
매일 10문제, 100일이 지나면 프론트엔드 면접의 고빈도 지식 포인트를 모두 마스터하게 됩니다. ! ! , 기사를 읽으시면서 답변을 직접적으로 보지 않으셨으면 좋겠고, 먼저 자신이 알고 있는지 생각해보시고, 그렇다면 당신의 답변은 무엇입니까? 생각해보시고 답변과 비교해보세요. 물론 제 것보다 더 나은 답변이 있으시면 댓글란에 메시지를 남겨주시고 함께 기술의 아름다움에 대해 토론해 보세요.
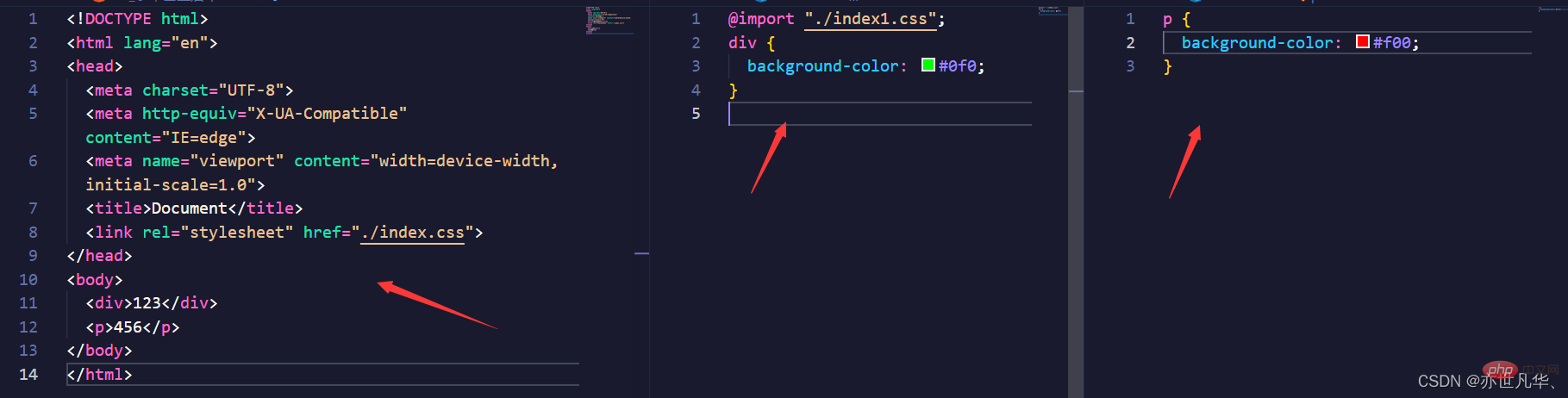
나: 어~, 링크가 먼저 나타나고 @import가 나중에 나타납니다. 이로 인해 @import보다 링크 호환성이 더 좋아집니다. 둘째, 브라우저에서는 링크 태그가 먼저 로드됩니다. 그런 다음 @import를 로드하면 전체 코드는 다음과 같습니다.


[관련 권장 사항: web front-end development]
나: 음~ 구현하려는 기능은 대체로 동일하지만 다음과 같은 본질적인 차이점이 있습니다.
제목과 h1의 차이점:
제목은 웹사이트를 요약하는 데 사용됩니다. 정보가 표시되며 웹페이지 제목을 통해 검색 엔진이나 사용자에게 이 웹사이트의 콘텐츠 주제가 무엇인지 알 수 있습니다.
h1은 기사의 주제 내용을 요약하는 데 사용되며 웹 페이지 내용에 표시됩니다. 이는 웹 사이트의 주요 내용이 무엇인지 알려줄 수 있습니다.
b와 Strong의 차이점 :
b 텍스트를 굵게 표시하는 데 사용되는 엔터티 태그입니다. Strong은 문자의 톤을 강화하고 내용의 중요성을 강조하는 데 사용되는 논리적 태그입니다. b는 가능한 한 적게 사용합니다. , 그냥 강하게 사용하세요.
i와 em의 차이점:
i는 텍스트를 기울이는 데 사용되는 엔터티 레이블이며 실질적인 의미가 없으며 글꼴 아이콘에 더 많이 사용됩니다. em은 문자 내용을 강조하는 논리적 레이블입니다. 전문적인 용어로 사용됩니다.
