jquery 스타일을 변경하는 방법: 1. css()를 사용하여 지정된 요소에 대한 새 스타일을 설정합니다. 구문 "$(selector).css({"Attribute name 1":"Attribute value 1"," 속성 이름 2":"속성 값 2",...})"; 2. attr()을 사용하여 지정된 요소의 스타일 속성 값을 설정합니다. 구문은 "$(selector).attr("style", "속성 이름 1: 속성 값 1; 속성 이름 2: 속성 값 3;...")".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
jquery 스타일을 변경하는 방법에는 두 가지가 있습니다.
css() 메서드를 통해 수정하세요
attr() 메서드를 통해 수정하세요
방법 1: CSS를 사용하세요 () 메소드
css() 메소드는 일치하는 요소의 스타일 속성을 하나 이상 설정할 수 있습니다.
새로운 스타일을 설정하려면 css() 메서드를 사용하세요
구문:
$(selector).css({"属性名1":"属性值1","属性名2":"属性值2",...})
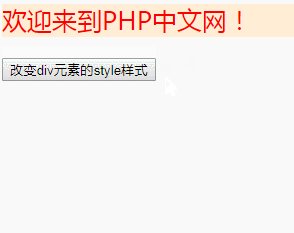
예:

방법 2: attr() 메서드를 사용하세요
attr() 메서드를 사용하여 설정하거나 반환하세요. 선택된 요소의 속성 값입니다.
요소의 스타일 속성 값을 설정하려면 attr() 메서드를 사용하세요.
문법:
$(selector).attr("style","属性名1:属性值1;属性名2:属性值3;...")
예:

[추천 학습:jQuery 비디오 튜토리얼,web front-end video]
위 내용은 Jquery에서 스타일을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!