반응의 느린 패키징 및 압축에 대한 해결 방법: 1. "npm install hard-source-webpack-plugin" 명령을 사용하여 "hard-source-webpack-plugin"을 설치합니다. 2. "new HardSourceWebpackPlugin()"을 실행합니다. 3. package.json 파일의 스크립트에서 "max_old_space_size"를 수정하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
리액트 패키징과 압축이 너무 느리면 어떻게 해야 하나요?
React 프로젝트가 너무 커서 패키징 속도가 매우 느리고 패키징이 자주 실패합니다.
1. 느린 패키징 문제 해결
1 플러그인 사용: hard-source-webpack-plugin
npm install hard-source-webpack-plugin 或 yarn add hard-source-webpack-plugin
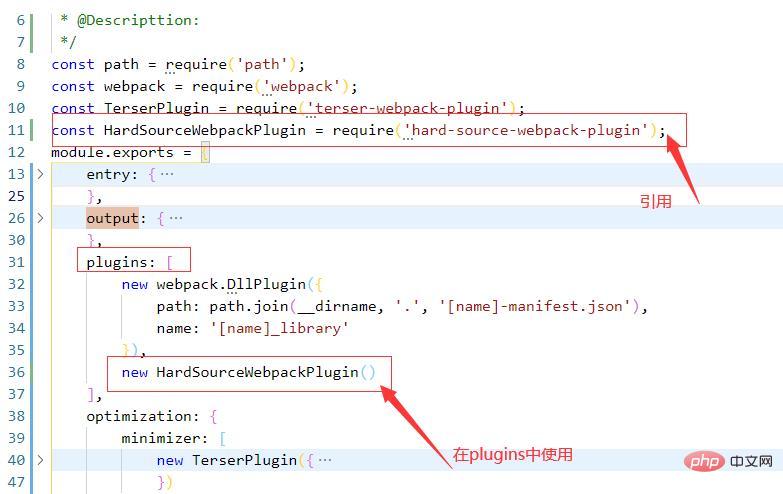
2. webpack에서 설정 파일에 사용
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
// ......
plugins: [
new HardSourceWebpackPlugin() // <- 直接加入这行代码就行
]
}3. 프로젝트에 사용

2. 패키징 시 종종 예외가 보고되어 패키징이 실패하는 경우
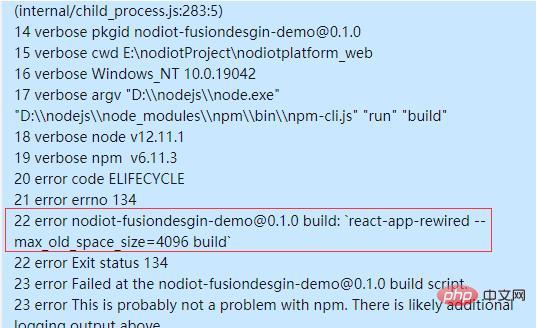
1. 패키징 시 발생하는 문제

패키징 시 ELIFECYCLE에서 Exception이 자주 보고되는데, 이 문제를 인터넷에서 검색했지만 관련 해결 방법을 찾지 못했습니다. 오류 메시지를 자세히 살펴보니 nodiot-fusiondesgin-demo@0.1.0 build:`react-app이었습니다. -rewired --max_old_space_size=4096 build` 라인에 문제가 있을 수 있으며, 그런 다음 프로젝트의 package.json 파일

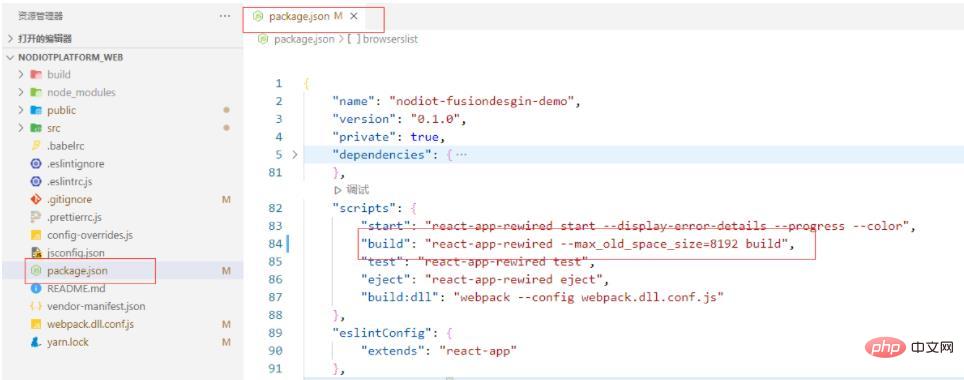
2 스크립트에서 이 정보를 구성할 위치를 찾았습니다.
`max_old_space_size=4096`을 `max_old_space_size =8192`로 변경하면 여러 테스트를 거쳐 정상적으로 패키징될 수 있으며 오류가 발생하지 않습니다. 권장 학습: "
react 비디오 튜토리얼위 내용은 반응 패키징 및 압축이 너무 느리면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!