나: 어~ 제목은 이미지에 마우스를 올렸을 때 표시되는 값이고, alt는 이미지를 로딩할 수 없을 때 표시되는 값이에요.
나: 어~ 알겠습니다. 요약은 다음과 같습니다.
png: 무손실 압축, 크기와 볼륨이 jpg/jpeg보다 커서 작은 아이콘을 만드는 데 적합합니다.
jpg: 압축 알고리즘을 사용하여 약간의 왜곡이 있으며 png보다 작으며 중대형 사진에 적합합니다.
gif: 보통 애니메이션용입니다.
webp: 손실 및 무손실 압축, 동일한 품질의 사진을 모두 지원합니다. webp는 크기가 작지만 호환성이 좋지 않습니다.
나: 어~ 알겠습니다. CSS 박스 모델은 다음과 같이 표준 박스 모델, IE(이상한) 박스 모델로 나누어집니다.
표준 상자 모델 : 여백, 테두리, 패딩, 콘텐츠
IE 상자 모델 : 여백, 콘텐츠(테두리 + 패딩 + 콘텐츠)
CSS 변환 상자 모델 :
box-sizing: content- box; /*표준 상자 모델*/
box-sizing: /*IE 상자 모델*/
나: 어~ line-height는 텍스트의 각 줄의 높이입니다. 텍스트를 감싸면 전체 상자의 높이가 늘어납니다. (줄 수 * 줄 높이)
height는 고정된 값입니다. , 이는 상자의 높이입니다.
나: 어~, CSS 선택자에는 주로 다음과 같은 종류가 있습니다:
와일드카드 선택자(*), ID 선택자(#), 클래스 선택자( . ) , 태그 선택기(div, p, h1...), 인접 선택기(+), 하위 선택기(ul li), 하위 요소 선택기(>), 속성 선택기(a[href] ) 및 기타
CSS 속성 상속할 수 있는 포함: 글꼴 크기, 색상, 줄 높이 및 기타 텍스트 시리즈, 상속 불가능 포함: 테두리, 패딩, 여백 및 기타 상자 속성
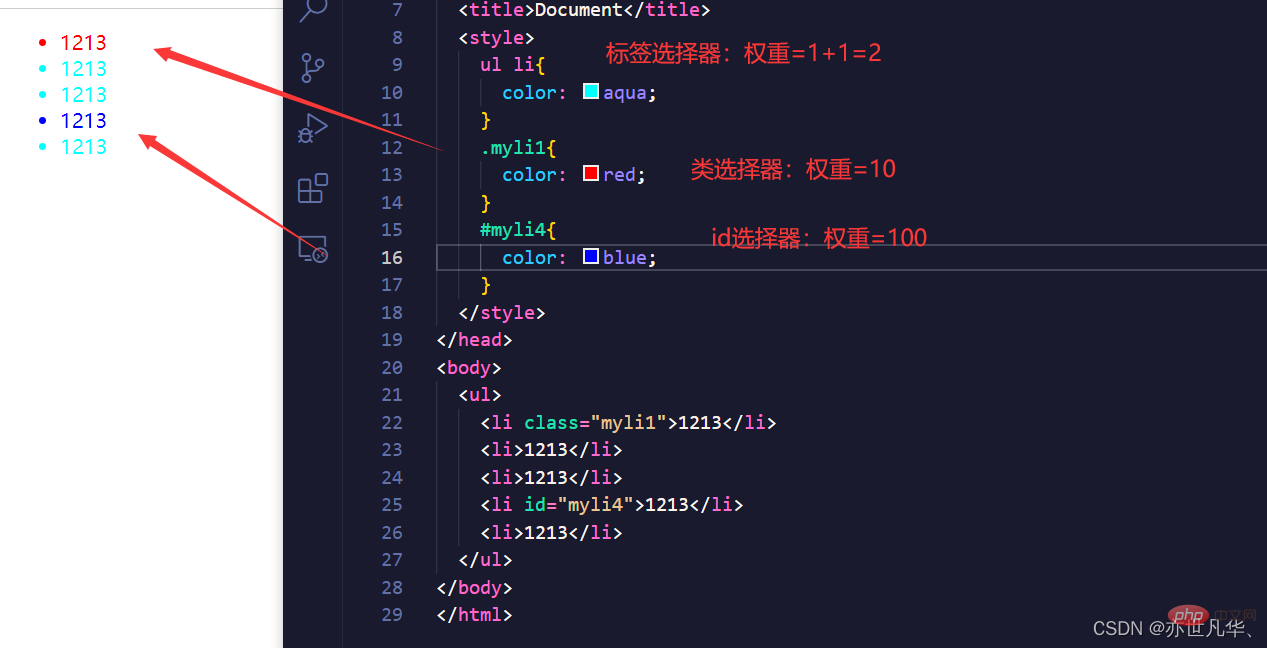
나: 어~ 우선순위 비교 관점에서 보면 !important>inline style>id>class>label>wildcard. 우선 순위 계산을 위해 CSS에 대한 가중치를 설정할 수 있습니다. !important는 가장 높은 가중치를 가지며 무시할 수 있습니다. 계산을 통해 현재 페이지의 스타일이 이 스타일인 이유를 알 수 있습니다.
