값 전달 방법: 1. 소품을 사용하여 부모에서 자식으로 전달합니다. 2. 자식에서 부모로 전달하려면 "this.$emit('이벤트 이름')"을 사용하여 이벤트를 실행해야 합니다. 하위 구성요소를 사용하고 " @EventName" 모니터링을 사용합니다. 3. 형제 사이에서 공개 상위 요소를 브리지로 사용하고 상위 및 하위 소품을 결합하여 매개변수와 하위 및 상위 사용자 지정 이벤트를 전달합니다. 4. 라우팅을 사용하여 값을 전달합니다. 5. $ref를 사용하여 값을 전달합니다. 6. 종속성 주입을 사용하여 다음 세대에 전달합니다. 7. $attrs를 사용합니다. 9. $listeners를 사용하여 전달합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
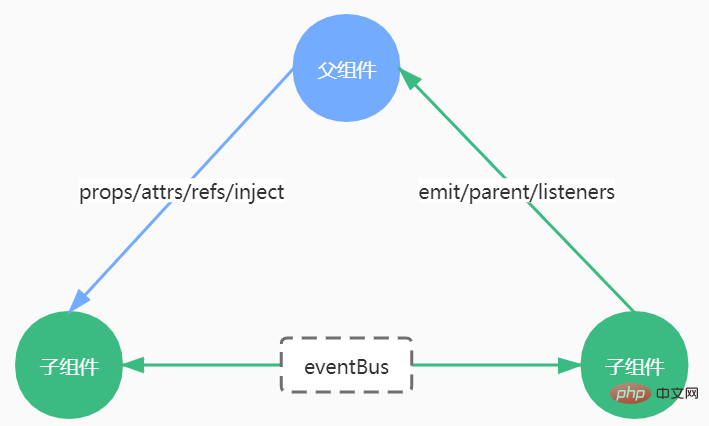
이 글에서는 Vue 구성 요소에서 값을 전달하는 10가지 방법에 대해 설명합니다. 일반적으로 사용되는 방법은 5~6가지입니다. 요약 그림부터 시작해 보겠습니다.

하위 구성 요소에 props를 정의합니다. 즉, props:['msg'], msg는 객체이거나 기본 데이터 유형일 수 있습니다.
기본값, 즉 props를 정의하려면 :{msg: {type: String, default: 'hello world'}},
기본값이 객체 유형인 경우: props: { msg: { type: Object, default: () => 'dan_seek' } } }}
참고 유일한 점은 이 값 전송이 단방향이므로 상위 구성 요소의 값을 변경할 수 없으며(물론 참조 유형 제외) 값을 직접 수정하는 경우입니다. props, 경고가 보고됩니다.
권장되는 작성 방법은 data()(Children.vue 참조)에서 변수를 재정의하고 여기에 props를 할당하는 것입니다. 물론 계산된 속성도 허용됩니다.
Children.vue
<template>
<section>
父组件传过来的消息是:{{myMsg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
props:['msg'],
data() {
return {
myMsg:this.msg
}
},
methods: {}
}
</script>Parent.vue
<template>
<div class="parent">
<Children :msg="message"></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children
},
data() {
return {
message:'hello world'
}
},
}
</script>여기서 사용자 정의 이벤트를 사용해야 합니다. $emit('myEvent') 하위 구성 요소에서 트리거한 다음 상위 구성 요소에서 @myEvent를 사용하여
Children.vue
<template>
<div class="parent">
这里是计数:{{parentNum}}
<Children-Com @addNum="getNum"></Children-Com>
</div>
</template>
<script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom
},
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum
}
}
}
</script>Parent.vue
<template>
<div class="parent">
这里是计数:{{parentNum}}
<Children-Com @addNum="getNum"></Children-Com>
</div></template><script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom },
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum }
}
}</script>사용자 정의 사용 방출할 이벤트 그리고 청취 기능은 중간 브리지로서 모든 구성 요소에 값을 전달할 수 있는 공개 이벤트 버스인 eventBus를 정의합니다. 그리고 eventBus를 사용하면 Emit에 대한 이해가 깊어질 수 있습니다.
EventBus.js
import Vue from 'vue' export default new Vue()
Children1.vue
<template>
<section>
<div @click="pushMsg">push message</div>
<br>
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children1",
components: {},
data() {
return {
childNum:0
}
},
methods: {
pushMsg(){
// 通过事件总线发送消息
eventBus.$emit('pushMsg',this.childNum++)
}
}
}
</script>Children2.vue
<template>
<section>
children1传过来的消息:{{msg}}
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children2",
components: {},
data() {
return {
msg: ''
}
},
mounted() {
// 通过事件总线监听消息
eventBus.$on('pushMsg', (children1Msg) => {
this.msg = children1Msg
})
}
}
</script>Parent.vue
<template>
<div class="parent">
<Children1></Children1>
<Children2></Children2>
</div>
</template>
<script>
import Children1 from '../components/Children1'
import Children2 from '../components/Children2'
export default {
name: 'Parent',
components: {
Children1,
Children2
},
data() {
return {
}
},
methods:{
}
}
</script>github에는 오픈 소스 vue-bus 라이브러리도 있습니다. 참고하실 수 있습니다: https://github .com/yangmingshan /vue-bus#readme
페이지 A가 페이지 B로 이동할 때 다음을 사용하세요. .$router.push('/B ?name=danseek')
B 페이지는 this.$route.query.name을 사용하여 페이지 A에서 전달된 값을 가져올 수 있습니다.
