
vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출하는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
vite로 빌드된 vue3 프로젝트에서는 루트 디렉터리에 .env.[mode] 파일을 생성하여 하나 이상의 모드를 정의할 수 있으며, 이 파일에 정의된 변수는 이 모드의 환경 변수입니다. 환경변수를 정의한 후 import.meta.env.[변수명]을 통해 환경변수를 읽어올 수 있습니다. [관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]
그런 다음 두 가지 질문에 대해 생각해야 합니다. 첫째, vite가 .env 파일에 정의된 구성을 어떻게 읽는지, 둘째, vite를 변환하는 방법입니다. .env 파일에 구성된 환경 변수는 import.meta.env 환경 변수에 마운트됩니다. 오늘의 vite에서 관련 소스코드를 공부해 보면 이를 이해할 수 있습니다. 이 글을 읽어보시고 틀린 부분이 있으면 언제든지 수정해주시기 바랍니다.
1.1 문제의 초점은 무엇입니까?
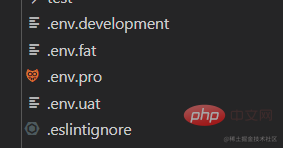
먼저 vite가 .env 파일에 정의된 구성을 어떻게 읽는지 살펴보겠습니다. 아래 그림과 같이 프로젝트 루트 디렉터리에는 .env.development, .env.fat, .env.uat, .env.pro 4개의 모드 파일이 있습니다. 개발 모드는 로컬 개발을 위한 기본 개발 환경에 해당합니다. , fat 모드는 자체 테스트를 위한 개발 환경에 해당하고, uat 모드는 테스트 팀 테스트를 위한 사전 출시 환경에 해당하며, pro 모드는 고객이 사용할 수 있는 프로덕션 환경, 즉 온라인 환경에 해당합니다.

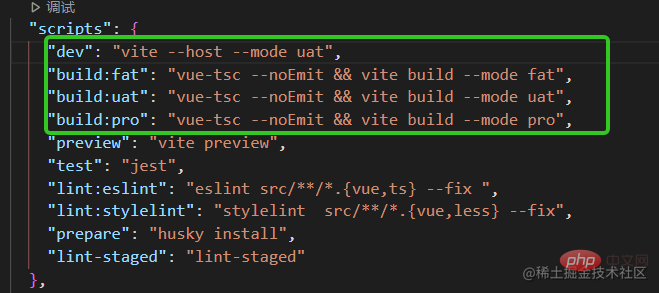
그러면 관련 모드에서 파일을 사용하고 싶다는 것을 vite에게 어떻게 알릴 수 있을까요? vite 또는 vite 빌드 명령을 실행할 때 아래 그림과 같이 --mode 또는 -m을 통해 환경 모드를 설정할 수 있습니다(자세한 내용은 설명서 참조).

이를 통해 우리는 어떻게 vite는 환경 변수를 읽고 정의합니다. 패턴 파일의 경우 vite 명령 또는 vite build 명령으로 시작해야 합니다. 그런 다음 vite 명령으로 시작하여 연구해야 합니다.
1.2 vite의 명령은 어디에 정의되어 있나요?
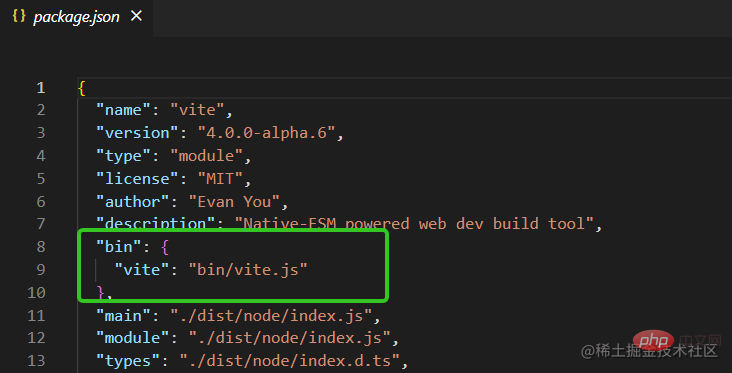
vite의 package.json 파일 보기(경로: vite/packages/vite/package.json):

