
url 모듈과 querystring 모듈은 두 가지 매우 중요한 URL 처리 모듈입니다. node 서버를 개발할 때 자주 사용됩니다. url模块和querystring模块是非常重要的两个URL处理模块。在做node服务端的开发时会经常用到。
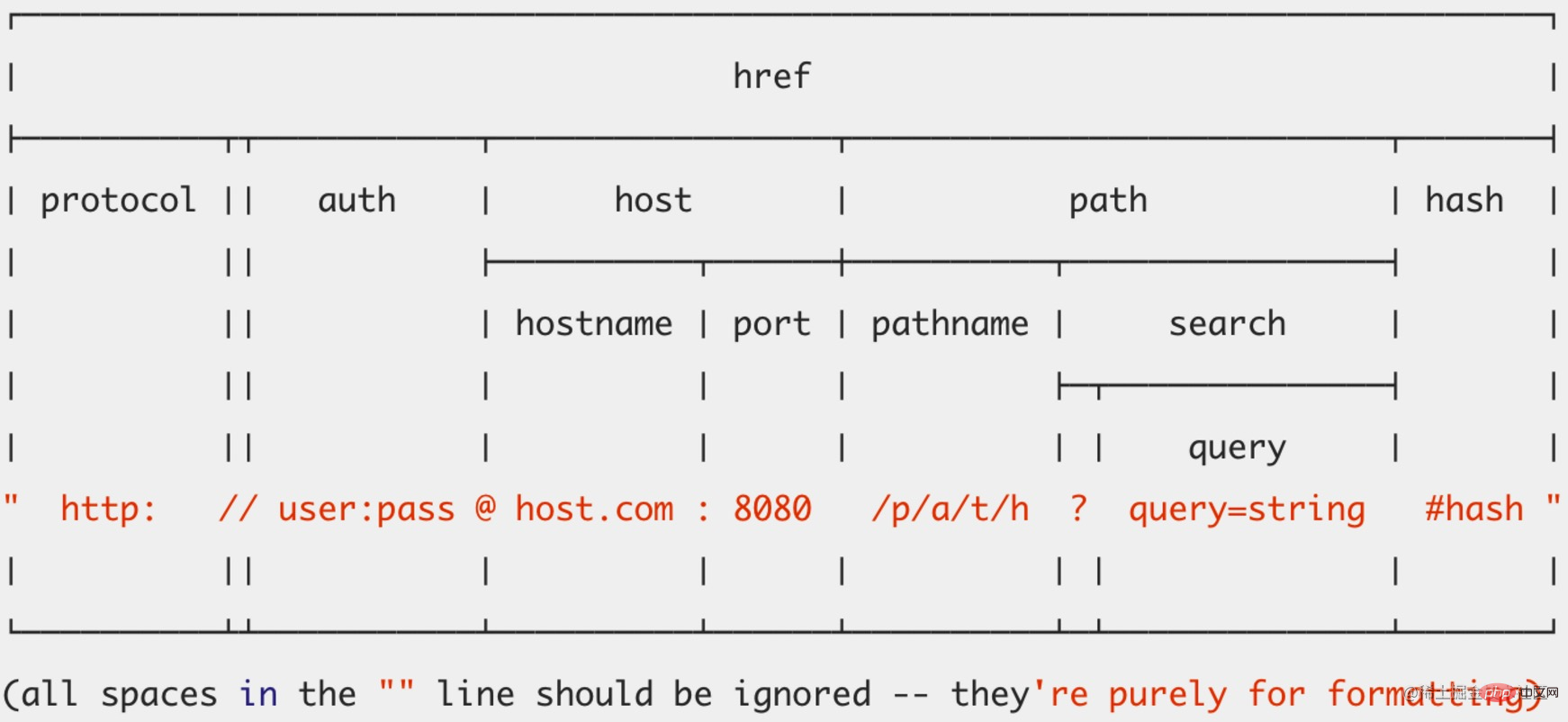
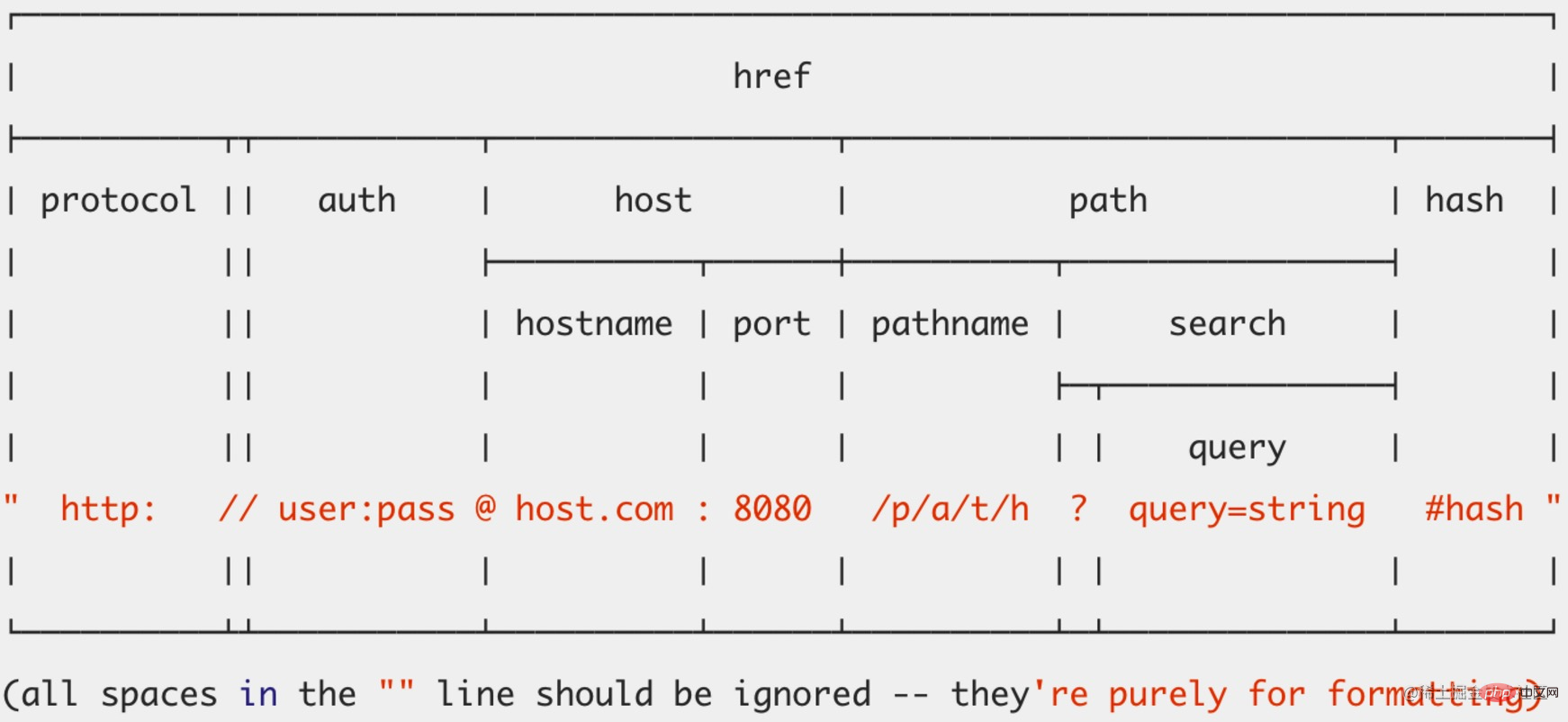
在介绍url模块之前我们先来一张图,看懂了这张图对于url这个模块你就基本上没什么问题了。

我们来解释下各自的含义
:,并且是小写的。【相关教程推荐:nodejs视频教程、编程教学】:后面跟了两个//,那么为true。usrname:passwd,如果没有,则为usrname。注意,这里区分大小写。ke.qq.com:8080,并且是小写的。?,此外,值是没有经过decode的。search去掉?,其余一样;如果是对象,那么是decode过的。#。protocol、host会被转成小写字母。下面我们来讲解下它的三个常用方法
该方法将url字符串,解析成object,便于开发者进行操作。
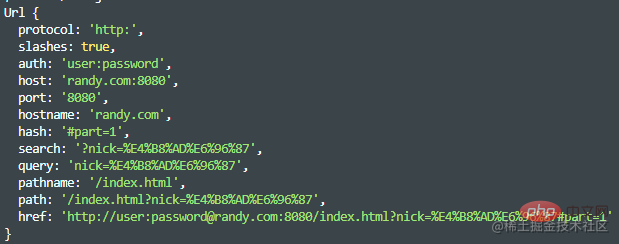
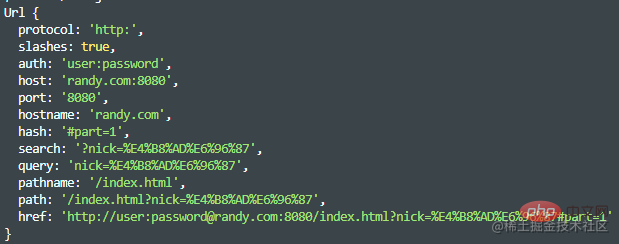
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj = url.parse(str); console.log(obj);
输出

该方法还支持传递另外两个参数,parseQueryString和slashesDenoteHos
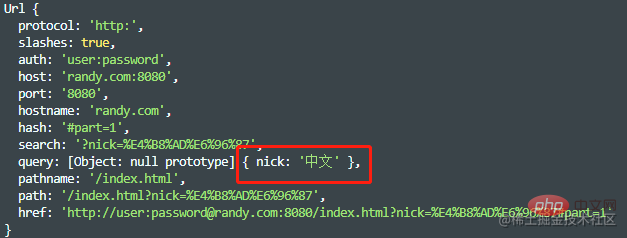
parseQueryString:(默认为false)如为false,则urlObject.query为未解析的字符串,比如nick=%E4%B8%AD%E6%96%87,且对应的值不会decode;如果parseQueryString为true,则urlObject.query为object,比如{ nick: '中文' },且值会被`decode;
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj2 = url.parse(str, true); console.log(obj2);

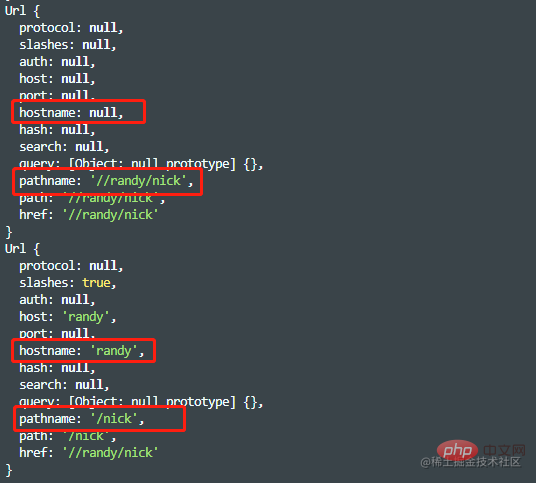
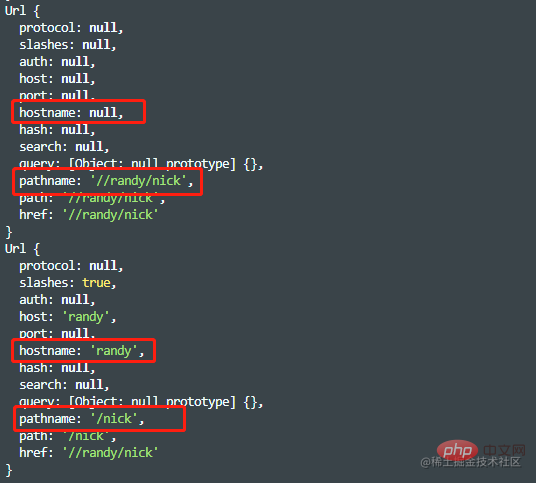
slashesDenoteHos:(默认为false)如果为true,那么类似//randy/nick里的randy就会被认为是hostname;如果为false,则randy被认为是pathname的一部分。
