수정 방법: 1. 선택기를 사용하여 지정된 요소 개체를 가져옵니다. "$(selector)" 구문은 지정된 요소가 포함된 jquery 개체를 반환합니다. 2. children()을 사용하여 지정된 요소 아래의 하위 요소를 가져옵니다. 객체, 구문 " Element object.children(filter)"; 3. attr()을 사용하여 하위 요소의 속성 값을 수정합니다. 구문은 "child element.attr("attribute name", "new value")"입니다. 또는 "child element.attr({속성 1:"새 값",속성 2:"새 값"...})".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
jquery에서는 children() 및 attr() 함수를 사용하여 하위 요소의 속성 값을 수정할 수 있습니다.
구현 단계:
1단계: jquery 선택기를 사용하여 지정된 요소 개체 가져오기
$(selector)
는 지정된 요소가 포함된 jquery 개체를 반환합니다.
2단계: 하위 항목 사용( ) 이 함수는 지정된 요소 개체
元素对象.children(filter)
| Parameters | Description |
|---|---|
| filter | 에서 직접 하위 요소를 가져옵니다. 하위 요소 검색 범위를 좁히는 선택기 표현식을 지정합니다. |
은 지정된 요소 객체 아래의 하위 요소를 반환합니다
3단계: attr() 함수를 사용하여 하위 요소의 속성 값을 수정합니다.
