차이점: 1. for는 인덱스를 통해 각 데이터 요소를 반복하는 반면 forEach는 JS 기본 프로그램을 통해 배열의 데이터 요소를 반복합니다. 2. for는 break 키워드를 통해 루프 실행을 종료할 수 있지만 forEach는 그렇지 않습니다. 3. for는 루프 변수의 값을 제어하여 루프 실행을 제어할 수 있지만 forEach는 루프 외부에서 루프 변수를 호출할 수 없지만 forEach는 루프 외부에서 루프 변수를 호출할 수 없습니다. for는 forEach보다 높습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
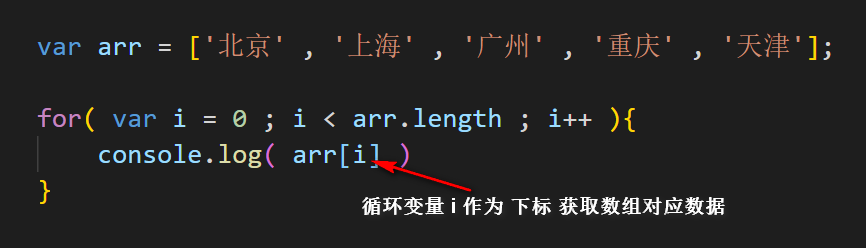
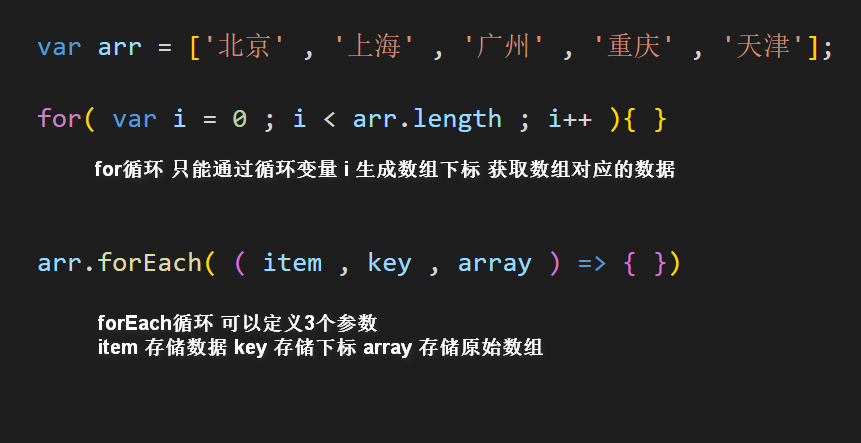
(1) for 루프의 차이점은 배열의 인덱스 첨자를 생성하여 배열의 각 데이터 요소를 반복한다는 것입니다.

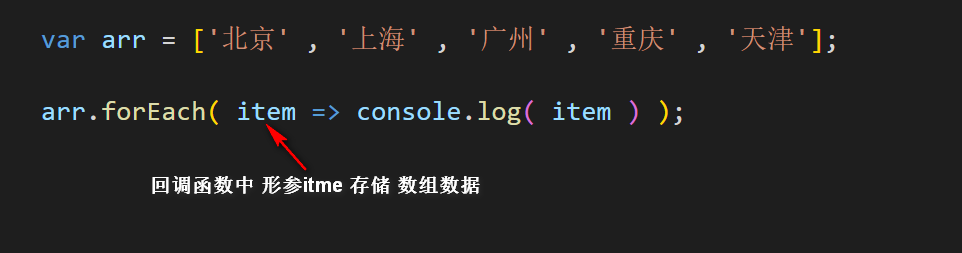
forEach는 다음의 함수 메서드입니다. JavaScript로 정의된 배열 JavaScript 기본 프로그램