光看起来可能不太理解这句话的含义,下面笔者举个例子我相信你们就明白了。
const str2 = "//randy/nick"; const obj3 = url.parse(str2, true, false); console.log(obj3); const obj4 = url.parse(str2, true, true); console.log(obj4);

这个方法就是parse的反向操作。将对象转成url字符串。
const pathObj = {
protocol: "http:",
slashes: true,
auth: "user:password",
host: "randy.com:8080",
port: "8080",
hostname: "randy.com",
hash: "#part=1",
search: "?nick=%E4%B8%AD%E6%96%87",
query: "nick=%E4%B8%AD%E6%96%87",
pathname: "/index.html",
path: "/index.html?nick=%E4%B8%AD%E6%96%87",
href: "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1",
};
console.log(url.format(pathObj)); // http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1该方法用于解析相对于基本URL的目标URL。
console.log(url.resolve("/one/two/three", "four")); // /one/two/four console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../two
querystring这个模块,也是用来做url查询参数的解析。这里我们重点分析下它的parse和stringify两个方法。
parse是将查询字符串转成对象类型,并且也会decode。
const querystring = require("querystring");
const str = "nick=randy&age=24&nick2=%E4%B8%AD%E6%96%87";
const obj = querystring.parse(str);
console.log(obj); // { nick: 'randy', age: '24', nick2: '中文' }下面我们再来看看它的第二和第三个参数。其实相当于可以替换&、=为自定义字符,下面笔者举个例子就很快明白了。
