Node.js는 TCP 및 소켓에 대한 캡슐화 및 지원을 제공하는 net 모듈을 제공합니다. 이 글은 Node.js의 net 모듈을 소개하겠습니다. 도움이 되길 바랍니다!

전에 튜토리얼을 봤을 때 대부분이 IO, 버퍼, 경로, 이벤트, fs, 프로세스, 노드 이벤트 루프 메커니즘에서 시작했지만 실제로는 노드 개발이 주로 의존하는 것이었습니다. 노드에 대해 알게 된 순간부터 노드를 백엔드로 사용할 수 있다는 뜻인데, 이번 강좌의 전반부는 모두 노드의 기능에 관한 내용이었고, 클라이언트와 어떻게 소통하는지에 대한 모듈 소개만 있었습니다.
매우 불편한 느낌이 들어서 직접 요약을 작성할 때에는 이벤트 모듈과 fs 모듈의 지식 포인트가 관련되더라도 먼저 서버와 클라이언트 사이에 통신하는 모듈을 작성해야 합니다. 그 과정은 잠시 접어두고 전체 모듈이 통신을 구현하는 방식만 이해하면 됩니다.net模块如何实现通信的.
想要学明白通信模块,就不得不了解网络通信模型,想要记住网络通信模型,就不得不实际操作来辅助记忆. 这个是面试的重点. 这一块内容很多,想要跟深入的了解,还说需要体系的学习的. 这里只是简单提提。【相关教程推荐:nodejs视频教程、编程教学】
寄出这张老图:

对于我们前端而言, 需要记住 TCP/IP 协议簇的体系结果既可.
应用层: http(80 端口)、FTP(21)、SMTP(发送邮件)、POP(接收邮件)、DNS
传输层: TCP/ UDP
网际层: IP,ICMP(是 IP 层的附属协议)
数据链路层: PPP, SLIP
物理层: 网有双绞线、同轴电缆、光纤等传输方式, 遵循 ISO2110 规范
从ICMP这种依附于 IP 协议的协议可以知道,对于网络协议的分层不用过于较劲. ICMP明明需要 IP 协议为基础,但是它也被规划为网络层. 我们对于 OSI 模型的正确的认识,我认为应该是用 OSI 模型来进行问题的分析比用来对于协议进行所谓的分层更加来得有意义.
TCP/IP 协议簇 并不是只是指 TCP 和 IP 协议,只是因为这两个协议过于出圈,所以就用 TCP/IP 来统称互联网相关联的协议集合起来. 还有另外一种说法是,在使用 TCP/IP 协议过程中使用到的协议族的统称.
而客户端和服务端的传输流如下

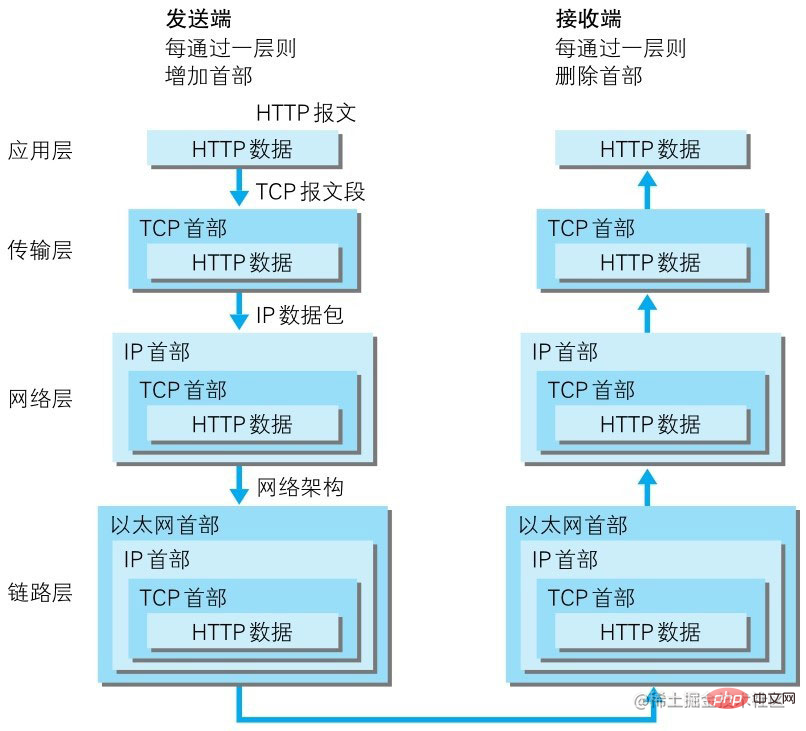
如果角色变成发送者和接受者的时候,传输流如下图:

可以看出来传输的过程中,从发送端开始,没经过一层协议都会加上所需要的首部信息.层层把关,层层加码. 然后到了接收端的时候, 就反而行之, 每经过一层都剥去对应的首部. 只等到最后拿到的 HTTP 数据.
