React 프로젝트 설치 실패에 대한 해결 방법: 1. 컴퓨터 애플리케이션에서 Yarn을 제거하고 다시 설치합니다. 2. 명령줄을 사용하여 "npm uninstall Yarn -g"를 실행합니다. 3. npm 명령을 재사용하여 React를 설치합니다. 프로젝트 그게 다야.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React 프로젝트 설치에 실패하면 어떻게 해야 하나요?
React 설치 실패 처리 방법
[최근 React 독학을 시작했습니다. 다음은 학습 및 공유 전용 개인 학습 노트입니다.]
React 프로젝트 만들기, React 설치 방법 ?
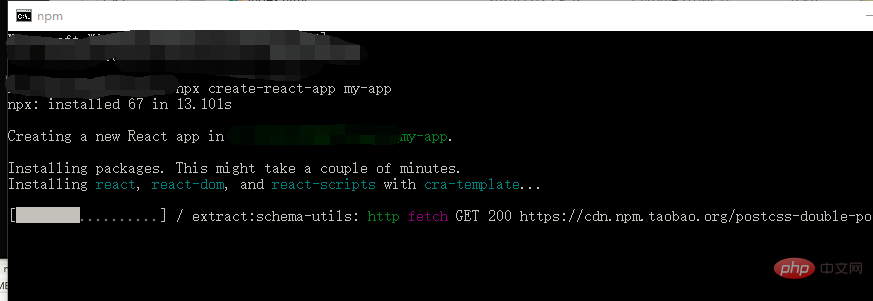
1단계: 우리는 일반적으로 npm 명령을 사용하여 설치하고, 명령줄에 npx create-react-app my-app을 입력하고, my-app

이러한 인터페이스에 들어가면 프로젝트가 성공적으로 React 다운로드 및 설치를 시작했음을 의미합니다.
2단계: 해피 해킹이 성공적으로 표시되면 성공한 것입니다! 꽃을 던져라~꽃을 던져라! ! ! ! !

이제 프로젝트에 들어가서 실행을 시작할 수 있습니다. 명령줄에 npm start를 입력하면 브라우저에서 이러한 인터페이스를 볼 수 있습니다

! ! ! ! ! ! ! ! 여기에 요점이 있습니다! ! ! ! ! ! ! ! !
문제에 오류가 발생했습니다:
1. 다운로드 진행률 표시줄이 흰색 막대가 아니고 ###### 모양인 경우에는 Yarn이 컴퓨터에 설치되어 있을 수 있습니다. 지금은 Yarn을 사용하여 다운로드하고 있으며 이전 버전의 React를 다운로드합니다. 결국 낮은 버전에서는 몇 가지 문제가 발생할 것이며, 우리는 더 높은 버전의 React를 추구해야 합니다.
2. 설치에 실패하면 컴퓨터 응용 프로그램에서 Yarn을 제거하고 다시 설치해야 합니다.
3. 오류가 계속 나타나면 npm uninstallyan -g
4 명령줄을 사용하도록 선택할 수 있습니다. 그러면 성공할 것입니다!
추천 학습: "react 비디오 튜토리얼"
위 내용은 React 프로젝트 설치에 실패하면 어떻게 해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!