기능: 1. 새로운 변수 선언 메소드 const 및 let을 추가했습니다. 2. 문자열 함수에서 es5의 문제점을 해결하는 템플릿 문자열 3. 매개변수가 사용될 때 사용할 수 있도록 매개변수에 대한 기본값을 제공합니다. ; 4. 화살표 함수는 함수 작성을 위한 단축키입니다. 5. 키-값 쌍의 중복 이름 문제를 해결하는 데 사용됩니다. 6. 확장 연산자; 9. 약속, 10. 생성기, 11. 비동기 함수,

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
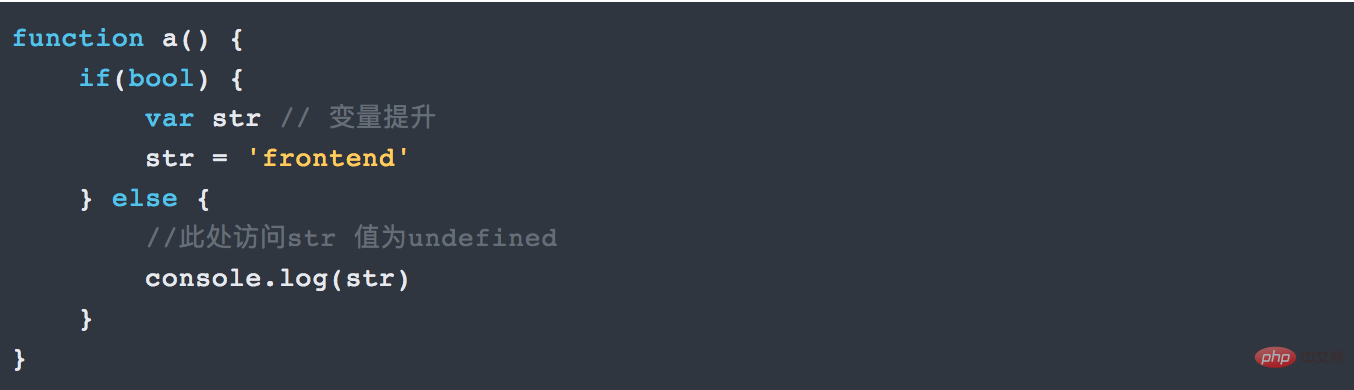
ES6 이전에는 모두 var 키워드를 사용하여 변수를 선언했습니다. 어디에 선언되든 함수의 최상위에 선언된 것으로 간주됩니다(함수 최상위가 아닌 경우 전역 범위의 최상위에 있음). 이것은 함수 변수 승격입니다. 예:

bool이 true인지 false인지는 상관하지 마세요. 실제로 str은 어쨌든 생성됩니다. (선언하지 않으면 null이 반환됩니다.)
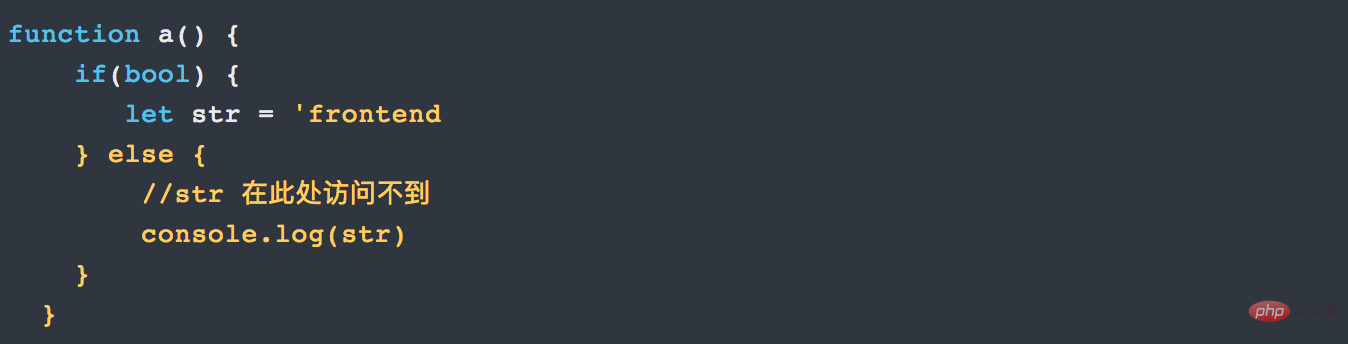
es6 이후에는 주로 let과 const를 사용하여 선언합니다. let은 변수를 나타내고 const는 상수를 나타냅니다. let과 const는 모두 블록 수준 범위입니다. 이 블록 수준 범위를 이해하는 방법은 무엇입니까?
일반적으로 {} 중괄호 안의 코드 블록은 let 및 const의 범위입니다.