上面图片出自《图解 HTTP》
上面就是大体的网络协议模型.
疑惑: 为什么书上和很多地方在把 OSI 体系结果中合并成 TCP/IP 五层协议之后,网络层的名称会变成网际层呢?

第一次握手: 客户端向服务端发送 SYN 标志位(序号是 J), 并进入 SYN_SENT 状态(等待服务端确认状态)
第二次握手: 服务端收到来自客户端的 SYN J, 服务端会确认该数据包已收到并发送 ACK 标志位(序号是 J + 1)和 SYN 标志位(序号是 K), 随后进入 SYN_REVD 状态(请求接受并等待客户端确认状态)
第三次握手: 客户端进入连接建立状态后,向服务端发送 ACK 标志位(K+ 1) , 确认客户端已收到建立连接,服务器收到 ACK 标志后,服务端进入连接已建立状态.
J 和 K 都是为了确立是谁在请求. SYN 和 ACK 的结构没有什么不同,只是发送的对象不一样.
net模块
 🎜🎜프론트엔드에서는 TCP/IP 프로토콜 제품군의 시스템 결과를 기억해야 합니다.🎜
🎜🎜프론트엔드에서는 TCP/IP 프로토콜 제품군의 시스템 결과를 기억해야 합니다.🎜ICMP를 보면 알 수 있다. 네트워크 프로토콜의 경우 계층화에 너무 애쓸 필요가 없습니다. ICMP는 분명히 IP 프로토콜을 기본으로 필요하지만 OSI에 대한 올바른 이해를 갖기 위해 계획되었습니다. 문제를 해결하려면 OSI 모델을 사용해야 한다고 생각합니다. 소위 프로토콜 계층화보다 분석이 더 의미가 있습니다. 🎜🎜TCP/IP 프로토콜 클러스터는 TCP 및 IP 프로토콜만 참조하는 것이 아니라 이러한 프로토콜을 참조하기 때문입니다. 두 가지 프로토콜이 너무 동떨어져 있어서 TCP/IP가 사용됩니다. IP는 인터넷과 관련된 프로토콜의 집합을 통칭하는 것입니다. 다른 말로 하면 TCP/IP를 사용하는 데 사용되는 프로토콜 계열을 총칭하는 것입니다. IP 프로토콜입니다.🎜🎜클라이언트와 서버의 전송 흐름은 다음과 같습니다🎜🎜
 🎜🎜역할이
🎜🎜역할이 보내는 사람이 되는 경우 받는 사람과 통신할 때 전송 흐름은 다음과 같습니다. 🎜🎜 🎜🎜전송 과정에서 송신단부터 시작해서 필요한 헤더 정보가 거치지 않고 추가되는 것을 볼 수 있습니다. 프로토콜 계층을 통해 계층별로 코딩을 수행합니다. 그러면 수신 측에서는 반대로 작동하며, 최종적으로 HTTP 데이터가 나올 때까지 기다리면 됩니다. 획득했습니다.🎜
🎜🎜전송 과정에서 송신단부터 시작해서 필요한 헤더 정보가 거치지 않고 추가되는 것을 볼 수 있습니다. 프로토콜 계층을 통해 계층별로 코딩을 수행합니다. 그러면 수신 측에서는 반대로 작동하며, 최종적으로 HTTP 데이터가 나올 때까지 기다리면 됩니다. 획득했습니다.🎜🎜위 그림은 "Illustrated HTTP"에서 가져온 것입니다🎜🎜위는 일반 네트워크 프로토콜 모델입니다.🎜🎜의심: 왜 네트워크 계층 이름이 병합 후 인터넷 계층이 됩니까? OSI 시스템은 책과 여러 곳에서 TCP/IP 5계층 프로토콜로 이어집니다. 🎜
 🎜🎜First First handshake: 클라이언트는 SYN 플래그 비트(시퀀스 번호는 J)를 다음으로 보냅니다. 서버는 SYN_SENT 상태로 진입합니다(서버의 확인을 기다립니다) 🎜🎜두 번째 핸드셰이크: 서버는 클라이언트로부터 SYN J를 수신하고 서버는 데이터 패킷을 수신하고 ACK 플래그 비트를 전송합니다(시퀀스 번호는 J + 1) 및 SYN 플래그 비트(시퀀스 번호는 K)를 입력한 후 SYN_REVD 상태에 진입합니다(수락 요청 및 클라이언트 확인 대기 상태) 🎜🎜세 번째 핸드셰이크: 클라이언트 클라이언트가 연결 수립 상태에 진입한 후 전송합니다. 클라이언트가 설정된 연결을 수신했음을 확인하기 위해 서버에 ACK 플래그 비트(K+ 1)를 보냅니다. 서버는 ACK 플래그를 받은 후 연결 설정 상태로 들어가고 🎜