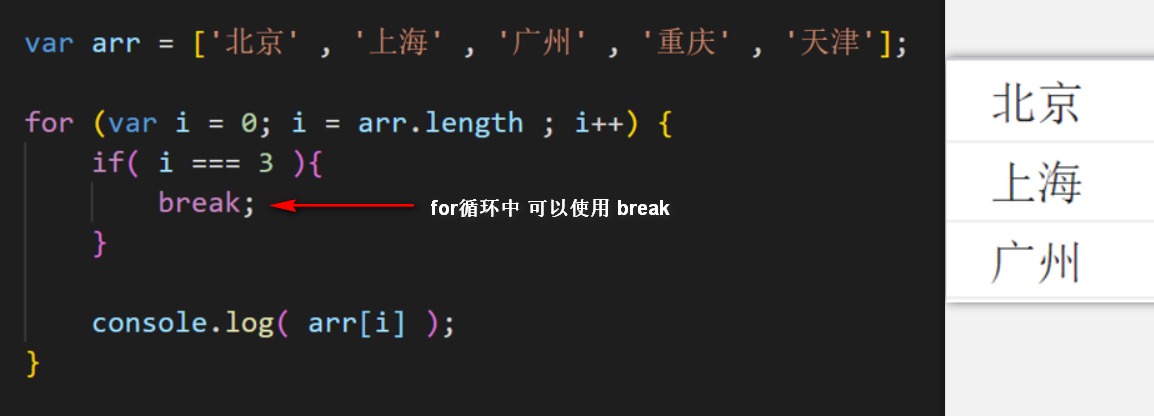
(2) for 루프는 break 키워드

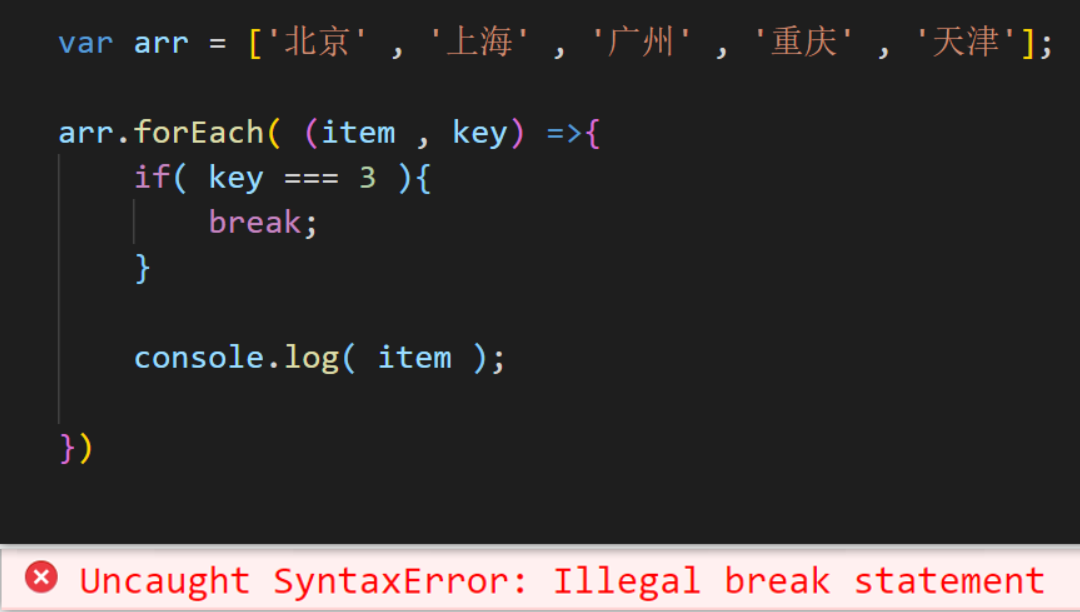
forEach에서 break 프로그램을 호출하면 오류가 보고됩니다

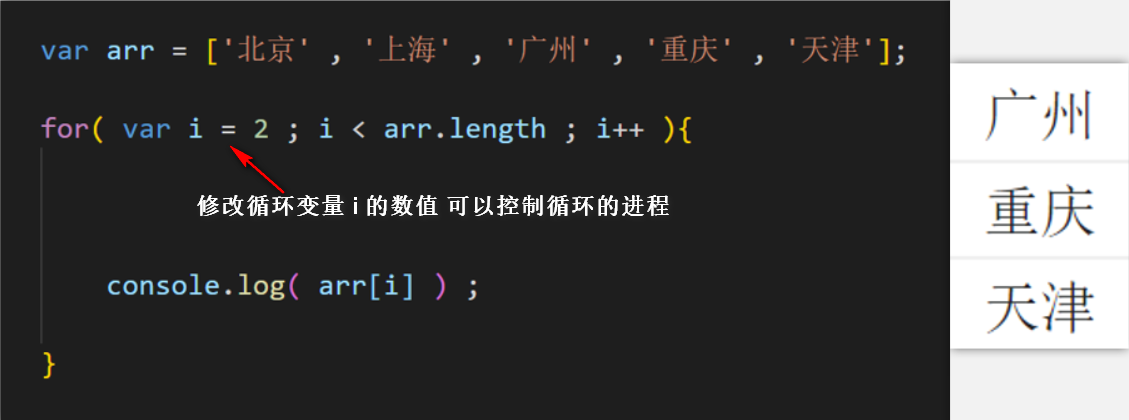
