이 글에서는 Vue에서의 라우팅에 대해 자세히 설명하고 이 두 가지 지식 포인트를 보호할 것입니다. 친구들은 글의 내용을 바탕으로 관련 학습을 진행할 수 있습니다

vue A SPA 애플리케이션용 단일 페이지 웹 애플리케이션(SPA)을 구현하는 데 특별히 사용되는 플러그인 라이브러리입니다. 전체 신청서에 대한 완전한 페이지는 단 하나뿐입니다. 페이지에서 탐색 링크를 클릭하면 페이지가 새로 고쳐지지 않고 부분적으로만 업데이트됩니다. ajax 요청을 통해 데이터를 얻어야 합니다.
라우트는 매핑 관계의 집합입니다(키: 값)
키는 경로이고, 값은 함수 또는 구성 요소일 수 있습니다
1. 백엔드 라우팅: value 杲함수, 클라이언트가 제출한 요청을 처리하는 데 사용됩니다. 작업 프로세스: 서버가 요청을 받으면 요청 경로에 따라 일치하는 함수를 찾아 요청을 처리하고 응답 데이터를 반환합니다. [관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]
2. 프론트 엔드 라우팅: 값은 페이지 콘텐츠를 표시하는 데 사용되는 구성 요소입니다. 작업 프로세스: 브라우저 경로가 변경되면 해당 구성 요소가 표시됩니다.
1. vue-router
npm i vue-router
2. 라우터 구성 항목 적용
Vue.use(VueRouter)
})
4. 스위칭 구현 (참고: 라우터 링크는 브라우저를 통과한 후 태그가 됩니다)
// 引入vueRouter
importvueRouterfrom'vue-router'
// 引入组件
importAboutfrom'../components/About'
importHomefrom'../components/Home'
export default new vueRouter({
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home
},
]5. 라우터 보기를 사용하여 구성 요소 표시 구현(슬롯과 유사)
<divclass="list-group">
<!-- 原始写法——使用a标签进行页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a>
<a class="list-group-item" href="./home.html">Home</a>-->
<!-- 使用vue-Router提供的标签进行路径的修改,实现路由的切换 -->
<router-link
class="list-group-item"
active-class="active"
to="/about">About
</router-link>
<router-link
class="list-group-item"
active-class="active"
to="/home">Home
</router-link>
</div>참고: 1. 라우팅 구성 요소는 일반적으로 페이지 폴더에 저장되므로 구성요소 폴더에 넣지 마세요.
2. 전환하면 "숨겨진" 라우팅 구성요소가 기본적으로 제거되며 필요할 때 마운트할 수 있습니다.3. 각 구성요소에는 자체 $route가 있습니다. 속성은 자체 라우팅 정보를 저장합니다.
4. 전체 애플리케이션에는 라우터가 하나만 있으며 구성 요소의 $router 속성을 통해 얻을 수 있습니다.
<divclass="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view>
</router-view>
</div>1로 이동합니다. 매개변수를 허용하도록 라우팅 문을 구성합니다.
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [{
path: 'news',
component: News
},
{
path: 'message',
component: Message
}
]
},
] 3. 매개변수를 전달하고
3. 매개변수를 전달하고 children:[
{
name:'xiangqing',
path:'detail/:id/:title',// 使用占位符声明接收参数
component:Detail,
}
] 
세 가지가 있습니다. 그 목적은 라우팅 컴포넌트가 매개변수를 더 쉽게 수신할 수 있도록 하는 것입니다
<!-- 跳转路由并携带params参数,to的字符串写法 -->
<router-link:to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link>
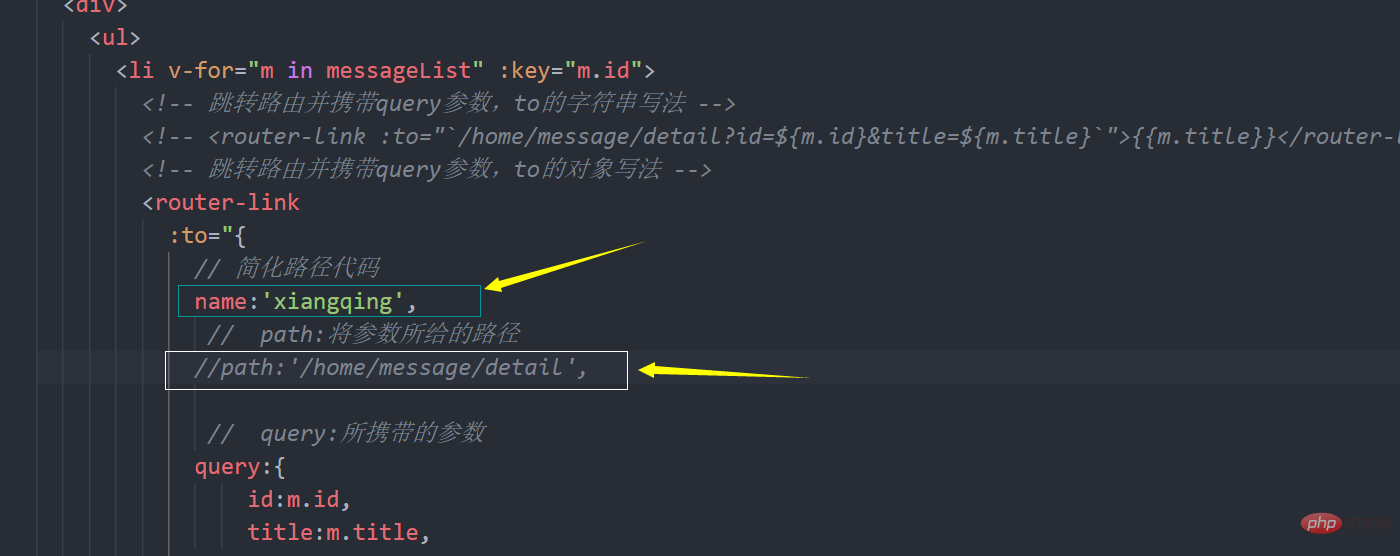
<!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link
:to="{
// 简化路径代码
name:'xiangqing',// 必须使用name,不能使用path
// params:所携带的参数
params:{
id:m.id,
title:m.title,
}
}"
>{{m.title}}</router-link>3.
2.浏览器的历史记录有两种写入方式:分别为push和replace,push 是追加历史记录,replace 是替换当前记录。路由跳转时候默认为push,所以为push的时候可以进行后退前进操作,而replace直接就是替换掉之前的那个地址所以在replace的里面智慧存在一个地址,也就是当前所呈现的那个地址,就好比做核算,push是排队的人,replace是做核酸的医务人员
3.如何开启replace模式:

