React에서 목록 상태를 변경하는 방법: 1. 해당 반응 파일을 엽니다. 2. 목록을 반복한 다음 인덱스를 통해 원래 배열 항목을 변경합니다. 3. 상태를 통해 원래 배열을 변경하여 목록을 다시 렌더링합니다. .

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
반응에서 목록 상태를 변경하는 방법은 무엇입니까?
React는 루프 목록의 현재 단일 하위 항목 상태를 수정합니다
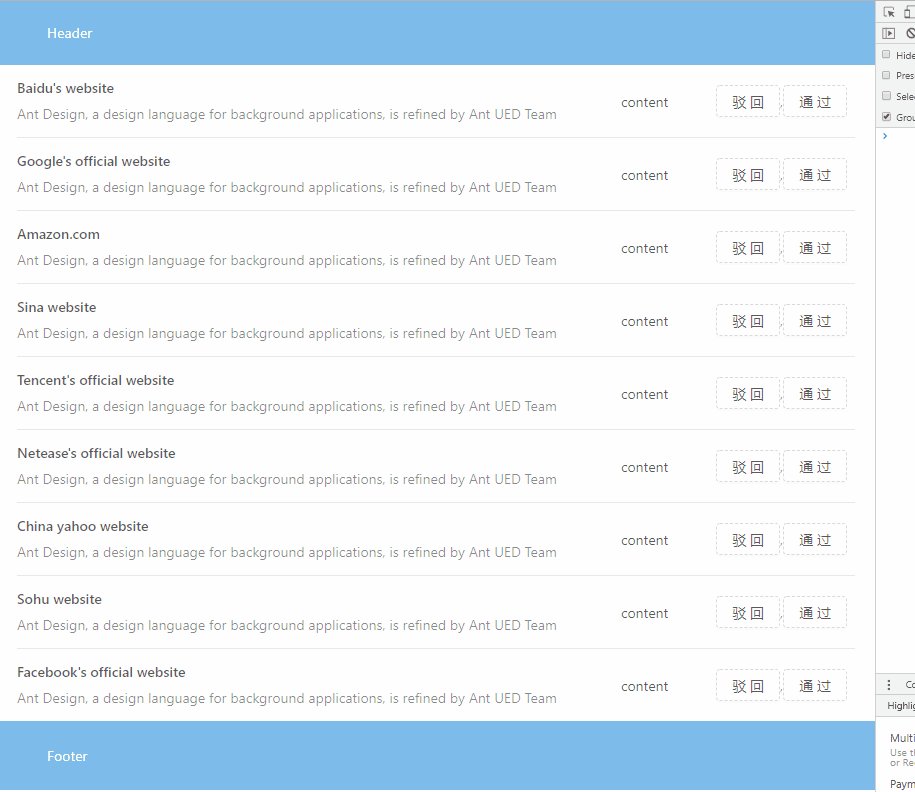
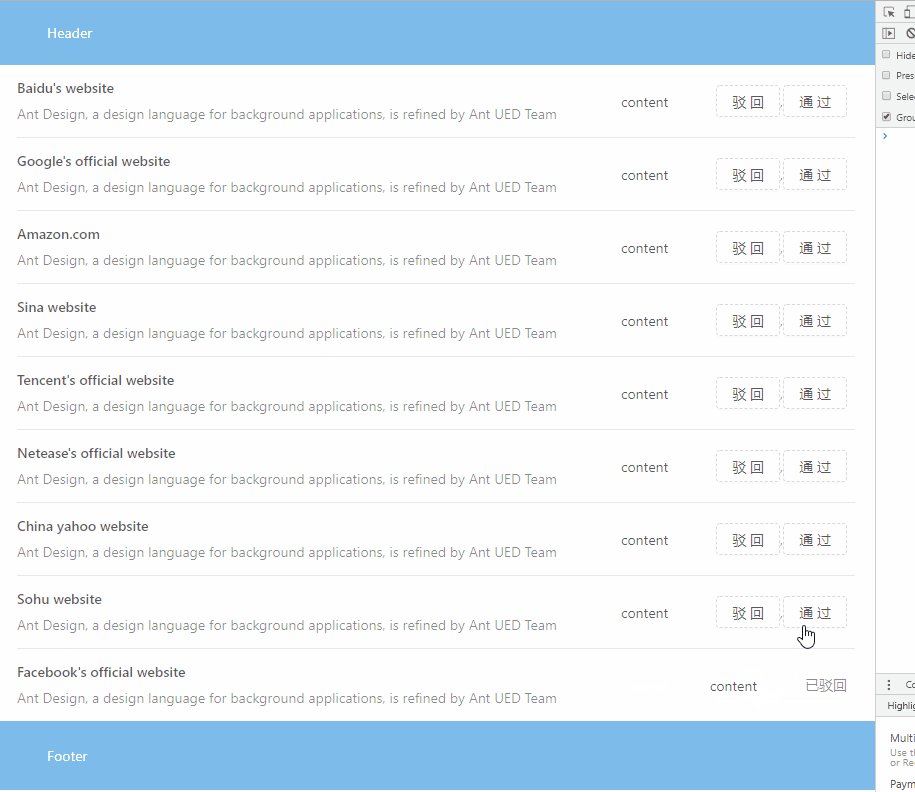
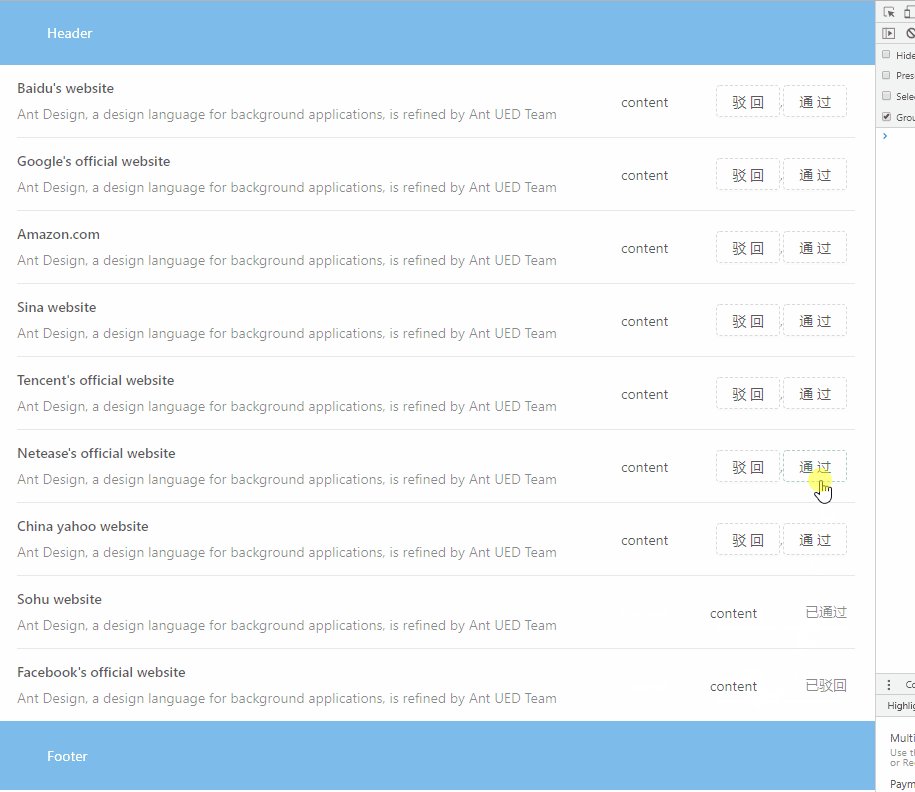
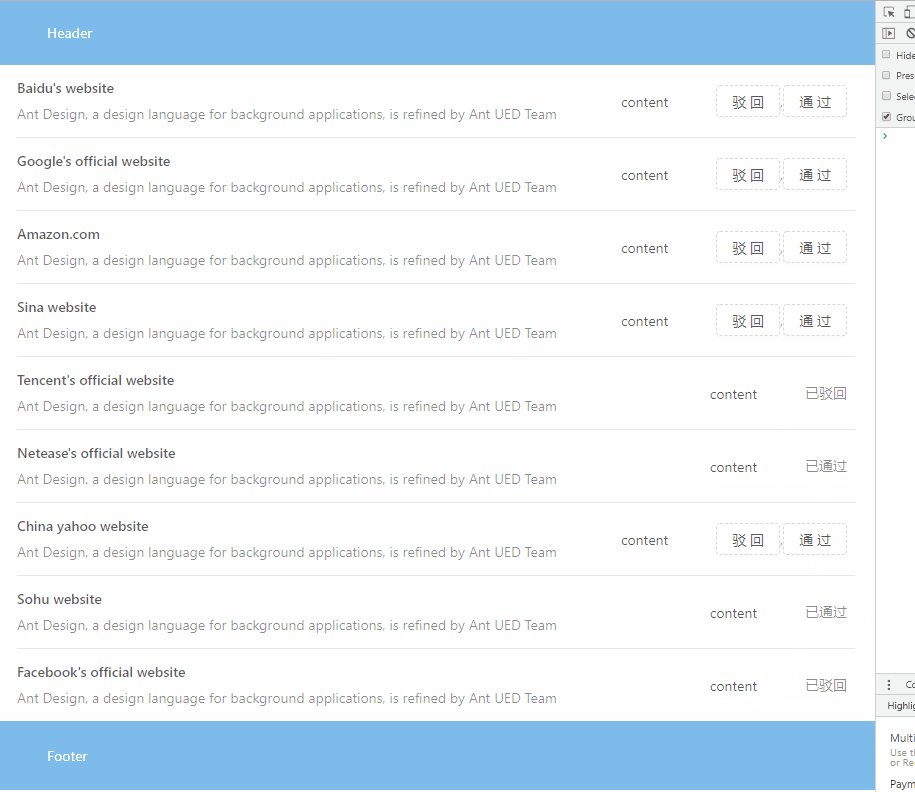
목록을 반복하고 공유 작업을 통해 특정 하위 항목을 클릭하면 이 하위 항목만 변경되며 다른 항목은 일정하게 변경되지 않습니다.
목록을 반복하고,
index를 통해 원본 배열 항목을 변경하고,state를 통해 원본 배열을 변경하여 목록을 다시 렌더링합니다.index改变原数组项,并通过state更改原数组,使列表重新渲染。
저는 여기서 개발을 위해我这里用的
React开发, 插件使用antdUI 구성 요소 사용
React를 사용하고 플러그인은 antd를 사용합니다. 아니요 위의 아이디어를 이해한다면 여기서 어떤 플러그인을 사용하든 상관없습니다. 
코드 구현
import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}antd 플러그인을 사용하는 경우 위 예제 코드를 복사하여 컴포넌트 중 하나에 넣으세요. 그렇지 않은 경우 핵심 아이디어는 원래 배열을 변경하여 배열을 다시 렌더링할 수 있다는 점을 이해하세요. 더 좋은 아이디어 있으시면 말씀해주세요~코드는 github
github 프로젝트 링크에 있습니다: b5f5415github.com/livaha/reac...
프로젝트는 수시로 업데이트 되니까제출기록 링크를 클릭해주세요
위 내용은 반응에서 목록 상태를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!