ES6 새 연산자에는 다음이 포함됩니다. 1. 연산자 앞의 속성이 유효한지 여부를 결정하여 체인에 있는 개체의 속성을 읽거나 정의되지 않은 값을 반환할 수 있는 선택적 체인 연산자 "?." ", 지수 연산에 사용되는 중위 연산자, 구문 "x ** y"; 3. 널값 병합 연산자 "??"; 4. 논리 할당 연산자 "&&=", "||=", " ??=", 주로 자체적으로 논리 연산을 수행한 후 후속 값을 할당한 후 5. 확장 연산자 "...".

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
인터뷰어: es6의 새로운 연산자에 대해 말씀해주실 수 있나요?
인터뷰어: 어. . .
인터뷰어: 선택적 연결 연산자를 좋아하시나요?
인터뷰어: 어. . .
인터뷰어: 자, 오늘 인터뷰는 여기까지입니다.
인터뷰어: 음. . .
위 장면은 순전히 허구이며 유사점이 있을 수 있습니다. 하하하?.
오늘은 es6의 몇 가지 새로운 연산자를 배우고 통합해 보겠습니다.
이 속성이 객체인 경우 이 하위 속성에도 액세스할 수 있습니다(예:
var obj = {a: {key: 'val'}} console.log(obj.a.key) // val
). 존재하면 오류가 보고될 수 있습니다.
var obj = {key: 'val'} console.log(obj.a.key) // error: Cannot read properties of undefined (reading 'key')
이 상황과 호환되려면 기본값을 추가해야 호환됩니다
var obj = {key: 'val'} console.log((obj.a || {}).key) // undefined
레벨이 너무 깊어지면 읽기 어려울 수 있습니다.
(((obj.a || {}).b || {}).c || {}).d // 或者 obj.a && obj.a.b && obj.a.b.c && obj.a.b.c.d
이 쓰기 방법을 개선하기 위해 선택적 체인 연산자가 사용되었습니다.?.를 사용하여 표현됩니다.?.表示。
上面的例子可以用可选链运算符来改写
obj.a?.key obj.a?.b?.c?.d
效果是一样的,是不是可读性增加,也节省了代码?
如果发现没有该属性的时候,则不会进行后面的点运算。
它也可以写在函数执行的时候。兼容该函数可能不是函数的情况。这种情况需要该函数名先定义好或者有值,不然还是会报错。
var fn fn?.() // 不会报错 fn1?.() // 报错
可选链不能用在super关键字上,模版字符串,实例化构造函数, 赋值运算符的左侧等。
super?.fn() // error new Fn?.a() // error obj.a?.`${b}` // error obj?.a = obj
以前我们算幂次方是这样算的
Math.pow(2,3) // 8
现在可以通过指数运算符来计算, 用**表示
2 ** 3 // 8
也可以连写
2** 3 ** 3 // 134217728
可能你会疑惑,为什么这么大,因为它是从右边计算的。 等同于2**(3 ** 3)。
这个运算符是用??表示。只有当左侧的值是undefined或者null才会执行默认值。
结合例子来看看:
var a = '' ?? 'default' console.log(a) // '' var a = 0 ?? 'default' console.log(a) // 0 var a = 123 ?? 'default' console.log(a) // 123 var a = undefined ?? 'default' console.log(a) // default var a = undefined ?? 'default' console.log(a) // default
如果和&&或者||混用的时候,需要加上()显示表明优先级,不然会报错。
var a = undefined ?? 'default' && 'a' // error
有三种逻辑赋值运算符:
主要是对本身进行逻辑操作后,然后对它赋值后面的值。
通过例子来看一下:
var a,b,c a &&= 1 // undefined //等同于 a && (a = 1) b ||= 1 // 1 //等同于 b || (b = 1) c ??= 1 // 1 //等同于 c ?? (c = 1)
扩展操作符 … 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。
1. 拷贝数组对象
使用扩展符拷贝数组是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
扩展运算符拷贝数组,只有第一层是深拷贝,即对一维数组使用扩展运算符拷贝就属于深拷贝,看下面的代码:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把打印的结果放在一起便于更加清楚进行对比,如下:
| 变量说明 | 结果 | 操作 |
|---|---|---|
copyArray |
[ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] |
复制数组miniCalendar |
copyArray |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] |
1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 |
miniCalendar |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | 위의 예는 선택적 체인 연산자를 사용하여 다시 작성할 수 있습니다.
const time = { year: 2021, month: 7, day: { value: 1, }, }; const copyTime = { ...time }; console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }
로그인 후 복사
로그인 후 복사
| 가독성을 높이고 코드를 저장하는 효과는 동일합니까?
copyTime.day.value = 2; copyTime.month = 6; console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } } console.log(time); // { year: 2021, month: 7, day: { value: 2 } }
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
const time1 = { month: 7, day: { value: 1, }, }; const time2 = { year: 2021, month: 8, day: { value: 10, }, }; const time = { ...time1, ...time2 }; console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }
를 사용하여 지수 연산자를 통해 계산할 수 있습니다**< / code>는 const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
로그인 후 복사로그인 후 복사를 const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
로그인 후 복사로그인 후 복사와 함께 쓸 수도 있다는 뜻입니다. 오른쪽에서 계산되기 때문에 왜 그렇게 큰지 궁금하실 것입니다. 2**(3 ** 3)과 동일합니다.??로 표시됩니다. 기본값은 왼쪽 값이정의되지 않음또는null인 경우에만 실행됩니다. 예제를 살펴보겠습니다.
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
&&또는||와 혼합하는 경우 우선순위를 나타내기 위해()를 추가해야 합니다. 수준이 아니면 오류가 보고됩니다.
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
const title = "china"; const short = [...title]; short.length = 2; console.log(short.join("")); // ch
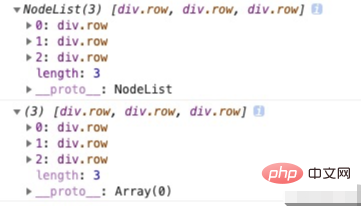
const nodeList = document.querySelectorAll(".row"); const nodeArray = [...nodeList]; console.log(nodeList); console.log(nodeArray);
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
copyArrayminiCalendarcopyArray< /code>[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ]miniCalendar에 다시 할당합니다. [ 0, 2 , 3, 4, 5, 6, 7, 8 ], 1 ]拷贝对象,代码如下:
const time = { year: 2021, month: 7, day: { value: 1, }, }; const copyTime = { ...time }; console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }
로그인 후 복사
로그인 후 복사
扩展运算符拷贝对象只会在一层进行深拷贝,从下面代码是基于上面代码:
copyTime.day.value = 2; copyTime.month = 6; console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } } console.log(time); // { year: 2021, month: 7, day: { value: 2 } }
로그인 후 복사
로그인 후 복사
从打印的结果看,扩展运算符只对对象第一层进行了深拷贝。
严格来讲,扩展运算符不执行深拷贝
2. 合并操作
先来看数组的合并,如下:
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
로그인 후 복사
로그인 후 복사
合并对象,在合并对象时,如果一个键已经存在,它会被具有相同键的最后一个对象给替换。
const time1 = { month: 7, day: { value: 1, }, }; const time2 = { year: 2021, month: 8, day: { value: 10, }, }; const time = { ...time1, ...time2 }; console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }
로그인 후 복사
로그인 후 복사
3. 参数传递
const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
로그인 후 복사
로그인 후 복사
从上面的代码看,函数定义了多少个参数,扩展运算符传入的值就是多少个。
和math函数一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
로그인 후 복사
로그인 후 복사
4. 数组去重
与Set一起使用消除数组的重复项,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
로그인 후 복사
로그인 후 복사
5. 字符串转字符数组
String也是一个可迭代对象,所以也可以使用扩展运算符...将其转为字符数组,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
로그인 후 복사
로그인 후 복사
进而可以简单进行字符串截取,如下:
const title = "china"; const short = [...title]; short.length = 2; console.log(short.join("")); // ch
로그인 후 복사
로그인 후 복사
6.NodeList转数组
NodeList对象是节点的集合,通常是由属性,如Node.childNodes和方法,如document.querySelectorAll返回的。
NodeList类似于数组,但不是数组,没有Array的所有方法,例如find、map、filter等,但是可以使用forEach()来迭代。
可以通过扩展运算符将其转为数组,如下:
const nodeList = document.querySelectorAll(".row"); const nodeArray = [...nodeList]; console.log(nodeList); console.log(nodeArray);
로그인 후 복사
로그인 후 복사

