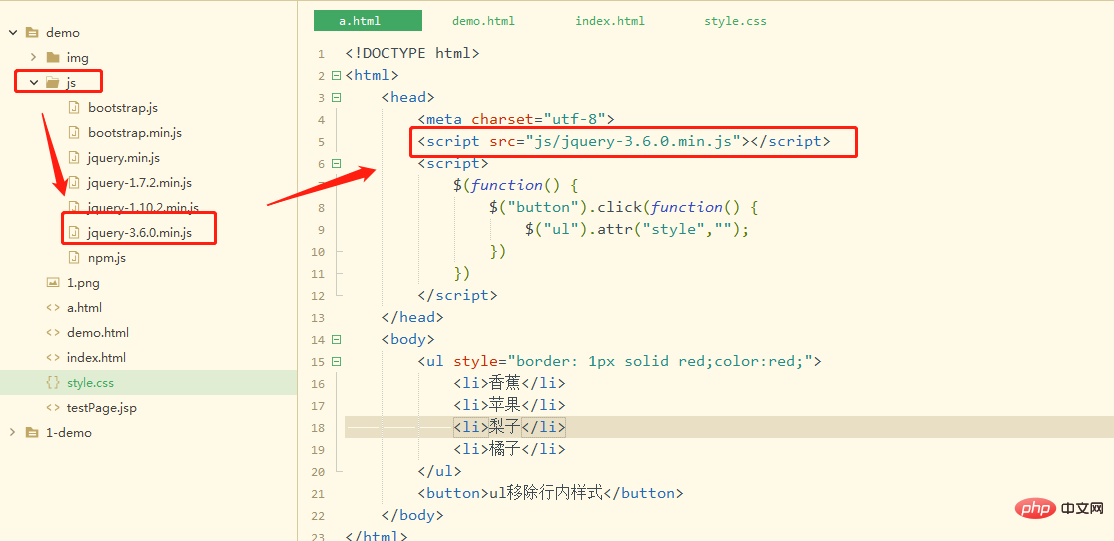
jquery를 사용하기 전에 jquery.js 파일을 가져와야 합니다. 두 가지 가져오기 방법: 1. jquery 공식 웹사이트에서 jquery 파일을 로컬로 다운로드하고 script 태그를 사용하여 로컬 jquery 파일을 가져옵니다. 구문은 ">입니다. ;"; 2. 스크립트 사용 태그는 "" 구문을 사용하여 온라인 jquery 파일을 가져옵니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
1. jQuery 소개
jQuery는 js 코드로 작성된 function()을 저장하는 js 라이브러리입니다.
jQuery의 원래 의도는 JS 코드를 단순화하는 것입니다.
HTML/JSP/XML, CSS, DOM, 이벤트를 처리할 수 있으며 비동기 AJAX 기능도 제공합니다.
예:document.getElementByid()는 jQuery에서 메서드를 캡슐화합니다.
function $("#id"){//函数名是$ return document.getElementById(id); }
2. 사용:
jQuery는 실제로 js 파일입니다. HTML 문서 . jquery를 가져오는 방법에는 두 가지가 있습니다. 하나는 로컬 가져오기이고 다른 하나는 하이퍼링크에서 가져오기입니다.
소개 방법 1: 현지 소개
Baidu에서 jquery를 검색하고 jquery 공식 웹사이트를 찾을 수 있습니다: https://jquery.com/
여기에서 최신 버전의 jquery를 다운로드할 수 있습니다. 다운로드를 클릭하세요. 아이콘을 클릭하면 다운로드 세부정보 페이지로 이동합니다.
여기의 처음 두 링크는 두 가지 버전의 jquery 다운로드입니다. 하나는 압축된 버전이고 다른 하나는 압축되지 않은 버전입니다. 두 버전 간에는 기능적 차이가 없습니다. 프로젝트를 게시할 때 압축 버전의 jquery를 사용하여 공간을 덜 차지하기 위해 단순화 목적을 달성하기 위해 압축 버전의 jquery에서 중복되는 공백과 줄 바꿈을 삭제했습니다. 프로젝트 링크이므로 두 번째 비압축 버전(비압축)을 선택하세요.
링크를 클릭하면 jquery의 소스 코드를 볼 수 있습니다. Ctrl+A를 누르고 모두 선택하고 새 txt 파일을 만든 다음 소스 코드를 복사한 다음 접미사를 .js로 변경합니다.