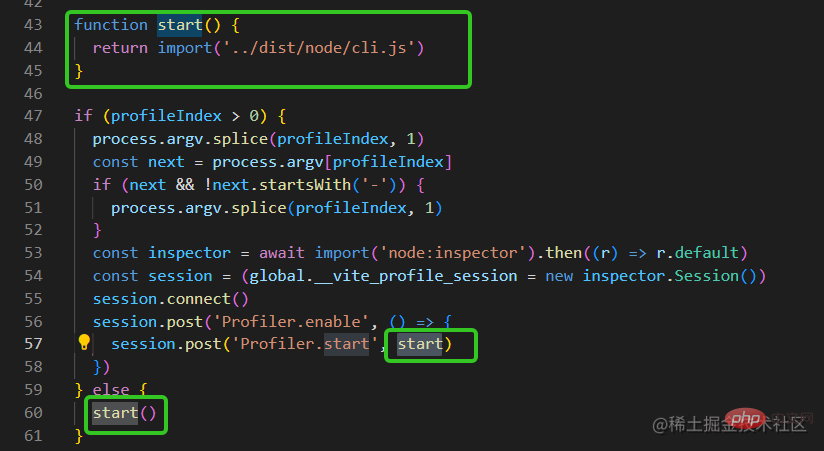
vite 명령어를 사용하면 bin 디렉터리에 있는 vite.js 파일이 실행됩니다. 이 파일을 살펴보세요(경로: vite/packages/vite/bin/vite.js):

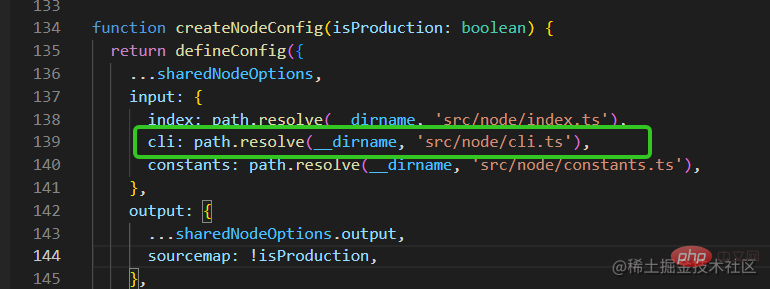
이 코드의 핵심은 start 메소드를 실행하는 것이고, start 메소드는 import 하는 것임을 알 수 있습니다. 패키지된 cli.js 파일, 그렇다면 이 패키지된 파일은 어떤 원본 파일에 해당합니까? Vite는 패키징 시 롤업을 사용하므로 롤업 구성 파일(경로: vite/packages/vite/rollup.config.ts)을 살펴보겠습니다.

