jquery는 클릭 이벤트를 버튼에 바인딩할 수 있습니다. 바인딩 방법: 1. 선택기를 사용하여 버튼 요소 개체를 선택합니다. "$("selector")" 구문은 지정된 버튼 요소가 포함된 jquery 개체를 반환합니다. 2. click() 또는 dblclick() 함수를 사용하여 바인딩합니다. 버튼 클릭 이벤트, 구문 "Button element object.click(function(){//Run code});" 또는 "Button element object.dblclick(function(){//Run code});".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
jquery에서는 click() 또는 dblclick() 함수를 사용하여 클릭 이벤트를 버튼에 바인딩할 수 있습니다.
jquery는 클릭 이벤트를 버튼에 바인딩합니다
1단계: 선택기를 사용하여 버튼 요소 개체를 선택합니다.
구문:
$("选择器")
예$("button"), 문서의 모든 버튼 요소를 선택할 수 있습니다.
반환 값: 지정된 버튼 요소가 포함된 jquery 객체를 반환합니다.
2단계: click() 또는 dblclick() 함수를 사용하여 클릭 이벤트를 버튼에 바인딩합니다.
클릭 이벤트는 마우스가 클릭되었습니다.
click() 메서드는 클릭 이벤트를 트리거하거나 클릭 이벤트가 발생할 때 실행할 함수를 지정합니다.
按钮元素对象.click(function(){ //运行代码 });
dblclick 이벤트는 마우스를 두 번 클릭할 때 발생합니다. onclick 이벤트와의 차이점은 이 이벤트에는 두 번의 연속 클릭이 필요하다는 것입니다.
dblclick() 메서드는 dblclick 이벤트를 트리거하거나 dblclick 이벤트가 발생할 때 실행할 함수를 지정합니다.
按钮元素对象.dblclick(function(){ //运行代码 });
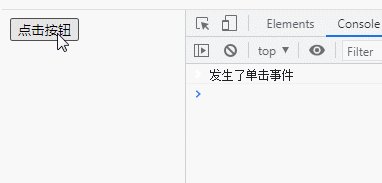
예 1: click()을 사용하여 클릭 이벤트를 버튼에 바인딩

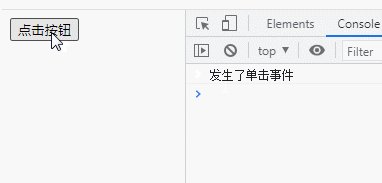
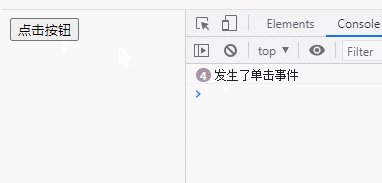
예 2: dblclick()을 사용하여 더블 클릭 이벤트를 버튼에 바인딩

【추천 학습:jQuery 동영상 튜토리얼,웹 프론트엔드 동영상】
위 내용은 jquery가 클릭 이벤트를 버튼에 바인딩할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