let 의 범위는 자신이 위치한 현재 코드 블록에 있지만 현재 함수의 맨 위로 승격되지는 않습니다.
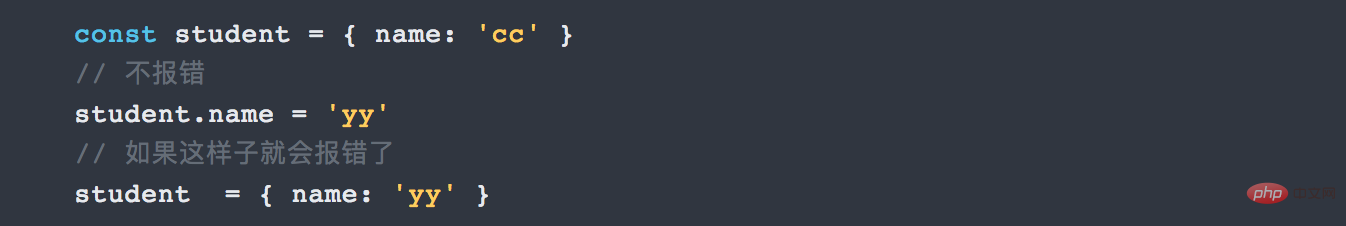
const 선언된 변수는 상수로 간주됩니다. 즉, 해당 값은 설정된 후에 수정할 수 없습니다.
const가 객체인 경우 객체에 포함된 값을 수정할 수 있습니다. 객체가 가리키는 주소가 변하지 않은 한.

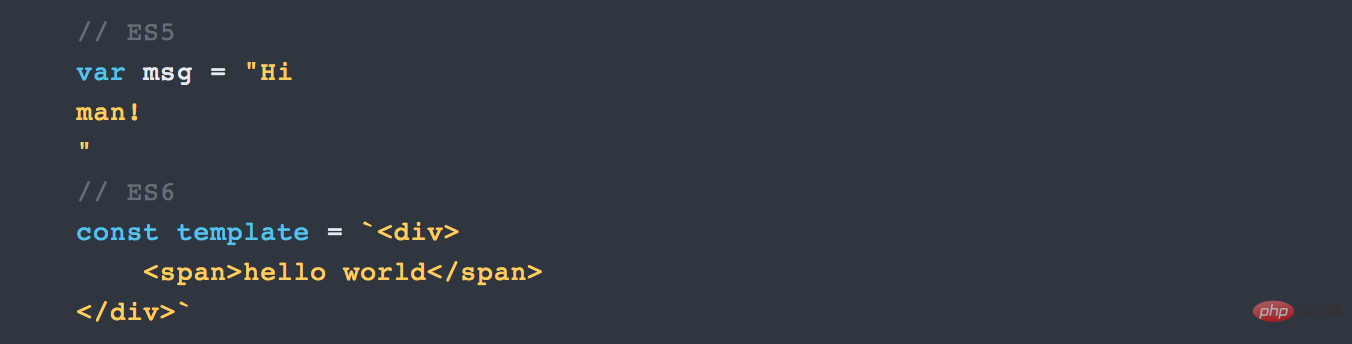
es6 템플릿 문자는 문자열 기능에서 es5의 문제점을 해결하여 개발자에게 단순히 축복입니다.
연결을 위해 문자열에 표현식을 포함하세요. 정의하려면 ${}를 사용하세요.
//ES5
var way = 'String'
console.log('ES5:' + way)
//ES6
let way = 'String Template'
console.log(`ES6: ${way}`)
ES5에서는 백슬래시()를 사용하여 여러 줄 문자열이나 문자열을 한 줄씩 연결합니다. ES6 백틱(``)은 이를 직접 수행합니다.


ES5에서는 함수에 How를 제공합니다. 기본 매개변수 값을 정의하려면?
function action(num) {
num = num || 200;
//当传入num时,num为传入的值
//当没传入参数时,num即有了默认值200
return num;
}하지만 주의 깊게 관찰하는 학생들은 num이 0으로 전달되면 거짓이지만 실제 필요한 것은 num = 0을 얻는 것입니다. 이때 num = 200은 분명히 우리가 원하는 실제 값과 일치합니다. 효과는 분명히 다릅니다.
ES6은 매개변수에 대한 기본값을 제공합니다. 이 매개변수는 함수 정의 시 초기화되므로 매개변수를 전달하지 않아도 사용할 수 있습니다.
function action( num = 200 ){
console.log(num)
}
action(0); //0
action(); //200
action(300) //300
ES6의 매우 흥미로운 부분은 함수를 작성하는 지름길입니다. 바로 화살표 기능입니다.
화살표 함수의 가장 직관적인 세 가지 기능:

이야기해 보겠습니다. 작은 세부 사항에 대해.
함수에 매개변수가 하나만 있는 경우 괄호를 생략할 수 있습니다. 함수가 하나의 표현식만 반환할 때 {}를 생략하고 반환할 수 있습니다. 예:
var people = name => 'hello' + name
참고:

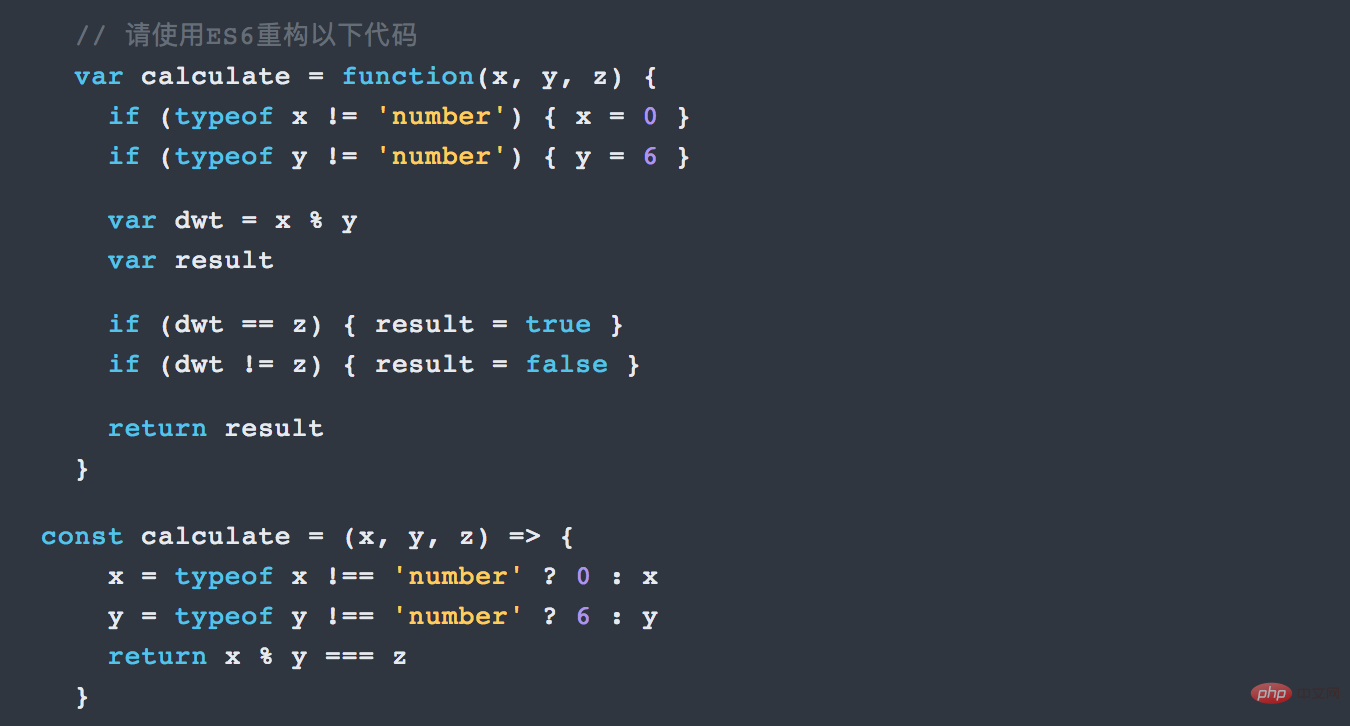
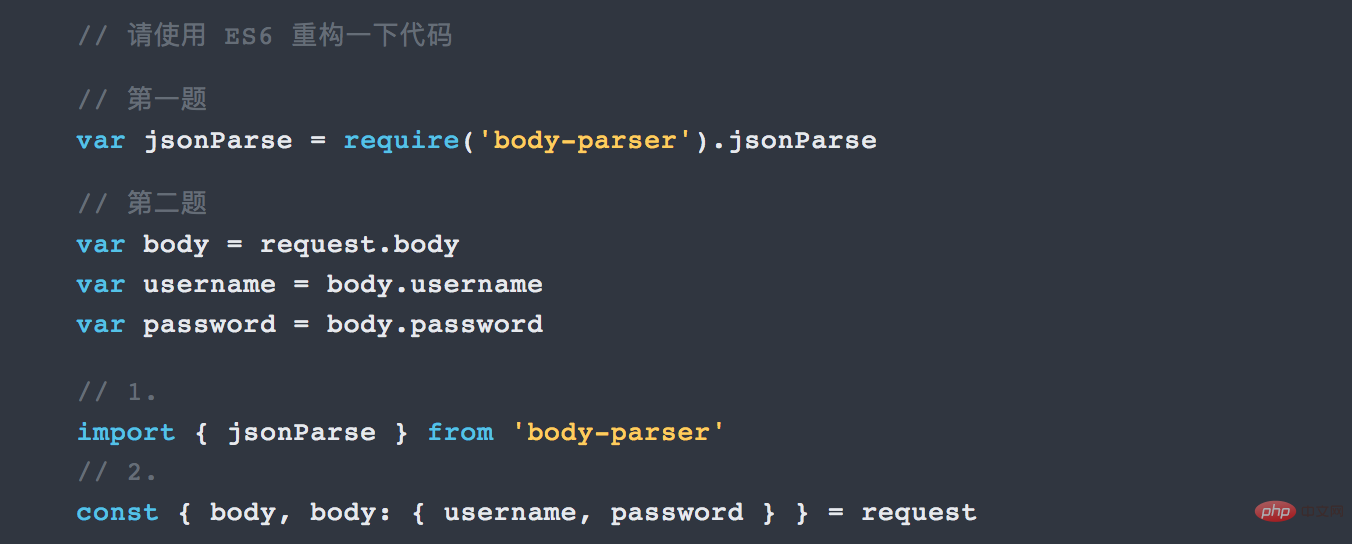
여기 서면 테스트 질문이 있습니다. 다음 ES5 코드를 단순화하고 ES6 방식으로 재구성하세요