const str1 = "name-randy|country-cn";
const obj1 = querystring.parse(str1);
console.log(obj1); // { 'name-randy|country-cn': '' }
const obj2 = querystring.parse(str1, "|", "-");
console.log(obj2); // { name: 'randy', country: 'cn' }相当于把&替换成了|,把=替换成了-。笔者感觉配到这种情况应该不多。
这个方法就是上面parse
url 모듈을 소개하기 전에 이 사진이 url에 어떤 영향을 미치는지 이해하기 위해 사진을 찍어 보겠습니다. 기본적으로 이 모듈에는 아무런 문제가 없습니다.  🎜🎜us 각각의 의미를 설명해 보겠습니다.🎜
🎜🎜us 각각의 의미를 설명해 보겠습니다.🎜:가 포함되어 있으며 소문자라는 점에 유의해야 합니다. [권장 관련 튜토리얼: nodejs 동영상 튜토리얼, 프로그래밍 교육]:를 따르는 경우 by //가 2개 있으면 true입니다. usrname:passwd, 없으면 usrname입니다. 대소문자를 구분한다는 점에 유의하세요. ke.qq.com:8080과 같이 포함되며 소문자입니다. ?가 포함되어 있습니다. 또한 값이 디코딩되지 않습니다. search 빼기 ?이고 나머지는 동일하며 객체이면 디코딩됩니다. #가 포함되어 있습니다. protocol과 host는 소문자로 변환되므로 주의하시기 바랍니다. url 문자열을 개발자가 조작하기 편리한 object로 구문 분석합니다. 🎜const obj3 = {
nick: "randy",
age: "24",
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&age=24 🎜🎜이 메소드는 두 개의 다른 매개변수인
🎜🎜이 메소드는 두 개의 다른 매개변수인 parseQueryString 및 slashesDenoteHos🎜🎜parseQueryString 전달도 지원합니다. urlObject.query는 nick=%E4%B8%AD%E6%96%87와 같이 구문 분석되지 않은 문자열이며 다음에 해당합니다. 값은 디코드되지 않습니다. parseQueryString이 true인 경우 urlObject.query는 객체입니다. > { nick: '중국어' }, 값은 `디코딩됩니다. 🎜const obj5 = {
name: "randy",
country: "cn",
};