🎜🎜First First handshake: 클라이언트는 SYN 플래그 비트(시퀀스 번호는 J)를 다음으로 보냅니다. 서버는 SYN_SENT 상태로 진입합니다(서버의 확인을 기다립니다) 🎜🎜두 번째 핸드셰이크: 서버는 클라이언트로부터 SYN J를 수신하고 서버는 데이터 패킷을 수신하고 ACK 플래그 비트를 전송합니다(시퀀스 번호는 J + 1) 및 SYN 플래그 비트(시퀀스 번호는 K)를 입력한 후 SYN_REVD 상태에 진입합니다(수락 요청 및 클라이언트 확인 대기 상태) 🎜🎜세 번째 핸드셰이크: 클라이언트 클라이언트가 연결 수립 상태에 진입한 후 전송합니다. 클라이언트가 설정된 연결을 수신했음을 확인하기 위해 서버에 ACK 플래그 비트(K+ 1)를 보냅니다. 서버는 ACK 플래그를 받은 후 연결 설정 상태로 들어가고 🎜🎜J가 모두 설정됩니다. SYN과 ACK의 구조에는 차이가 없지만 보내는 객체가 다릅니다.🎜
net 모듈은 위 TCP 연결의 특정 구현입니다.🎜우선 API를 배울 때 공식 문서로 바로 이동하는 것이 좋습니다. 중국어 문서콘텐츠는 최신 버전이 아닙니다
학습할 때 영어 문서를 읽어보세요. 이 점에 관해서는 처음부터 참을 수가 없었는데, 이제 그 불편함을 견디고 계속 지켜보니 이 불편함이 눈에 띕니다. 좋은 점은 이것이 당신의 안전지대가 아니라는 뜻입니다. 결국 자신의 안전지대를 넘어서는 용기가 발전의 원천입니다
다음으로, 의사소통을 배우고 싶기 때문에 두 가지가 필요하다는 뜻입니다. 클라이언트와 서버를 시뮬레이션하기 위한 개체입니다. 각각 client.js 및 service.js 두 파일을 생성합니다. client.js和service.js两个文件. 通过命令行创建:
touch client.js && touch service.js
引入net模块,并让服务器进入LISTENT状态, 以及配置端口号和 HOST 地址(手动略过 DNS 解析过程), 等待客户端的召唤
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host);此时服务器对应了 TCP 连接中服务器LISTEN状态.
随后监听一些必要的事件,也就是 server 提供的钩子. (属于 event 相关知识)
server.on("listening", () => {
console.log("服务器已经可以连接啦");
});
server.on("connection", (socket) => {
console.log("有客户端来访咯");
});
server.on("close", () => {
console.log("服务器关闭了");
});
server.on("error", (error) => {
console.log("服务器出错啦: ", error); // error 有错误的信息
});上面这一串代码涉及到了,
listening: 监听端口后出发的事件connection: 有客户端来访的时候触发事件close: 服务器关闭触发error: 服务器出错触发对于close我们需要注意的是,后台大哥一般是直接
ps kill -9 pid
通过杀死线程的方式来进行的
在connection狗子中, 形参是 socket 命名. 它的中文翻译为嵌套字, 被 node 封装成了 stream(流).在可以粗浅的理解为就是客户端发送过来的数据. 这是这个数据自身是有方法的. 我在connection中对socket来进行处理
server.on("connection", (socket) => {
console.log("有客户端来访咯");
socket.on("data", (data) => {
console.log(data); // 客户端发送过来的数据
});
});stream 以后的文章会进行介绍.