ES5 키-값 쌍의 형태로 개체를 작성하며 키-값 쌍이 동일한 이름을 가질 수 있습니다. 예:

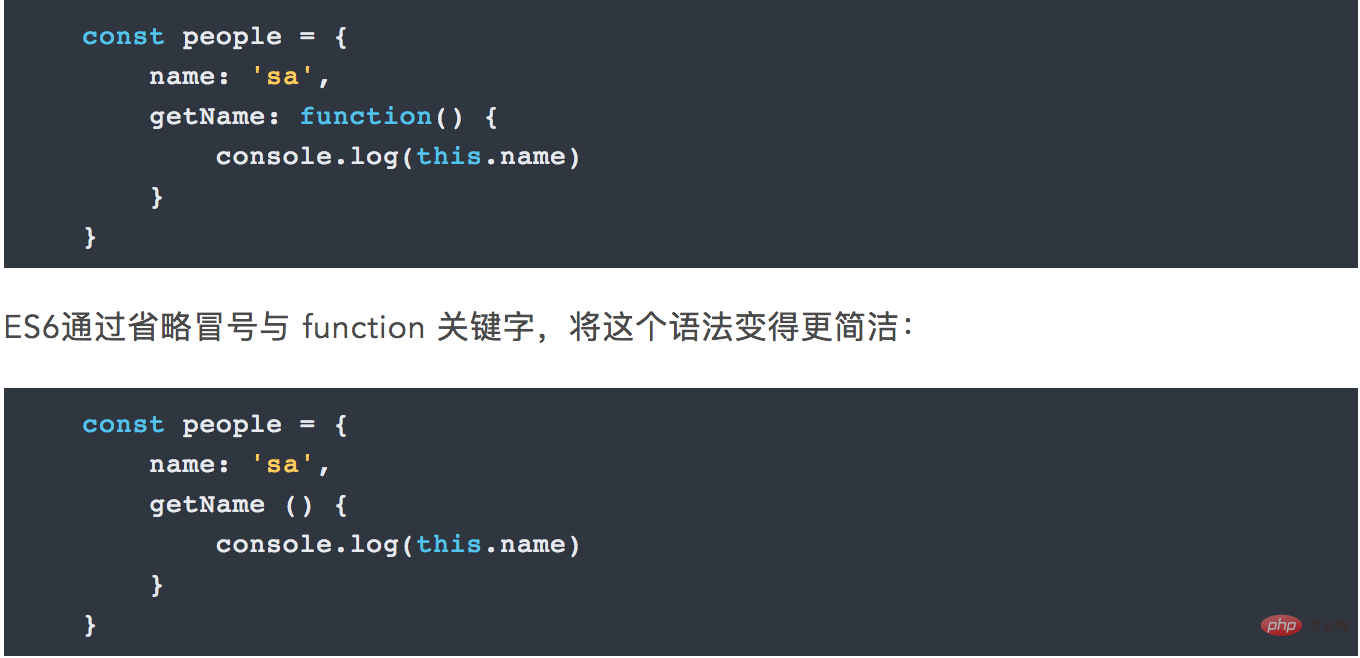
ES6은 또한 객체 리터럴 메서드에 값을 할당하는 구문을 개선합니다. ES5는 객체에 메서드를 추가합니다.

