이 기사에서는 고급 CSS 기술을 공유하고 CSS를 사용하여 물결 모양 진행률 표시줄 효과를 얻는 방법을 소개합니다. 이 기사가 모든 사람에게 도움이 되기를 바랍니다.

이 글은 CSS Houdini의 CSS Painting API 시리즈 중 세 번째 글입니다.
지난 두 기사에서는 CSS Painting API가 사용자 정의 패턴과 애니메이션 효과를 구현하는 방법을 단계별로 자세히 소개했습니다!
이 기사에서는 CSS Painting API를 계속 탐색하고 사용하여 과거 순수 CSS로는 불가능했던 몇 가지 효과를 얻을 것입니다. [추천 학습: css 동영상 튜토리얼]
CSS Painting API가 무엇인지 간단히 살펴보겠습니다.
CSS Painting API는 CSS Houdini의 일부입니다. 반면 Houdini는 CSS 엔진의 일부를 노출하는 하위 수준 API 세트로, 개발자가 브라우저 렌더링 엔진의 스타일 및 레이아웃 프로세스에 참여하여 CSS를 확장할 수 있도록 해줍니다. Houdini는 개발자가 CSS 객체 모델(CSSOM)에 직접 액세스할 수 있게 해주는 API 세트입니다. 이를 통해 개발자는 브라우저에서 CSS로 구문 분석할 수 있는 코드를 작성할 수 있습니다. 브라우저가 로컬로 구현되었습니다.
CSS Paint API의 현재 버전은 CSS Painting API 레벨 1입니다. CSS Custom Paint 또는 Houdini의 Paint Worklet이라고도 합니다.
JS CSS에서는 JavaScript Canvas의 강력한 기능을 사용하여 과거 CSS로는 불가능했던 기능을 구현하는 것으로 이해할 수 있습니다.
CSS 물결 효과를 구현하는 것은 항상 CSS의 어려움 중 하나였습니다. 과거에는 Hack을 사용하여 물결 효과를 만드는 많은 방법이 있었지만 이전의 많은 기사에서 반복해서 언급했습니다.
예, 대부분의 경우 물결 효과를 얻기 위해 다음과 같은 몇 가지 트릭을 사용합니다.

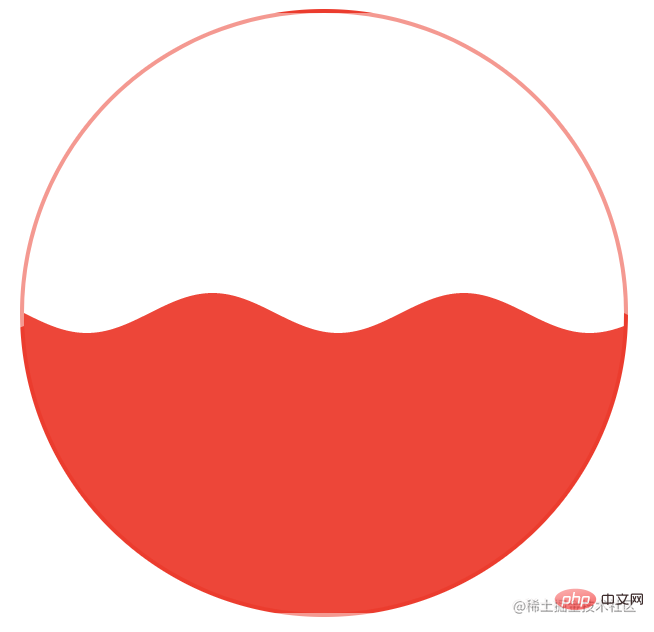
이제 CSS Painting API를 사용하면 실제 물결 효과를 그릴 수 있습니다. 코드를 살펴보세요.