服务端既然能够接受客户端发过来的数据,自然也能够给客户端回复. 在socket.on中写入(当然也可以写在外面):
socket.write("我已经收到你的服务器了哦,客户端");此时如果客户端已经完成了数据的接受,然后关闭了连接.我们可以也可以通过socket.on('close‘)钩子监听到:
socket.on("close", () => {
console.log("客户端把另外一头的流给关了");
});对于socket事件的总结放入client.js
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host);
server.on("listening", () => {
console.log("服务器已经可以连接啦");
});
server.on("connection", (socket) => {
console.log("有客户端来访咯");
socket.on("data", (data) => {
console.log(data); // 客户端发送过来的数据
socket.write("我已经收到你的服务器了哦,客户端");
});
socket.on("close", () => {
console.log("客户端把另外一头的流给关了");
server.close(); // 客户端已经不要数据了,那么我们就把服务器给关闭了吧
});
});
server.on("close", () => {
console.log("服务器关闭了");
});
server.on("error", (error) => {
console.log("服务器出错啦: ", error); // error 有错误的信息
});service.js的所有内容如下:const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const socket = net.connect(post, host);
socket.on("connect", () => {
console.log("已经连接到服务器了哦");
});
socket.write("服务器, 我来了");
socket.on("data", (data) => {
console.log(data.toString());
socket.end();
});
socket.on("close", () => {
console.log("连接已关闭了");
});客户端的就简单很多.
node service.js node client.js
对于socket的事件的总结
connect: 成功和服务器连接触发data: 接受到服务器发过来的参数end: 数据接收完毕之后可以触发close: socket 关闭触发service.js和client.js net 모듈을 도입하고 서버가 LISTENT 상태로 들어가도록 하고 구성합니다. 포트 번호와 HOST 주소를 입력하고(DNS 확인 과정을 수동으로 건너뛰고) 클라이언트의 호출을 기다립니다
이때 서버는 TCP 연결에서 서버 LISTEN 상태에 해당합니다
. 그런 다음 서버에서 제공하는 Hook인 몇 가지 필요한 이벤트를 모니터링합니다. (이벤트 관련 지식에 속함)
rrreee위의 문자열 코드에는close에서 주목해야 할 점은 배경 형제가 일반적으로 직접적으로
listening이 포함됩니다. : 포트 수신 후 트리거되는 이벤트connection: 클라이언트가 방문할 때 트리거됨 이벤트close: 서버 종료로 인해 트리거됨error: 서버 오류로 인해 발생함rrreee
스레드를 죽입니다
connectionGouzi에서 형식적인 매개변수는 소켓 이름 지정입니다. 중국어로 번역하면 노드별로 스트림으로 캡슐화되는 중첩된 단어입니다. 이는 데이터 자체가 소켓을 처리하기 위해 연결 중이기 때문입니다.rrreee
socket.on에 작성하세요(물론 외부에서도 작성 가능): 🎜rrreee 🎜이때 클라이언트가 데이터 수락을 완료한 다음 연결을 닫을 수도 있습니다. socket.on('close') 후크는 다음을 수신합니다. 🎜rrreee🎜요약 socket 이벤트는 client.js에 저장됩니다.
이때 service.js의 모든 내용은 다음과 같습니다. 🎜rrreee소켓 이벤트 요약🎜connect: 서버와의 성공적인 연결에 의해 트리거됨data: 서버에서 전송된 매개변수 수신end: 데이터 수신이 완료된 후 트리거될 수 있음service.js 및 client.js 프레임워크가 작성되어 실행됩니다. 두 개의 터미널에서: 🎜rrreee🎜인쇄된 결과를 직접 확인하세요.🎜🎜전체 TCP 연결 프레임워크는 대략적으로 완료되었습니다. 물론 실제 생산은 그보다 훨씬 더 많습니다. , 하트비트 패킷 등🎜🎜🎜 이 기사는 https://juejin.cn/post/7084618854801866765🎜🎜저자: I am Little Orange🎜🎜🎜노드 관련 지식을 더 보려면 다음을 방문하세요: 🎜nodejs 튜토리얼 🎜! 🎜위 내용은 Node의 net 모듈에 대해 이야기하는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!