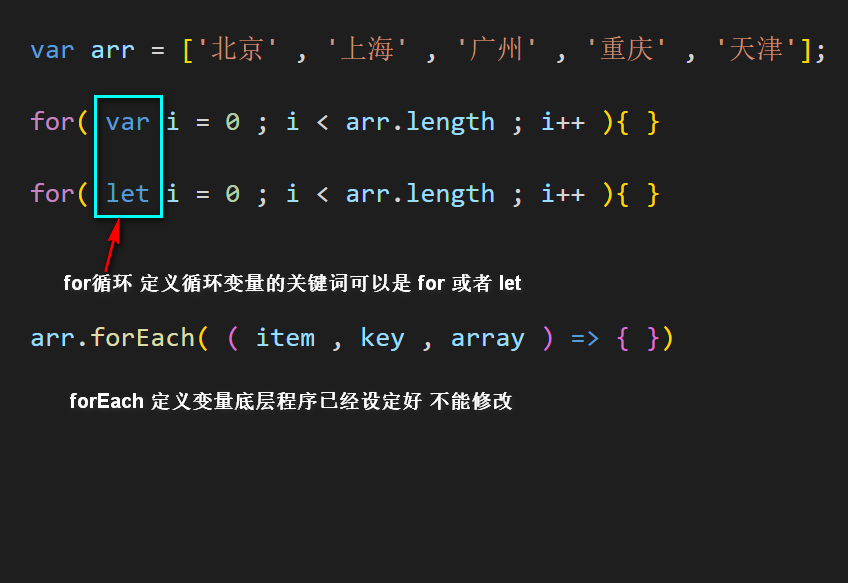
(3) for 루프는 루프 변수의 수치를 제어하여 루프 실행을 제어할 수 있습니다

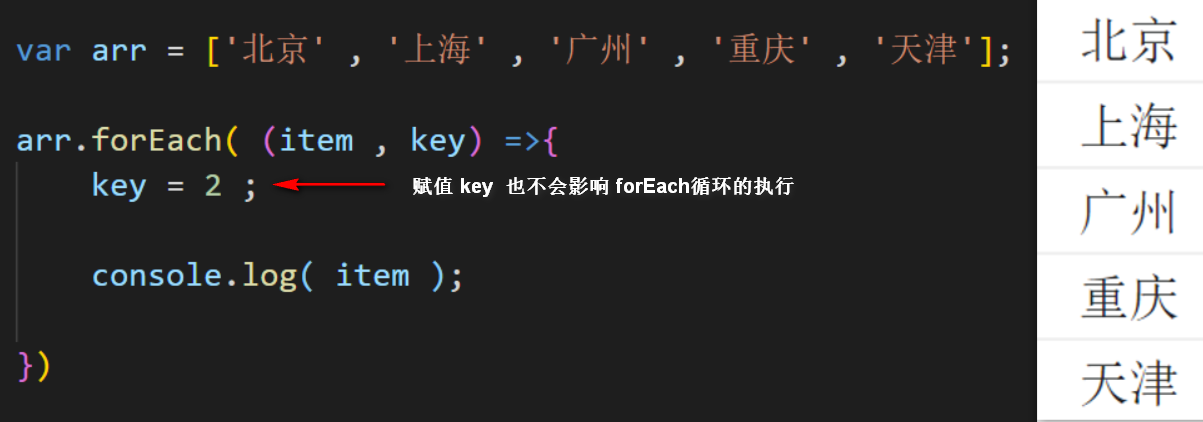
forEach 루프의 매개변수 저장 데이터는 기본 프로그램에 의해 할당되며 할당되거나 수정될 수 없습니다.