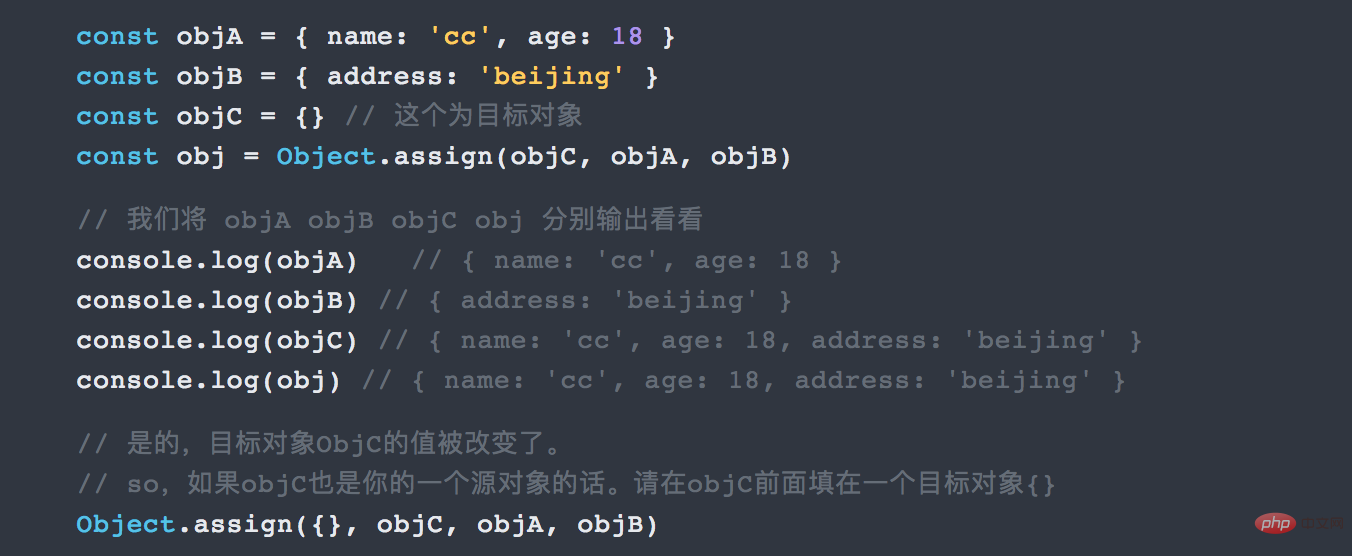
ES6 객체는 얕은 복사를 구현하기 위해 Object.sign() 메서드를 제공합니다. Object.assign() 这个方法来实现浅复制。
Object.assign() 可以把任意多个源对象自身可枚举的属性拷贝给目标对象,然后返回目标对象。第一参数即为目标对象。在实际项目中,我们为了不改变源对象。一般会把目标对象传为{}。

数组和对象是JS中最常用也是最重要表示形式。为了简化提取信息,ES6新增了解构,这是将一个数据结构分解为更小的部分的过程。
ES5我们提取对象中的信息形式如下:

是不是觉得很熟悉,没错,在ES6之前我们就是这样获取对象信息的,一个一个获取。现在,解构能让我们从对象或者数组里取出数据存为变量,例如:

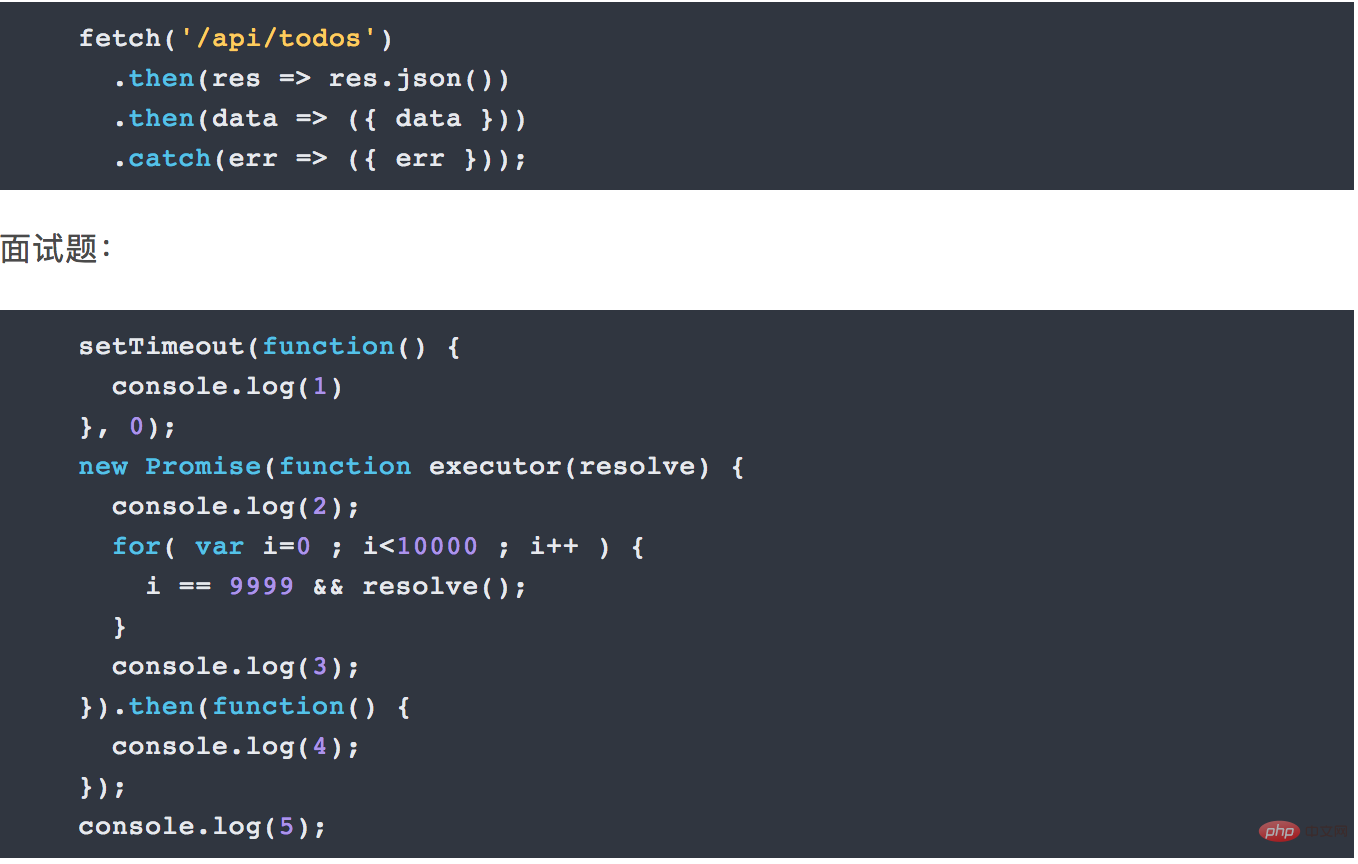
面试题:

ES6中另外一个好玩的特性就是Spread Operator 也是三个点儿...接下来就展示一下它的用途。
组装对象或者数组:

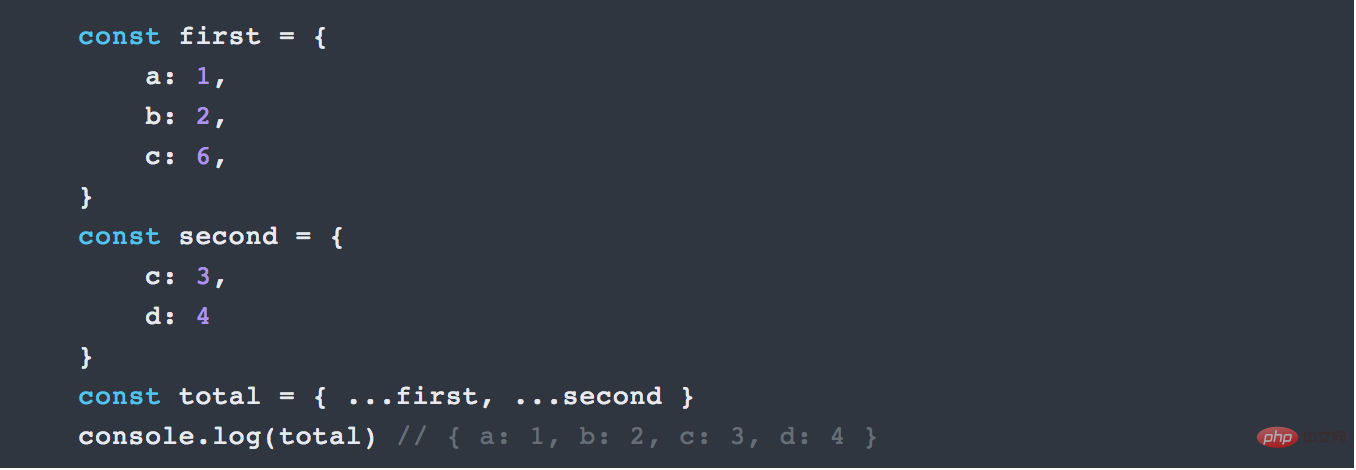
对于 Object 而言,还可以用于组合成新的 Object 。(ES2017 stage-2 proposal) 当然如果有重复的属性名,右边覆盖左边。


导入的时候有没有大括号的区别是什么。下面是总结:
当用export default people导出时,就用 import people 导入(不带大括号)。
一个文件里,有且只能有一个export default。但可以有多个export。
当用export name 时,就用 import{name} 导入(记得带上大括号).
当一个文件里,既有一个export default people, 又有多个export name 或者 export age时,导入就用 import people,{name,age}。
当一个文件里出现n多个 export 导出很多模块,导入时除了一个一个导入,也可以用 import * asexample

 낯선 느낌이 드시나요? 네, ES6 이전에는 이렇게 객체 정보를 하나씩 얻었습니다. 이제 구조 분해를 통해 객체나 배열에서 데이터를 검색하고 이를 변수로 저장할 수 있습니다. 예:
낯선 느낌이 드시나요? 네, ES6 이전에는 이렇게 객체 정보를 하나씩 얻었습니다. 이제 구조 분해를 통해 객체나 배열에서 데이터를 검색하고 이를 변수로 저장할 수 있습니다. 예: 