const str6 = querystring.stringify(obj5, "|", "-");
console.log(str6); // name-randy|country-c 🎜🎜slashesDenoteHos: (기본값은 false)
🎜🎜slashesDenoteHos: (기본값은 false) true인 경우 와 유사 >/ /randy/nick의 randy는 호스트 이름으로 간주됩니다. false이면 randy< /code> code>는 <code>pathname의 일부로 간주됩니다. 🎜🎜언뜻 보면 이 문장의 의미를 이해하지 못할 수도 있습니다. 아래 예를 들어보시면 이해하실 거라 믿습니다. 🎜rrreee🎜 🎜< h4 data-id="heading-3">format(urlObject)
🎜< h4 data-id="heading-3">format(urlObject)파싱의 반대 작업입니다. 개체를 url 문자열로 변환합니다. 🎜rrreeeURL</code를 기준으로 대상을 확인하는 데 사용됩니다. > <code>URL. 🎜rrreeequerystring 이 모듈은 url 쿼리 매개변수를 구문 분석하는 데에도 사용됩니다. 여기서는 parse와 stringify라는 두 가지 방법을 분석하는 데 중점을 둡니다. 🎜parse는 쿼리 문자열을 객체 유형으로 변환합니다. , 디코드도 가능합니다. 🎜rrreee🎜 두 번째와 세 번째 매개변수를 살펴보겠습니다. 실제로 & 및 =를 사용자 정의 문자로 바꾸는 것과 같습니다. 작성자가 아래에 예를 제시하면 빠르게 이해할 수 있습니다. 🎜rrreee🎜&를 |로 바꾸고, =를 -로 바꾸는 것과 같습니다. 저자는 이런 상황이 드물어야 한다고 생각합니다. 🎜구문 분석 운영합니다. 아래 예시로 바로 넘어가겠습니다🎜rrreee🎜이 방법은 맞춤 구분 기호도 지원합니다. 🎜const obj5 = {
name: &quot;randy&quot;,
country: &quot;cn&quot;,
};
const str6 = querystring.stringify(obj5, &quot;|&quot;, &quot;-&quot;);
console.log(str6); // name-randy|country-c로그인 후 복사로그인 후 복사更多node相关知识,请访问:nodejs 教程!
위 내용은 Node의 url 모듈과 querystring 모듈에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!