첫 번째 : 인라인 스타일(style) 가중치 값: 1000두 번째: id 선택기 가중치 값: 100
세 번째: 클래스 선택기 가중치 값: 10
네 번째: 라벨 및 의사 요소 선택기 가중치 값: 1
다섯 번째: 와일드카드, > , + 가중치 값: 0

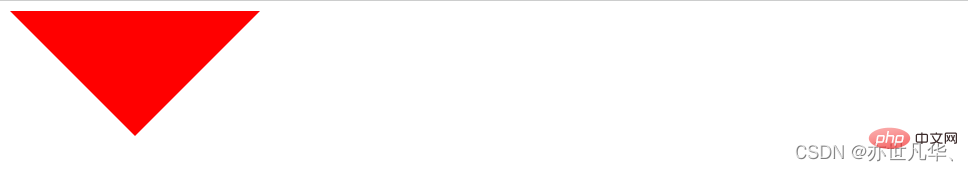
나: 어~ 테두리의 너비를 지정하고 매일 테두리를 숨기면 됩니다. 삼각형의 방향을 별도로 지정하면 됩니다. 전체 코드는 다음과 같습니다. :<style> div{ width: 0; border: 100px solid transparent; /* 想要上三角形,颜色为红色 */ border-top: 100px solid red; } </style> <body> <div></div> </body>로그인 후 복사

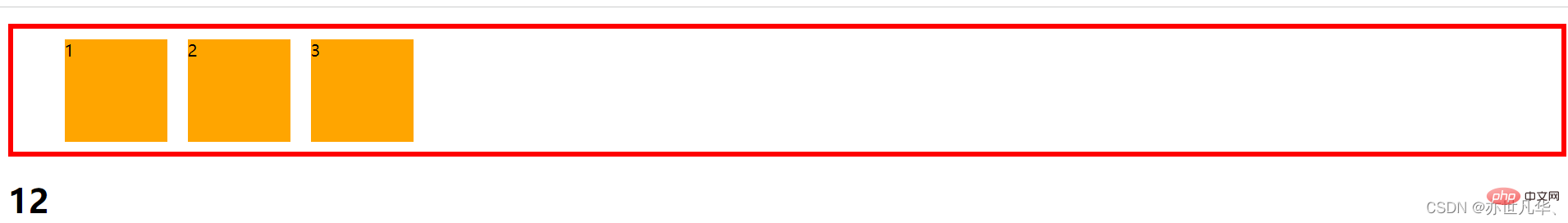
나: 어~, BFC(블록 수준 서식 컨텍스트라고도 함)는 독립적인 레이아웃 환경으로, 다음과 같이 이해될 수 있습니다. 독립 컨테이너. 컨테이너 내부의 하위 요소는 외부 요소에 영향을 주지 않습니다. 요소에 BFC가 있는 경우 내부 요소를 어떻게 수정하더라도 외부 요소에는 영향을 미치지 않습니다. 전체 코드는 다음과 같습니다.BFC 실행 조건:
float 값: non-none오버플로 값: 보이지 않음
position 값은: 절대, 고정
표시 값: inline-block, table-cell...<style> ul{ list-style: none; border: 5px solid red; overflow: hidden; /* 设置BFC */ } ul li { width: 100px; height: 100px; background-color: orange; margin: 10px; float: left; } </style> <body> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <h1>12</h1> </body>로그인 후 복사

위 내용은 고주파 지식 포인트를 숙달하는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!