<div></div>
<script>
if (CSS.paintWorklet) {
CSS.paintWorklet.addModule('/CSSHoudini.js');
}
</script>div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
border-radius: 50%;
border: 2px solid rgba(255, 0, 0, 0.5);
} waveDraw 메서드를 정의했습니다. 다음으로, RegisterPaint를 사용하여 이 메서드를 구현하세요. waveDraw 方法,接下来,就通过利用 registerPaint 来实现这个方法即可。
// 文件名为 CSSHoudini.js
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return [];
}
paint(ctx, size, properties) {
const { width, height } = size;
const initY = height * 0.5;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.9)';
ctx.fill();
}
}
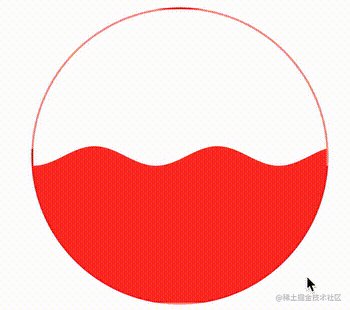
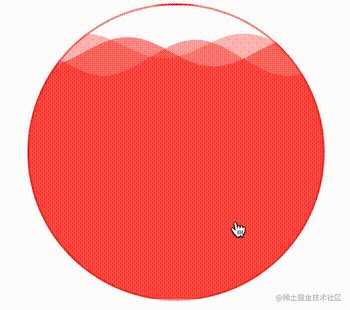
);这样,我们就得到了这样一个波浪效果:

上面的代码其实很好理解,简单解释一下,我们核心就是利用路径绘制,基于 Math.sin() 三角函数,绘制了一段 sin(x) 三角函数的图形。
整个图形从 ctx.beginPath() 开始,第一个点是 ctx.lineTo(0, initY + Math.sin((i) / 20) * 10),不过 Math.sin(0) = 0,所以等于 ctx.lineTo(0, initY)
initY 在这的作用是控制从什么高度开始绘制波浪图形,我们这里的取值是 initY = height * 0.5
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
div {
// ... 代码与上述保持一致
animation: move 20s infinite linear;
--animation-tick: 1000;
}
@keyframes move {
100% {
--animation-tick: 0;
}
} 🎜🎜위 코드는 실제로 이해하기 쉽습니다. 우리의 핵심은