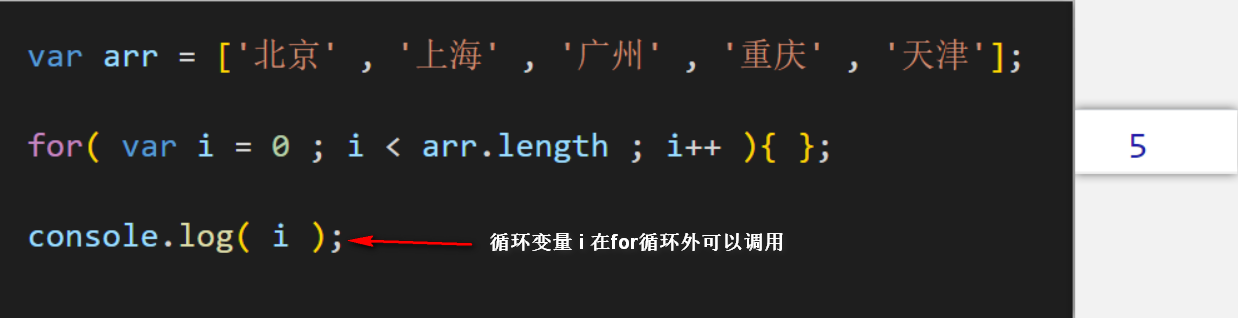
(4) for 루프는 루프 외부에서 루프 변수를 호출할 수 있습니다.
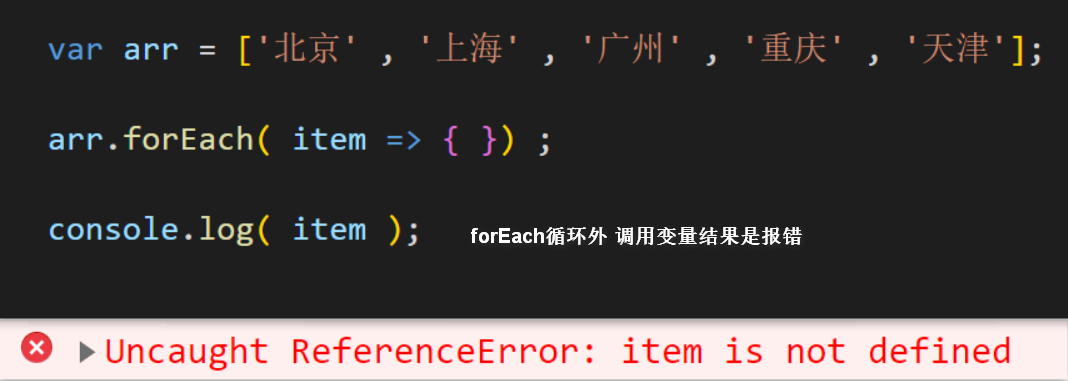
forEach 루프는 루프 외부에서 루프 변수를 호출할 수 없습니다

(5) for 루프의 실행 효율성은 forEach 루프


위 내용은 foreach와 for 루프의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
![자바스크립트 심층 분석 [웹 프론트엔드의 기본은 알아야 한다]](https://img.php.cn/upload/course/000/000/041/61d3ff1c83b43350.jpg)
![TypeScript 소개 영상 [JavaScript를 배우지 않아도 이해할 수 있음]](https://img.php.cn/upload/course/000/000/068/6242c0fc4be39373.png)
![모방 Meituan APP의 실제 개발 [프론트엔드 프로그래머를 위한 필수 JavaScript 프로젝트]](https://img.php.cn/upload/course/000/000/068/6242bebc05ca9210.png)
![JavaScript 기본 구문 [dom|bom|es6 새 구문|jQuery|데이터 시각화 echarts]](https://img.php.cn/upload/course/000/000/068/6242bb730fb11708.png)

