling", until);
}
function prevUntil(elem, until) {
return dir(elem, "previousSibling", until);
}
$("#test1").click(function(){
var item = $('li.item-ii');
alert(item.nextAll()[0].className)
alert(item.prevAll()[0].className)
alert(item.nextUntil('.end')[0].className)
alert(item.prevUntil('.first')[0].className)
})
$("#test2").click(function(){
var item = document.querySelectorAll('li.item-ii')[0]
alert(nextAll(item)[0].className)
alert(prevAll(item)[0].className)
alert(nextUntil(item, '.end')[0].className)//.end表示是同胞的最后一个元素?
alert(prevUntil(item, '.first')[0].className)
})
</script>
</body>
</html>jquery는 형제 요소가 있는지 어떻게 감지합니까?
확인 방법:
1 siblings()를 사용하여 지정된 요소의 모든 형제 요소를 가져옵니다.
指定元素.siblings()
는 jquery 객체를 반환합니다. 형제 요소를 포함합니다.
2. length 속성을 사용하여 jquery 객체의 길이를 구합니다.
length 속성으로 얻은 길이는 형제 요소의 개수입니다.
jquery对象.length==0
형제 요소의 개수가 0이면, 즉 형제 요소가 없습니다
숫자가 0이 아니면 형제 요소가 있는 것입니다
예:
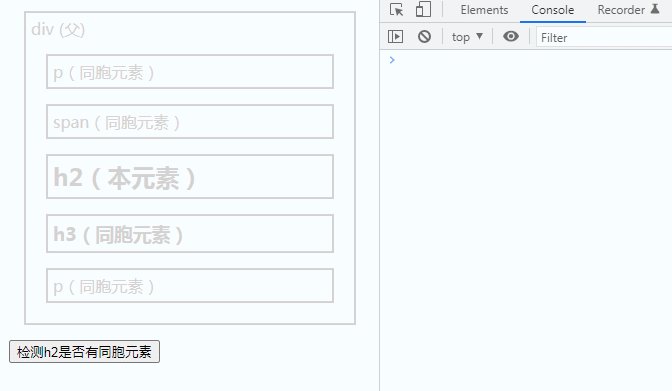
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
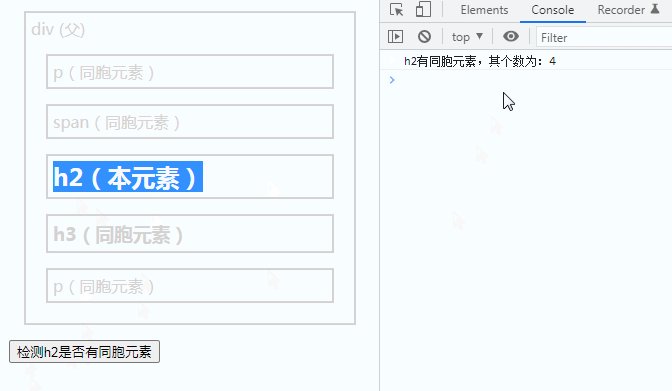
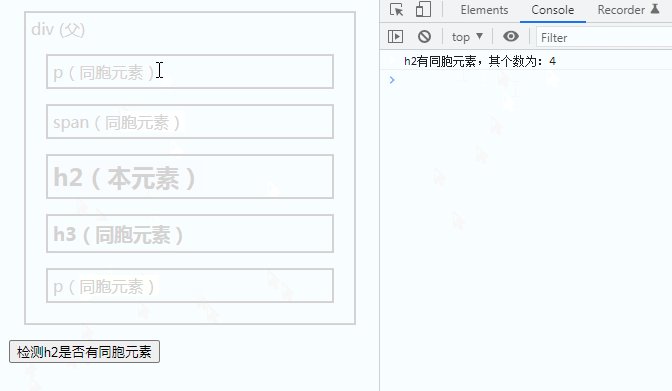
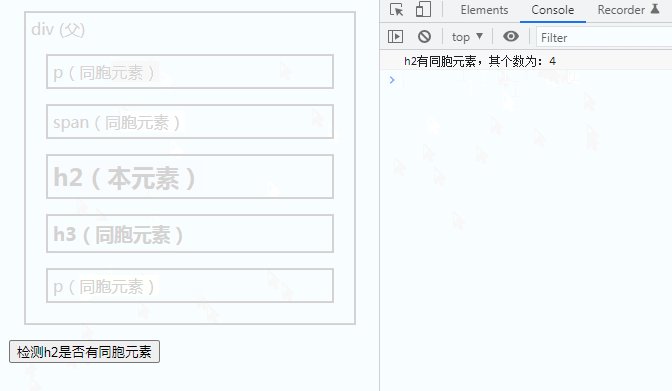
var len=$("h2").siblings().length;
if(len==0){
console.log("h2没有同胞元素");
}else{
console.log("h2有同胞元素,其个数为:"+len);
}
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>检测h2是否有同胞元素</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, web front-end 영상]
위 내용은 Jquery 형제 순회 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!