1.作用:不借助
methods: {
//后退
back() {
this.$router.back();
},
//前进
forward() {
this.$router.forward();
},
//可以后退也可以前进
test() {
this.$router.go(-2);
}
}1.作用:让不展示的路由组件保持挂载,不被销毁。
2.具体实现方法
<keep-alivelinclude= "News"> K router-view></router-view> </keep-alive>
两个新的生命周期钩子
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态分别是activated 路由组件被激活时触发。deactivated 路由组件失活时触发。
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
router.beforeEach((to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) {//判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
})
// 后置路由守卫,切换路由后调用
router.afterEach((to, from) => {
console.log(to, from);
document.title=to.meta.title||'山鱼屋'
})专门服务于一个路由的守卫
beforeEnter: (to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) { //判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
},在进入/离开组件时被激活
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}对于一个url来说#其后面的内容就是hash值。

就是这个#后面的
hash的特点及使用
hash值不会带给服务器。
hash模式
1.地址中永远带着#号
2.若以后将地址通过第三方手机app分享,若app校验严格, 则地址会被标记为不合法。
3.兼容性较好。
3.history模式
1.地址干净,美观。
2.兼容性和hash模式相比略差。
3. 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
4.切换history模式

在route文件夹下面的index文件里添加 `mode: 'history'`这句代码即可(默认的是hash模式)
위 내용은 Vue의 라우팅 및 다양한 가드를 간략하게 분석한 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!