7. 解构变量
解构数组,如下:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
로그인 후 복사
로그인 후 복사
解构对象,如下:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" }; const { name, ...location } = userInfo; console.log(name); // Crayon console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }
로그인 후 복사
8. 打印日志
在打印可迭代对象的时候,需要打印每一项可以使用扩展符,如下:
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
로그인 후 복사
【相关推荐:javascript学习教程】
위 내용은 es6의 새로운 연산자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 라벨:
원천:php.cn
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54
최신 이슈
JavaScript의 성능 제한 식별
Javascript에서 병목 현상을 찾으려고 합니다. 기본적으로 저는 작업을 수행하는 데 4-5초가 걸리는 Javascript로 작성된 크롬 확장 프로그램을 개발...
에서 2023-10-31 20:47:17
0
1
229
관련 주제
더>
인기 튜토리얼
더>
![TypeScript 소개 영상 [JavaScript를 배우지 않아도 이해할 수 있음]](https://img.php.cn/upload/course/000/000/068/6242c0fc4be39373.png)
![모방 Meituan APP의 실제 개발 [프론트엔드 프로그래머를 위한 필수 JavaScript 프로젝트]](https://img.php.cn/upload/course/000/000/068/6242bebc05ca9210.png)
![JavaScript 기본 구문 [dom|bom|es6 새 구문|jQuery|데이터 시각화 echarts]](https://img.php.cn/upload/course/000/000/068/6242bb730fb11708.png)
 JavaScript 초급부터 마스터까지(풀 버전)
237435
JavaScript 초급부터 마스터까지(풀 버전)
237435


최신 다운로드
더>
변수 설명
결과
작업
< code>[ 2021, [ 1 , 2, 3, 4, 5, 6, 7 ], 1 ]배열 복사
1 배열의 두 번째 요소의 첫 번째 요소를 다시 할당합니다. 2. 배열의 두 번째 요소에 요소 8을 추가합니다. 3. 배열의 세 번째 요소를 2
결과에서 배열의 두 번째 요소는 1차원보다 큰 배열로 변경됩니다. 내부 요소로 인해 원래 변수의 값이 그에 따라 변경됩니다