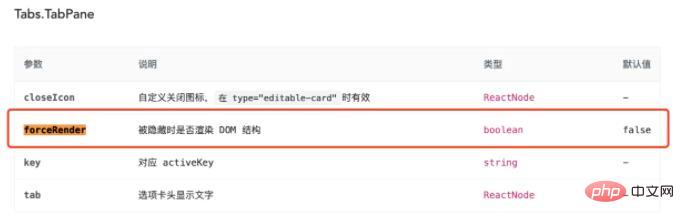
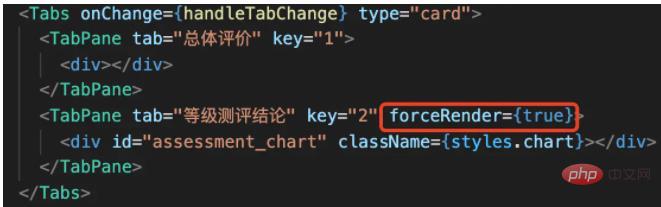
React는 기본적으로 DOM을 렌더링하지 않기 때문에 페이지 요소를 얻을 수 없습니다. 1. 해당 반응 파일을 엽니다. 2. forceRender 코드 부분을 찾습니다. 3. forceRender를 "true"로 설정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React가 페이지 요소를 가져올 수 없으면 어떻게 해야 하나요?
숨겨진 탭의 요소는 반응+antd useEffect에서 얻을 수 없습니다
문제에 대한 자세한 설명:
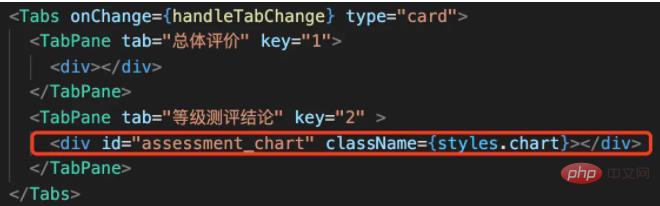
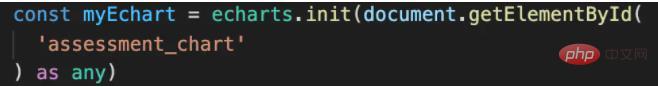
페이지에 여러 탭이 있고 두 번째 탭에서 Echarts가 사용되며 Echarts를 렌더링하는 데 사용됩니다. div가 정의되어 있고 ID를 설정했지만 useEffect에서 dom 요소를 얻을 수 없습니다
(useEffect에서 얻지 못하면 동일한 오류가 보고됩니다)
render:

useEffect:

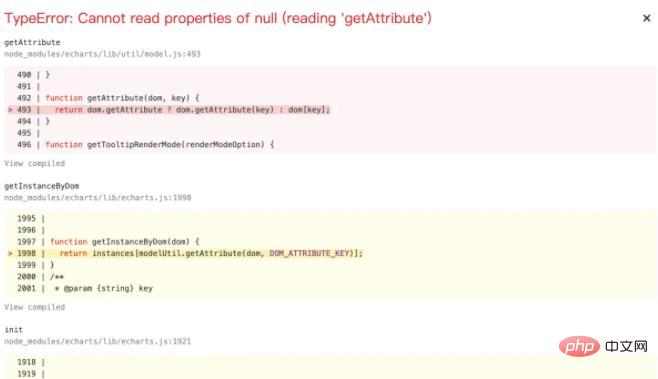
보고된 유형 오류:

오류 보고
원인:
숨겨진 탭 창은 기본적으로 DOM을 렌더링하지 않습니다.

해결책:
forceRender를 true로 설정

추천 학습: "반응 비디오 튜토리얼 》
위 내용은 반응이 페이지 요소를 얻을 수 없으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!