다음으로 jquery를 사용하려는 페이지에 이 .js 파일을 삽입합니다. 코드는 다음과 같습니다.


주의! 가져온 스크립트를 먼저 작성한 다음 자체 jquery 코드를 작성해야 합니다. 페이지 로드 순서는 위에서 아래로 진행되기 때문입니다. 브라우저는 jquery 코드를 먼저 로드한 다음 jquery 라이브러리를 로드하므로 jquery 코드는 오류가 발생했습니다. 쓰기 형식으로 효과를 얻을 수 없습니다.
도입 방법 2: 온라인 jquery 소개
스크립트의 src 속성에 URL을 작성하여 온라인 jquery 코드를 가져올 수 있습니다. 웹 페이지가 로드되면 다운로드가 되나요? 시간? 다운로드하는 데 시간이 오래 걸려 jquery 코드가 로드되지 않아 사용자 경험에 영향을 미치게 됩니까?
사실 지금은 jquery를 사용하는 웹사이트가 너무 많습니다. 이전에 jquery를 사용했던 웹사이트를 로드할 때 브라우저가 jquery를 미리 다운로드하므로 jquery 버전이 새 버전이더라도 다시 다운로드할 필요가 없습니다. one 브라우저에서 로드되지 않은 버전의 경우 jquery 코드가 매우 빠르게 다운로드됩니다. 그러나 여전히 로딩 속도에 영향을 미칠까 걱정된다면 jquery 파일을 로컬로 가져오는 것이 실제로 가장 좋은 방법입니다.
예를 들어 jquery 공식 웹사이트의 온라인 JQ 파일: https://code.jquery.com/jquery-3.6.0.min.js

온라인 jquery 가져오기:
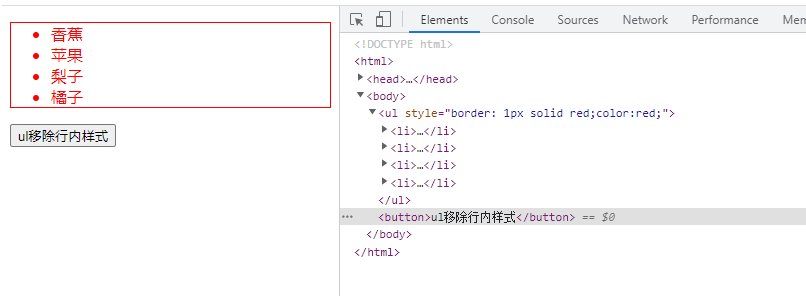
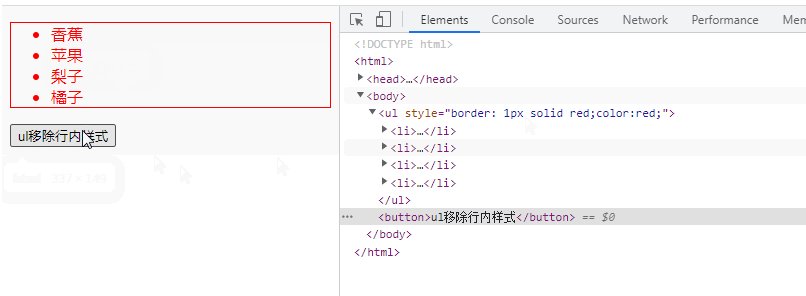
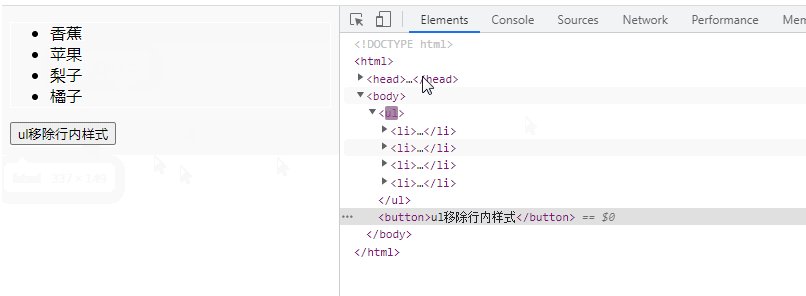
사용:
jQuery 객체 생성 라이브러리에서 함수 호출
[추천 학습:jQuery 비디오 튜토리얼,웹 프론트엔드 비디오]
위 내용은 jquery는 어떤 파일을 가져와야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!