위 코드에서 알 수 있듯이 vite의 정의는 관련 명령은 이 파일의/src/node/cli.ts에 있습니다.
1.3 vite의 명령은 어떻게 정의되나요?
vite의 명령이 어떻게 정의되는지 살펴보겠습니다(경로: vite/packages/vite/src/node/cli.ts):
import { cac } from 'cac'
const cli = cac('vite')
cli
.option('-m, --mode <mode>', `[string] set env mode`)
cli
.command('[root]', 'start dev server') // default command
.alias('serve') // the command is called 'serve' in Vite's API
.option('--port <port>', `[number] specify port`)
.action(async (root: string, options: ServerOptions & GlobalCLIOptions) => {
const { createServer } = await import('./server')
try {
const server = await createServer({
root,
base: options.base,
mode: options.mode,
configFile: options.config,
logLevel: options.logLevel,
clearScreen: options.clearScreen,
optimizeDeps: { force: options.force },
server: cleanOptions(options),
})
})코드 위 그림과 같이 vite는 주로 cac 명령줄 도구 라이브러리를 사용하여 명령을 정의합니다. 여기서 사용된 cac 관련 API를 설명하세요.
cac(name?): cac 인스턴스를 만드는 데 사용되며 name 매개 변수는 선택 사항입니다. .
option(name, Description, config): 구성 항목을 설정하는 데 사용됩니다.
command(name, Description, config?): cli 명령을 선언합니다. 해당 명령에 대해 독립적인 구성 항목과 구성된 실행 동작을 설정할 수 있습니다.
command.alias(name): cli 명령에 별칭을 지정합니다.
action(callback): 명령에 의해 수행되는 동작을 지정합니다.
可以看出,当运行vite命令的时候会执行createServer方法,我们这里要注意参数mode就是我们运行命令时通过--mode 或者 -m指定的参数,下面来研究createServer方法。
看一下createServer方法(路径:createServervite/packages/vite/src/node/server/index.ts):
import { resolveConfig } from '../config'
export async function createServer(
inlineConfig: InlineConfig = {},
): Promise<ViteDevServer> {
const config = await resolveConfig(inlineConfig, 'serve')
}可以看到createServer方法调用的是resolveConfig方法,下面看一下resolveConfig方法。
resolveConfig方法的代码如下(路径;vite/packages/vite/src/node/config.ts):
import { loadEnv, resolveEnvPrefix } from './env'
export async function resolveConfig(
inlineConfig: InlineConfig,
command: 'build' | 'serve',
defaultMode = 'development',
defaultNodeEnv = 'development',
): Promise<ResolvedConfig> {
const envDir = config.envDir
? normalizePath(path.resolve(resolvedRoot, config.envDir))
: resolvedRoot
const userEnv =
inlineConfig.envFile !== false &&
loadEnv(mode, envDir, resolveEnvPrefix(config))
const resolvedConfig: ResolvedConfig = {
command,
mode,
env: {
...userEnv,
BASE_URL,
MODE: mode,
DEV: !isProduction,
PROD: isProduction,
},
}
const resolved: ResolvedConfig = {
...config,
...resolvedConfig,
}
return resolved
}可以看到resolveConfig的主要工作:
首先确定.env文件的路径
然后调用loadEnv方法加载解析.env文件,将结果赋值给userEnv
最后返回整个解析后的配置
我们看到这里的关键代码是loadEnv(mode, envDir, resolveEnvPrefix(config))下面我就重点看一下loadEnv方法。
loadEnv方法是vite中一个比较核心的方法,也作为vite对外提供的一个JavaScript API,用于加载 envDir 中的 .env 文件。

我们看一下loadEnv方法(路径:vite/packages/vite/src/node/env.ts):
import { parse } from 'dotenv'
import { arraify, lookupFile } from './utils'
export function loadEnv(
mode: string,
envDir: string,
prefixes: string | string[] = 'VITE_',
): Record<string, string> {
prefixes = arraify(prefixes)
const env: Record<string, string> = {}
const envFiles = [
/** default file */ `.env`,
/** local file */ `.env.local`,
/** mode file */ `.env.${mode}`,
/** mode local file */ `.env.${mode}.local`,
]
const parsed = Object.fromEntries(
envFiles.flatMap((file) => {
const path = lookupFile(envDir, [file], {
pathOnly: true,
rootDir: envDir,
})
if (!path) return []
return Object.entries(parse(fs.readFileSync(path)))
}),
)
// only keys that start with prefix are exposed to client
for (const [key, value] of Object.entries(parsed)) {
if (prefixes.some((prefix) => key.startsWith(prefix))) {
env[key] = value
} else if (
key === 'NODE_ENV' &&
process.env.VITE_USER_NODE_ENV === undefined
) {
// NODE_ENV override in .env file
process.env.VITE_USER_NODE_ENV = value
}
}
return env
}如上代码所示理解loadEnv方法注意以下几个方面:
该方法接收三个参数,分别是模式、.env文件的路径还有环境变量的前缀。
使用递归方法lookupFile找到.env文件的路径,使用fs.readFileSync读取文件。
使用dotenv提供的方法解析.env文件内容。
关于dotenv可以学习川哥的文章,也可以看看笔者的源码共读语雀笔记。至此,我们了解了vite是如何读取.env文件中定义的环境变量了。下面我们研究第二个问题vite如何将.env中配置的环境变量挂载到import.meta.env环境变量上。
2.1 vite的环境变量和import.meta
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量,有一些在所有情况下都可以使用的内建变量:
import.meta.env.MODE: {string} 应用运行的模式。
import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base 配置项决定。
import.meta.env.PROD: {boolean} 应用是否运行在生产环境。
import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。
import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
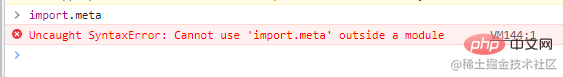
详见环境变量。这里我们要解释一下import.meta。它是一个给JavaScript模块暴露特定上下文的元数据属性的对象。它包含了这个模块的信息,比如说这个模块的URL。详见import.meta 的MDN文档。需要注意不可以在模块的外部使用import.meta,如下图所示:

2.2 resolveConfig
在上文中我们已经研究了resolveConfig的代码,我们再来看以下此方法中的另一段代码(路径:vite/packages/vite/src/node/config.ts):
import {resolvePlugins,} from './plugins'
export async function resolveConfig(
inlineConfig: InlineConfig,
command: 'build' | 'serve',
defaultMode = 'development',
defaultNodeEnv = 'development',
): Promise<ResolvedConfig> {
(resolved.plugins as Plugin[]) = await resolvePlugins(
resolved,
prePlugins,
normalPlugins,
postPlugins,
)
}这里调用了resolvePlugins,接收resolved对象,此对象中含有开发者所指定的模式以及.env文件中的环境变量。我们接着看一下resolvePlugins方法。
2.3 resolvePlugins
节选resolvePlugins方法如下(路径:vite/packages/vite/src/node/plugins/index.ts):
import { definePlugin } from './define'
export async function resolvePlugins(
config: ResolvedConfig,
prePlugins: Plugin[],
normalPlugins: Plugin[],
postPlugins: Plugin[],
): Promise<Plugin[]> {
return [
//...
definePlugin(config),
//...
].filter(Boolean) as Plugin[]
}resolvePlugins负责解析插件,这里面调用了definePlugin方法,我们看一下。
2.4 definePlugin
definePlugin的代码如下(路径:vite/packages/vite/src/node/plugins/define.ts):
const importMetaKeys: Record<string, string> = {}
const importMetaFallbackKeys: Record<string, string> = {}
if (isBuild) {
const env: Record<string, any> = {
...config.env,
SSR: !!config.build.ssr,
}
for (const key in env) {
importMetaKeys[`import.meta.env.${key}`] = JSON.stringify(env[key])
}
Object.assign(importMetaFallbackKeys, {
'import.meta.env.': `({}).`,
'import.meta.env': JSON.stringify(config.env),
'import.meta.hot': `false`,
})
}这段代码的关键部分在于第8-10行的for循环,将.env文件中定义的环境变量挂在到了import.meta.env上。至此,如何也了解了vite是如何将环境变量挂在到import.meta.env环境变量上。
通过阅读vite的源码,我们了解到vite处理.env文件时涉及到的两个关键问题:第一,vite如何读取.env文件中定义的配置;第二,vite如何将.env文件中配置的环境变量挂载到import.meta.env环境变量上。
对于第一问题,我们了解到vite使用cac定义命令,当执行vite命令并通过--mode或者-m选项指定模式的时候,vite会拿到mode, 然后vite会去项目目录下查找对应.env.[模式]的文件并读取其内容,然后通过dotenv的parse方法解析文件内容,将定义的环境变量整合到resolved中。
对于第二个问题,我们了解到vite的resolveConfig方法中会执行插件解析的方法resolvePlugins,而此方法又会调用definePlugin方法,在definePlugin方法中会完成将.env文件中定义的变量挂载到import.meta.env环境变量上。
위 내용은 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!