//单个属性
子元素对象.attr("属性名","新属性值");
//多个个属性
子元素对象.attr({属性1:"新值",属性2:"新值"....});구현 예:
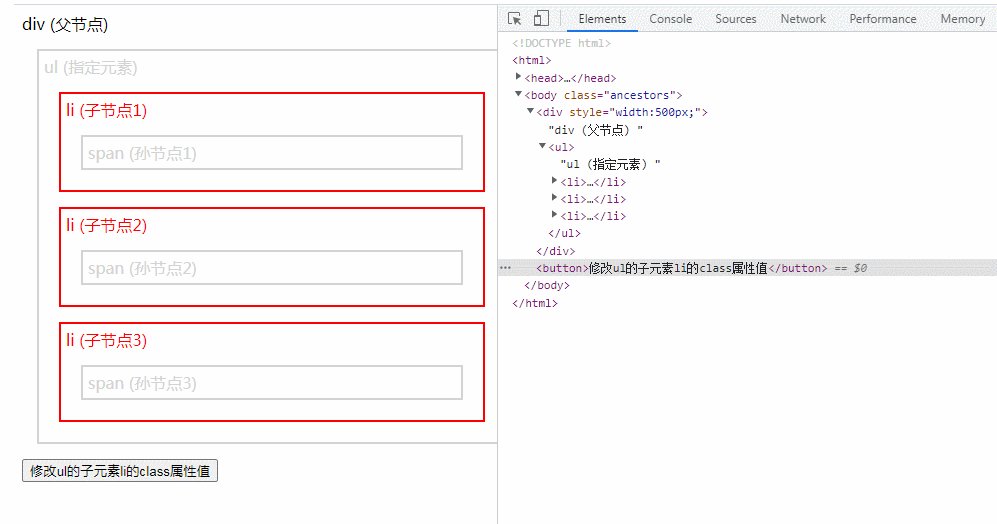
Modifyul的子元素li 클래스 속성 값
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
li{
color:red;
border:2px solid red;
}
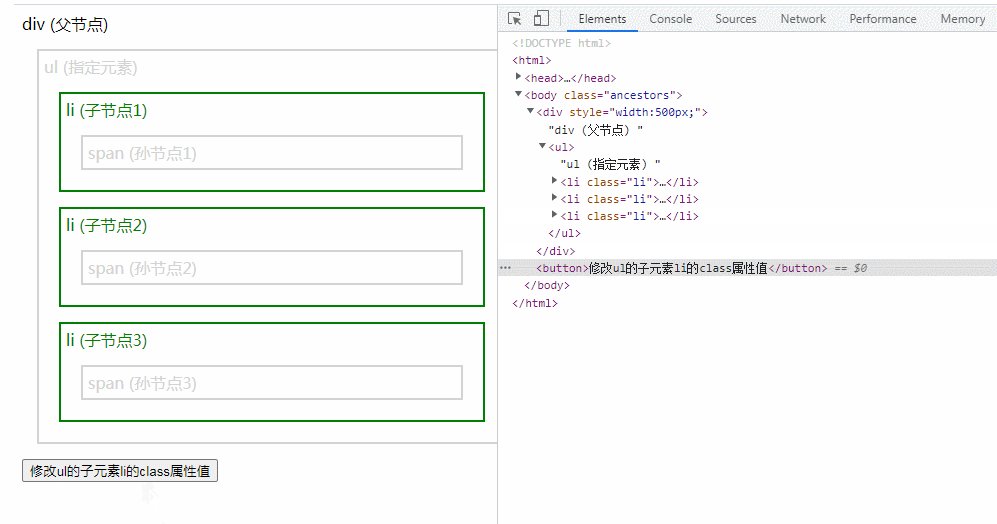
.li{
color:green;
border:2px solid green;
}
</style>
<script>
$(document).ready(function() {
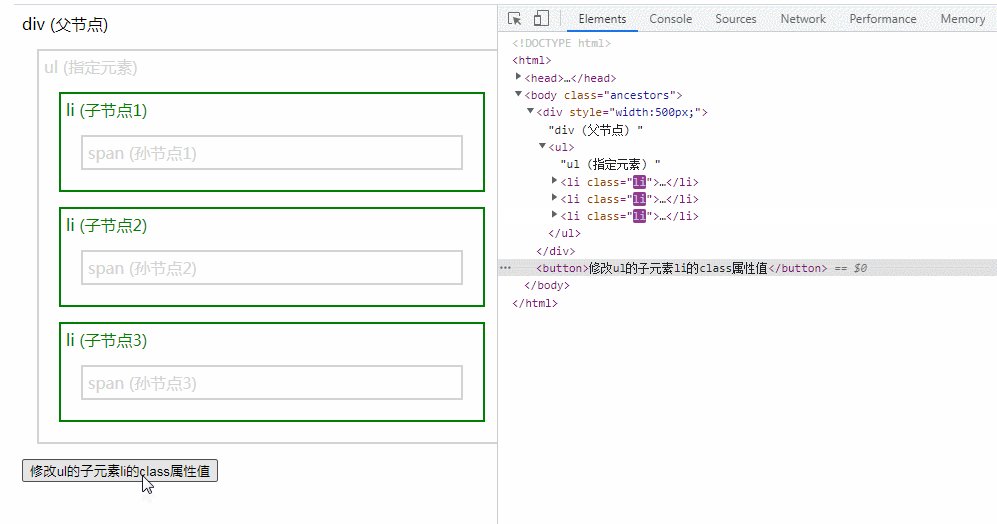
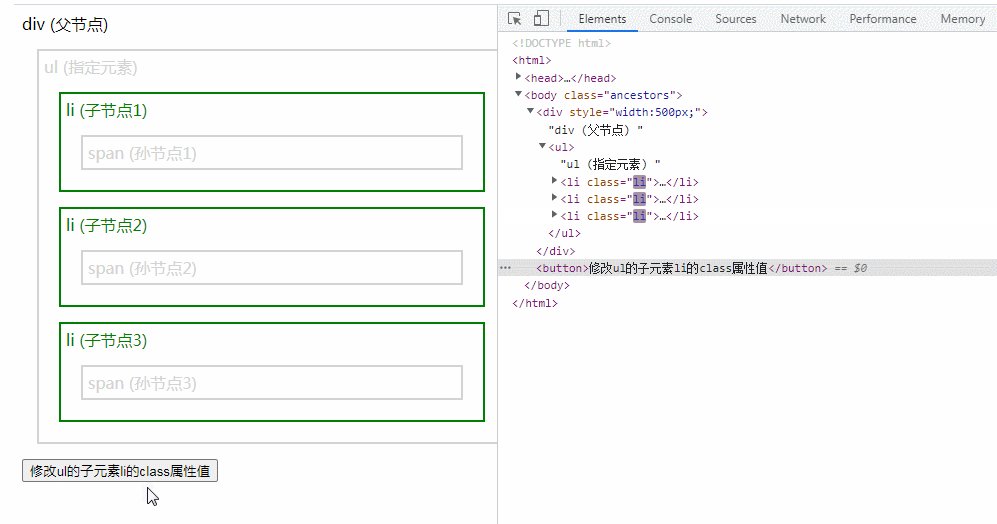
$("button").on("click", function() {
$("ul").children("li").attr("class","li");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>修改ul的子元素li的class属性值</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에서 하위 요소의 속성 값을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