🎜🎜위 코드는 실제로 이해하기 쉽습니다. 우리의 핵심은 Math.sin()</code을 기반으로 경로 그리기를 사용하는 것임을 간단히 설명하겠습니다. > 삼각 함수 , sin(x) 삼각 함수의 그래프를 그립니다. 🎜<ul style="list-style-type: disc;">🎜🎜전체 그래픽은 <code>ctx.beginPath()에서 시작하고 첫 번째 지점은 ctx.lineTo(0, initY + Math.sin((i) / 20) * 10)이지만 Math.sin(0) = 0이므로 ctx.lineTo(0과 같습니다. , initY)< /code>🎜🎜🎜🎜<code>initY는 여기서 웨이브 그래픽 그리기를 시작하는 높이를 제어하는 데 사용됩니다. 여기서 값은 initY = height * 0.5입니다. , 그래프의 중간 위치로 정의됩니다🎜利用 for (let i = 0; i <= width; i++) 循环,配合 ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),也就是在每一个 x 轴上的点,都绘制一个点
随后三个在循环体外的 ctx.lineTo 的作用是让整个图形形成一个闭环
最后 ctx.closePath() 完成整个路径,ctx.fill() 进行上色
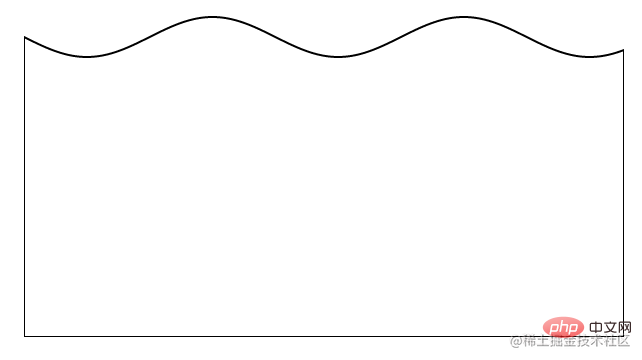
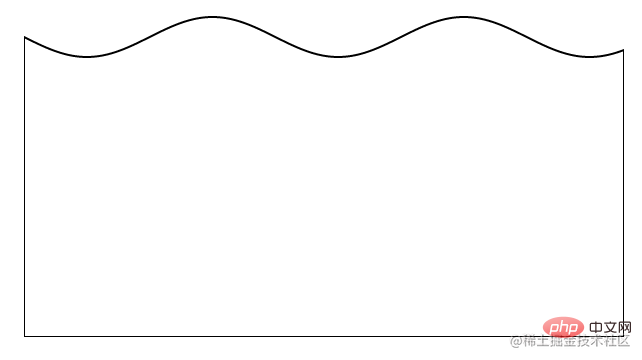
如果不 ctx.fill() 上色,利用 ctx.stroke() 绘制边框,也是可以的,其实我们得到是这样一个图形:

上图是同时去掉了 CSS 代码里面的 border-radius: 50%,方便大家理解。
当然,上面的图形,有个很大的问题,没法动起来,所以,我们需要借助一个 CSS @Property 自定义变量,让它拥有一些动画效果。
我们需要改造一下代码,首先,添加一个 CSS @Property 自定义变量:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
div {
// ... 代码与上述保持一致
animation: move 20s infinite linear;
--animation-tick: 1000;
}
@keyframes move {
100% {
--animation-tick: 0;
}
}我们添加了一个 --animation-tick 变量,并且利用 CSS 动画,让它从 1000 减至 0。
下一步,利用这个不断在变化的 CSS 自定义变量,我们在 waveDraw 方法中,把它利用上:
// 文件名为 CSSHoudini.js
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return ["--animation-tick"];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