인터뷰 질문: 
... 다음으로 우리는 그 용도를 보여주세요. 🎜🎜객체 또는 배열 조립: 🎜🎜 🎜 🎜개체의 경우 새 개체로 결합하는 데에도 사용할 수 있습니다. (ES2017 stage-2 제안) 물론, 중복되는 속성명이 있으면 오른쪽이 왼쪽을 덮어쓰게 됩니다. C
🎜 🎜개체의 경우 새 개체로 결합하는 데에도 사용할 수 있습니다. (ES2017 stage-2 제안) 물론, 중복되는 속성명이 있으면 오른쪽이 왼쪽을 덮어쓰게 됩니다. C  🎜🎜🎜🎜🎜🎜🎜 7개. 및 내보내기🎜🎜🎜🎜🎜🎜🎜🎜7.1 가져오기 가져오기 모듈, 내보내기 내보내기 모듈🎜🎜🎜
🎜🎜🎜🎜🎜🎜🎜 7개. 및 내보내기🎜🎜🎜🎜🎜🎜🎜🎜7.1 가져오기 가져오기 모듈, 내보내기 내보내기 모듈🎜🎜🎜 🎜🎜가져올 때 중괄호 유무의 차이는 무엇인가요? 다음은 요약입니다: 🎜
🎜🎜가져올 때 중괄호 유무의 차이는 무엇인가요? 다음은 요약입니다: 🎜기본 인물 내보내기를 사용하여 내보낼 때 인물 가져오기를 사용하세요. > 가져오기(중괄호 없이). 🎜🎜import{name}을 사용하여 가져옵니다(중괄호를 가져와야 함).🎜🎜import people,{name,age}를 사용하여 가져오세요. 🎜🎜import * asexample🎜🎜🎜🎜🎜🎜🎜🎜을 사용할 수도 있습니다. 🎜 8. Promise🎜🎜🎜 Promise 앞에 콜백이 너무 많거나 코드에 중첩되어 가독성이 떨어지고 결합도가 높으며 확장성이 낮습니다. Promise 메커니즘을 통해 플랫 코드 구조는 코드의 가독성을 크게 향상시킵니다. 동기식 프로그래밍을 사용하여 비동기 코드를 작성하고 선형 코드 논리를 보존하면 코드 결합이 크게 줄어들고 프로그램의 확장성이 향상됩니다. 🎜🎜직접 말하면 비동기식 코드를 동기식으로 작성한다는 의미입니다. 🎜🎜비동기 요청 시작: 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜9. 생성기🎜🎜🎜 생성기는 반복자를 반환할 수 있는 함수입니다. 생성기 함수도 일종의 함수입니다. 가장 직관적인 표현은 일반 함수보다 별표 *가 하나 더 있다는 것입니다. 흥미로운 점은 함수가 각 항복 후에 일시 중지된다는 것입니다. . 🎜여기에 더 생생한 삶의 예가 있습니다. 우리가 업무를 처리하기 위해 은행에 갈 때, 로비에 있는 기계에서 대기열 번호를 받아야 합니다. 대기열 번호를 받으면 기계가 자동으로 다음 티켓을 발행하지 않습니다. 즉, 매표기는 '일시 중지'되어 다음 사람이 다시 깨어날 때까지 계속해서 티켓을 내뿜지 않습니다.
알겠습니다. 반복자(iterator)에 대해 이야기해 봅시다. 생성기를 호출하면 반복기 개체가 반환됩니다. 이 반복자 객체에는 생성기 함수를 다시 시작하고 다음 값을 얻는 데 도움이 되는 next라는 메서드가 있습니다. 다음 메소드는 값을 반환할 뿐만 아니라 반환하는 객체에는 done과 value라는 두 가지 속성이 있습니다. value는 얻은 값이고 done은 생성기가 값 제공을 중단했는지 여부를 나타내는 데 사용됩니다. 계속해서 티켓을 수령하는 예를 사용하면 각 대기열 번호가 여기의 값이고 티켓 인쇄용 용지가 소모되었는지 여부는 여기에서 수행됩니다.

그럼 제너레이터와 이터레이터의 용도는 무엇인가요?
제너레이터를 둘러싼 흥미의 대부분은 비동기 프로그래밍과 직접적인 관련이 있습니다. 비동기 호출은 우리에게 매우 어렵습니다. 우리 함수는 실행되기 전에 비동기 호출이 완료될 때까지 기다리지 않습니다. 콜백 함수를 사용하는 것을 고려할 수 있습니다(물론 Async/await와 같은 Promise와 같은 다른 솔루션도 있습니다).
Generator를 사용하면 코드가 기다릴 수 있습니다. 중첩된 콜백 함수는 필요하지 않습니다. 생성기를 사용하면 생성기 함수가 코드 줄을 실행하기 전에 비동기 호출이 완료될 때 함수 실행이 일시 중지됩니다.
그러면 문제는 next() 메서드를 항상 수동으로 호출할 수 없다는 것입니다. 생성기를 호출하고 반복자를 시작할 수 있는 메서드가 필요합니다.

