이 기사에서는 간단한 CSS 및 JS를 통해 초보자 가이드 효과를 얻는 방법을 주로 소개합니다. 관심 있는 친구가 도움이 되길 바랍니다.
말도 안되는 것부터 시작하세요: 간단한 CSS 및 JS를 사용하여 초보자 안내 효과를 달성하세요
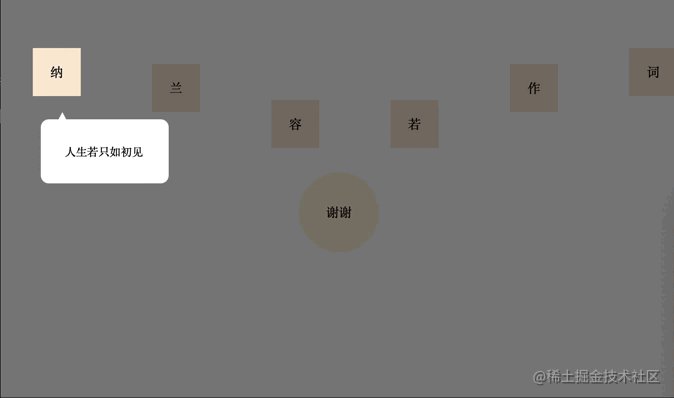
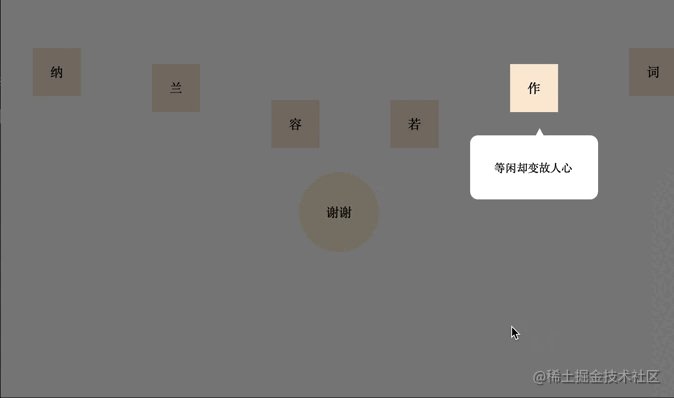
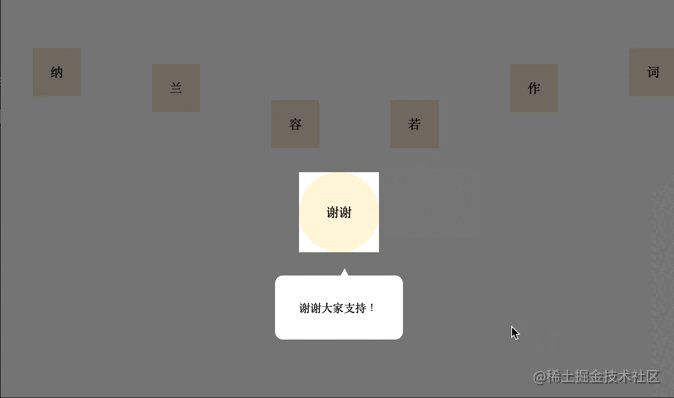
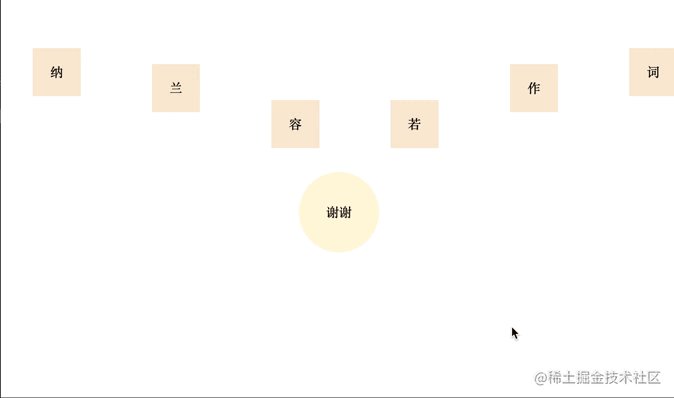
1. 효과 구현

2. 구현
구현은 실제로 마스크 마스크는 전체 화면 div을 타일링하고 배경색을 투명투명으로 설정한 다음 윤곽선을 반투명하고 충분히 넓게 설정한 다음 동일하게 화살표를 만드는 것입니다. 방법 WARNING 태그를 따르세요.
1. Usage
let maskIntroduceManage = new MaskIntroduceManage([
new MaskIntroduceItem('one','人生若只如初见'),
new MaskIntroduceItem('two','何事秋风悲画扇'),
new MaskIntroduceItem('five','等闲却变故人心'),
new MaskIntroduceItem('six','骊山语罢清宵半'),
new MaskIntroduceItem('four','却道故人心易变'),
new MaskIntroduceItem('finally','谢谢大家支持!')
])
maskIntroduceManage.benginIntroduce()3. JS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.content {
padding: 0;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
width: 100%;
}
span {
width: 60px;
height: 60px;
line-height: 60px;
margin-left: 40px;
margin-top: 140px;
margin-bottom: 0px;
text-align: center;
display: block;
background-color: antiquewhite;
}
.finally {
width: 100px;
height: 100px;
background-color: cornsilk;
border-radius: 50%;
line-height: 100px;
text-align: center;
margin-top: 30px;
margin-left: auto;
margin-right: auto;
}
span:nth-of-type(1){
margin-top: 30px;
}
span:nth-of-type(2){
margin-top: 70px;
}
span:nth-of-type(3){
margin-top: 160px;
}
span:nth-of-type(4){
margin-top: 160px;
}
span:nth-of-type(5){
margin-top: 70px;
}
span:nth-of-type(6){
margin-top: 30px;
}
</style>
<body>
<div class="content">
<span id="one">纳</span>
<span id="two">兰</span>
<span id="three">容</span>
<span id="four">若</span>
<span id="five">作</span>
<span id="six">词</span>
</div>
<div class="finally" id="finally">
谢谢
</div>
</body>
<script src="./maskIntroduce.js"></script>
<script>
let maskIntroduceManage = new MaskIntroduceManage([
new MaskIntroduceItem('one','人生若只如初见'),
new MaskIntroduceItem('two','何事秋风悲画扇'),
new MaskIntroduceItem('five','等闲却变故人心'),
new MaskIntroduceItem('six','骊山语罢清宵半'),
new MaskIntroduceItem('four','却道故人心易变'),
new MaskIntroduceItem('finally','谢谢大家支持!')
])
maskIntroduceManage.benginIntroduce()
</script>
</html>구현 원리는 매우 간단하고, 그다지 복잡한 로직이 없습니다. , 속이 빈 부분의 모따기 값은 현재 "소개 필요
" 태그의borderRadius를 통해 설정한 것 같은데, 배경색이 투명해서 설정하면 적용은 되지만 효과는 없는 것 같아요. 코드가 서툴러요 주인님 비웃지 마세요~
추천 공부: "JavaScript Video Tutorial"
위 내용은 JS+CSS는 초보자 지도 효과를 빠르게 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!