const { width, height } = size;
const initY = height * 0.5;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.9)';
ctx.fill();
}
}
);仔细看,和上述的代码变化不大,核心在于,利用三角函数绘制图形的时候,我们把这个变量加入进去。
从原来的 ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),变成了 ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10)。
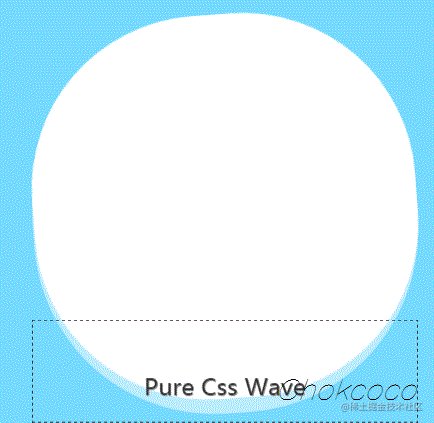
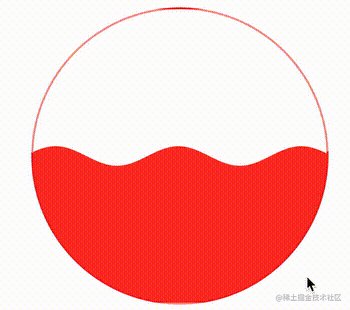
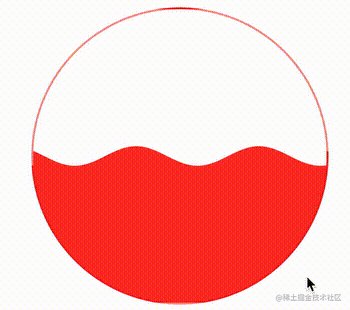
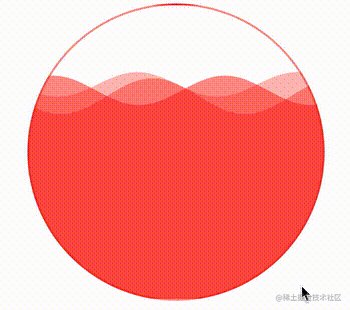
这样,在这个不断变化的变量的作用下,我们的波浪图形就能运动起来了:

CodePen Demo -- CSS Houdini Wave
虽然能动了,但是总是感觉还少了些什么。如果我们把这个波浪效果应用与进度条之类的效果上,我们可以需要可以快速定义波浪的振幅、每个波峰之间的间距、效果的颜色、百分比等等。
因此,我们需要再通过一个 CSS 变量,让它成为一个实际可用的封装良好的波浪进度条。我们再简单改造一下:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
@property --height {
syntax: '<number>';
inherits: false;
initial-value: .7;
}
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}可以看到,我们定义了非常多个 CSS 变量,每次,它们都是有意义的:
--animation-tick 表示波浪运动的速率--amplitude 波浪的振幅--gap 波峰间距--initHeight 初始高度--color1、--color2、--color3 我们会叠加 3 层波浪效果,显得更真实一点,这里 3 个颜色表示 3 层波浪的颜色定义好这些 CSS 变量后,我们就可以把它们运用在实际的waveDraw 方法中。看看代码:
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return [
"--animation-tick",
"--height",
"--gap",
"--amplitude",
"--color1",