생성기와 반복기의 가장 흥미롭고 흥미로운 측면은 비동기 작업을 위한 깔끔한 코드를 생성하는 기능일 것입니다. 어디에서나 콜백 함수를 사용하는 대신 동기적으로 보이지만 실제로는 Yield를 사용하여 비동기 작업이 완료될 때까지 기다리는 코드를 생성할 수 있습니다.
es6에서는 비동기 기능을 도입하여 비동기 작업을 더욱 편리하게 만들었습니다.
비동기 기능이란 무엇인가요? 한마디로 Generator 함수의 구문 설탕입니다.

비교해보면 비동기 함수는 Generator 함수의 별표(*)를 async로 바꾸고, Yield를 Wait로 바꾸는 것, 그게 전부라는 것을 알 수 있습니다.
제너레이터 함수에 대한 비동기 함수의 개선 사항은 다음 네 가지 사항에 반영됩니다.
내장 실행기
더 나은 의미
더 넓은 적용 가능성
반환 값은 Promise
입니다.
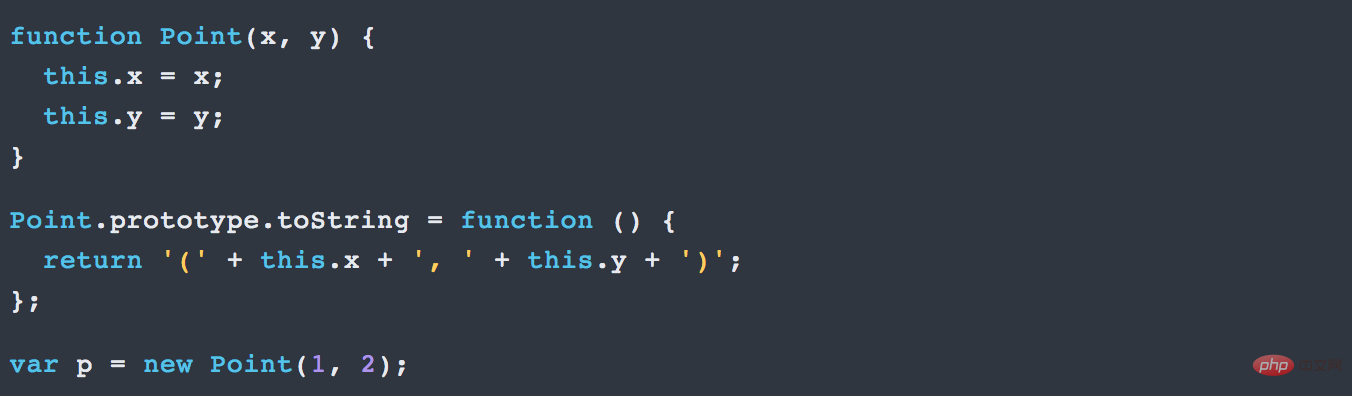
JavaScript 언어에서 인스턴스 객체를 생성하는 전통적인 방법은 생성자를 통하는 것입니다.

es6은 전통적인 언어에 더 가까운 쓰기 방법을 제공하며 클래스(클래스의 개념)를 소개하며 객체의 템플릿 역할을 합니다. 클래스는 class 키워드를 통해 정의할 수 있습니다.
기본적으로 es6의 %(red)[class]는 단지 구문적 설탕으로 간주될 수 있습니다. 대부분의 기능은 es5에서 달성할 수 있습니다. 새로운 %(red)[class] 쓰기 방법은 객체 프로토타입만 허용합니다. 더 명확하고 객체 지향 프로그래밍의 구문과 더 유사합니다. 위의 코드는 es6의 %(red)[class]를 사용하여 다음과 같이 다시 작성되었습니다.

위 코드는 "클래스"를 정의하고 있는데, 그 안에 생성자 메서드인 생성자 메서드가 있고, this 키워드가 인스턴스 객체를 나타내는 것을 알 수 있습니다. 즉, es5의 생성자 Point는 es6의 Point 클래스 생성자에 해당합니다.
Point 클래스는 생성자 메서드 외에도 toString 메서드도 정의합니다. "클래스" 메서드를 정의할 때 앞에 function 키워드를 추가할 필요가 없으며 함수 정의를 직접 입력하면 됩니다. 또한 메서드를 쉼표로 구분할 필요가 없습니다. 그렇지 않으면 오류가 보고됩니다.
es6 클래스는 생성자를 작성하는 또 다른 방법으로 간주될 수 있습니다.
【추천 학습: javascript 비디오 튜토리얼】
위 내용은 프론트엔드 개발 ES6의 특징은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!