위의 라우터와 경로의 차이점에 유의하세요
다음 경로를 구성합니다.
{
path: '/b/:name',
name: 'b',
component: () => import( '../views/B.vue')
},페이지 B에서 this.$route.params.name을 사용하여 경로에서 전달된 이름 값을 가져올 수 있습니다
iii.값을 전달하려면 부모-자식 구성 요소를 사용하세요
라우터 뷰로 인해 구성 요소 자체이기도 하므로 부모-자식 구성 요소 값 전송 방법을 사용하여 값을 전달할 수도 있습니다. 해당 하위 페이지에 props를 추가하세요. 유형이 업데이트된 후 경로가 새로 고쳐지지 않으므로 하위 페이지 값의 마운트된 후크에서 직접 최신 유형을 얻을 수 없으므로 대신 watch를 사용하세요.
<router-view :type="type"></router-view>
// 子页面
......
props: ['type']
......
watch: {
type(){
// console.log("在这个方法可以时刻获取最新的数据:type=",this.type)
},
},$ref 기능을 사용하여 하위 구성 요소의 ID를 정의하세요. 상위 구성 요소는 이 ID를 통해 하위 구성 요소의 메서드와 속성에 직접 액세스할 수 있습니다.
먼저 하위 구성 요소 Children .vue
<template>
<section>
传过来的消息:{{msg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
msg: '',
desc:'The use of ref'
}
},
methods:{
// 父组件可以调用这个方法传入msg
updateMsg(msg){
this.msg = msg
}
},
}
</script>그런 다음 상위 구성 요소 Parent.vue에서 Children.vue를 참조하고 ref 속성을 정의합니다
<template>
<div class="parent">
<!-- 给子组件设置一个ID ref="children" -->
<Children ref="children"></Children>
<div @click="pushMsg">push message</div>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'parent',
components: {
Children,
},
methods:{
pushMsg(){
// 通过这个ID可以访问子组件的方法
this.$refs.children.updateMsg('Have you received the clothes?')
// 也可以访问子组件的属性
console.log('children props:',this.$refs.children.desc)
}
},
}
</script>상위 구성 요소에는 getName() 메서드가 있으므로 모든 하위 구성 요소에 이를 제공해야 합니다.
provide: function () {
return {
getName: this.getName()
}
}제공 옵션을 사용하면 하위 구성 요소에 제공하려는 데이터/메서드를 지정할 수 있습니다.
그런 다음 하위 구성 요소에서 inject를 사용할 수 있습니다. 현재 인스턴스에 상위 구성 요소를 삽입하려면 데이터/방법:
inject: ['getName']
Parent.vue
<template>
<div class="parent">
<Children></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children,
},
data() {
return {
name:'dan_seek'
}
},
provide: function () {
return {
getName: this.name
}
},
}
</script>Children.vue
父组件传入的值:{{getName}}
<script>
export default {
name: "Children",
components: {},
data() {
return {
}
},
inject: [&#39;getName&#39;],
}
</script>일반적으로 아버지의 소품을 다음과 같이 사용해야 합니다. 중간 전환이지만 이렇게 하면 상위 구성 요소의 비즈니스와 관련이 없는 속성이 더 많이 있으며 $attrs를 사용하면 결합 정도가 높아집니다. 조상도 손자도 수정해야 합니다
GrandParent.vue
<template>
<section>
<parent name="grandParent" sex="男" age="88" hobby="code" @sayKnow="sayKnow"></parent>
</section>
</template>
<script>
import Parent from './Parent'
export default {
name: "GrandParent",
components: {
Parent
},
data() {
return {}
},
methods: {
sayKnow(val){
console.log(val)
}
},
mounted() {
}
}
</script>Parent.vue
<template>
<section>
<p>父组件收到</p>
<p>祖父的名字:{{name}}</p>
<children v-bind="$attrs" v-on="$listeners"></children>
</section>
</template>
<script>
import Children from './Children'
export default {
name: "Parent",
components: {
Children
},
// 父组件接收了name,所以name值是不会传到子组件的
props:['name'],
data() {
return {}
},
methods: {},
mounted() {
}
}
</script>Children.vue
<template>
<section>
<p>子组件收到</p>
<p>祖父的名字:{{name}}</p>
<p>祖父的性别:{{sex}}</p>
<p>祖父的年龄:{{age}}</p>
<p>祖父的爱好:{{hobby}}</p>
<button @click="sayKnow">我知道啦</button>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
// 由于父组件已经接收了name属性,所以name不会传到子组件了
props:['sex','age','hobby','name'],
data() {
return {}
},
methods: {
sayKnow(){
this.$emit('sayKnow','我知道啦')
}
},
mounted() {
}
}
</script>父组件收到 祖父的名字:grandParent 子组件收到 祖父的名字: 祖父的性别:男 祖父的年龄:88 祖父的爱好:code
语法:
// 获父组件的数据 this.$parent.foo // 写入父组件的数据 this.$parent.foo = 2 // 访问父组件的计算属性 this.$parent.bar // 调用父组件的方法 this.$parent.baz()
于是,在子组件传给父组件例子中,可以使用this.$parent.getNum(100)传值给父组件。
sessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。
语法:
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear();
注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。
这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
// localStorage storage.set(key,val) storage.get(key, def) // sessionStorage storage.session.set(key, val) storage.session.get(key, val)
更多请移步:https://github.com/ustbhuangyi/storage#readme
위 내용은 Vue 구성 요소에 값을 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!