"--color2",
"--color3"
];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
let initHeight = Number(properties.get("--height"));
let gap = Number(properties.get("--gap"));
let amplitude = Number(properties.get("--amplitude"));
let color1 = properties.get("--color1");
let color2 = properties.get("--color2");
let color3 = properties.get("--color3");
this.drawWave(ctx, size, tick, amplitude, gap, initHeight, color1);
this.drawWave(ctx, size, tick * 1.21, amplitude / 0.82, gap + 2, initHeight + 0.02, color2);
this.drawWave(ctx, size, tick * 0.79, amplitude / 1.19, gap - 2, initHeight - 0.02, color3);
}
/**
* ctx
* size
* tick 速率
* amplitude 振幅
* gap 波峰间距
* initHeight 初始高度
* color 颜色
*/
drawWave(ctx, size, tick, amplitude, gap, initHeight, color) {
const { width, height } = size;
const initY = height * initHeight;
tick = tick * 2;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / gap) * amplitude);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = color;
ctx.fill();
}
}
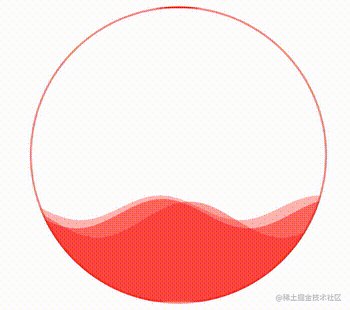
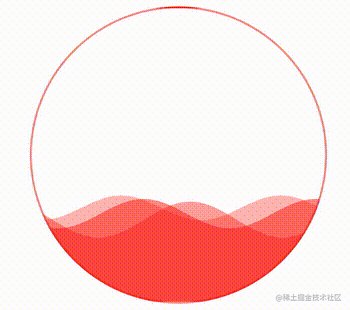
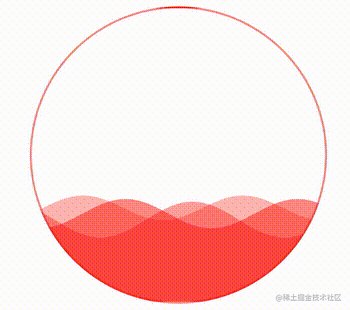
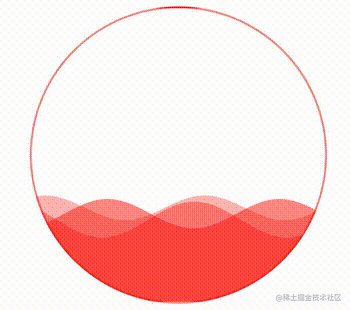
);可以看到,我们在 paint() 方法中,调用了 this.drawWave()。每次调用 this.drawWave() 都会生成一个波浪图形,通过 3 层的叠加效果,生成 3 层波浪。并且,把我们在 CSS 中定义的变量全部的应用了起来,分别控制波浪效果的不同参数。
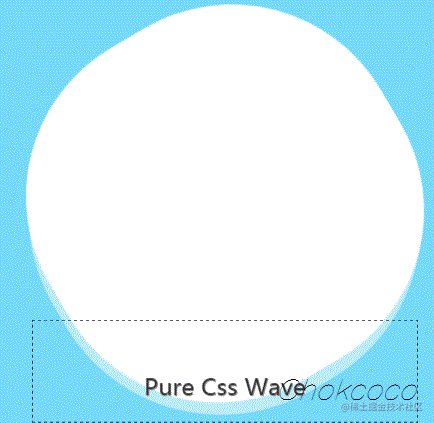
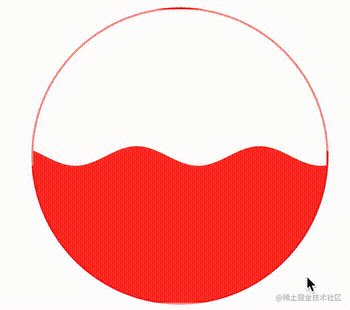
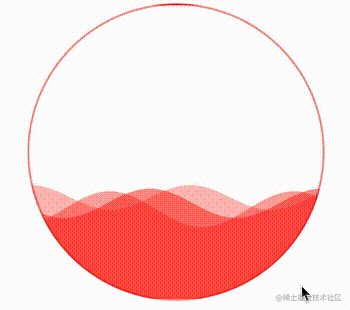
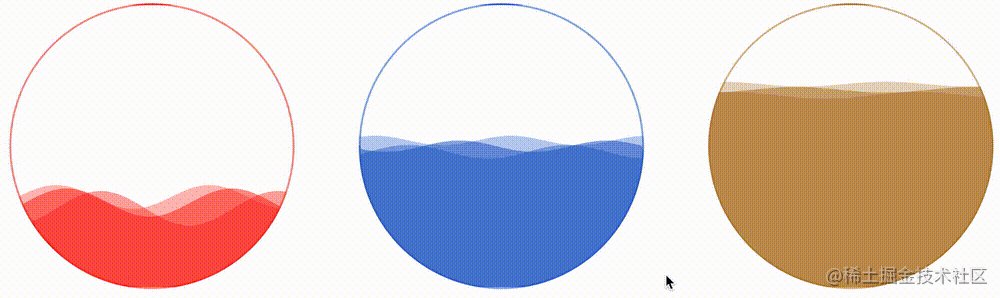
这样,我们就得到了这样一个波浪效果:

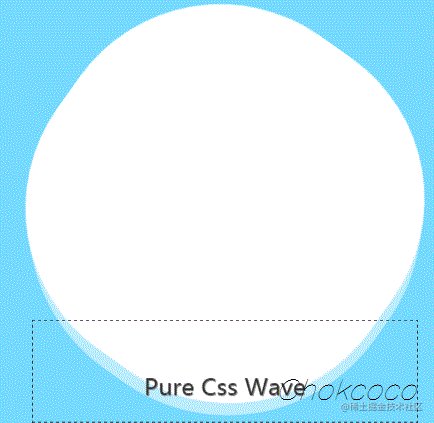
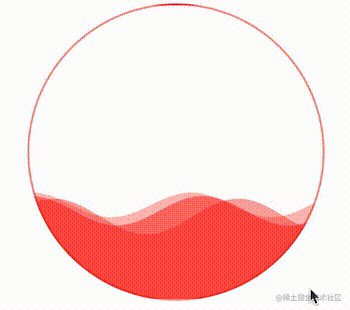
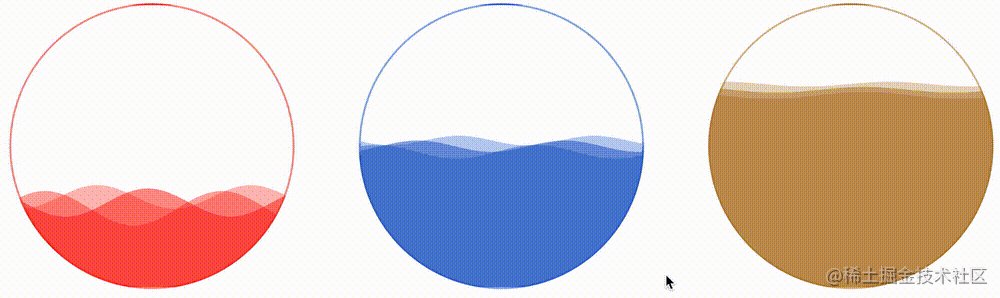
通过控制 CSS 中的 --height 变量,还可以实现高度的变化,从而完成真实的百分比,实现一种进度条效果。
div:hover {
--height: 0;
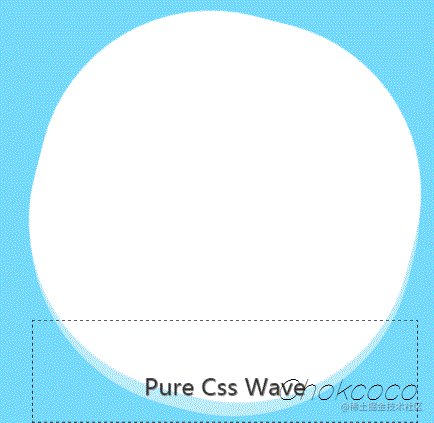
}效果如下:

很好,非常不错的效果。有了上述一些 CSS 自定义变量的帮助,我们就可以通过封装好的 waveDraw 方法,实现不同颜色,不同大小,不同速率的波浪进度条效果了。
我们只需要简单的改变一下传入的 CSS 变量参数即可:
<div></div> <div></div> <div></div>
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}
div:nth-child(2) {
--amplitude: 6;
--gap: 25;
--animation-tick: 300;
--height: 0.5;
--color1: rgba(28, 90, 199, 0.5);
--color2: rgba(28, 90, 199, 0.4);
--color3: rgba(28, 90, 199, 0.3);
}
div:nth-child(3) {
--amplitude: 3;
--gap: 30;
--animation-tick: 1200;
--height: 0.3;
--color1: rgba(178, 120, 33, 0.5);
--color2: rgba(178, 120, 33, 0.4);
--color3: rgba(178, 120, 33, 0.3);
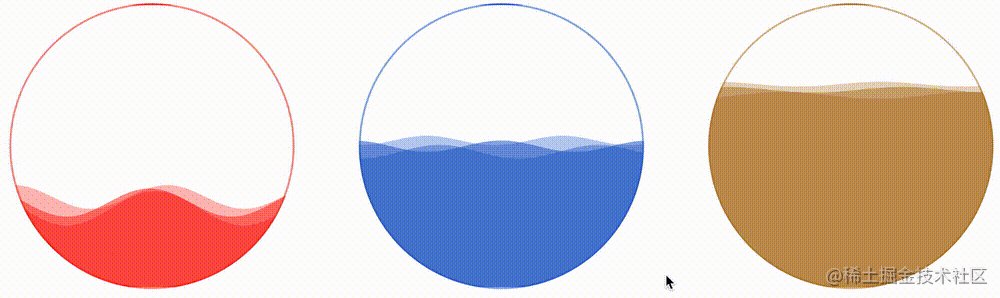
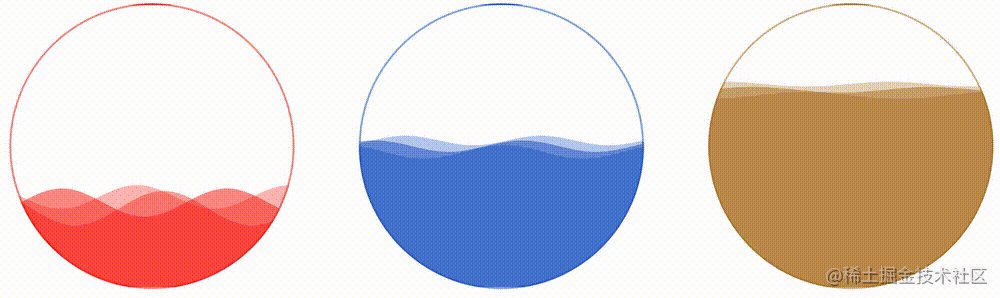
}看看效果如何:

CodePen Demo -- CSS Hudini Custom Wave Effects !
이렇게 CSS Painting API의 도움으로 웨이브 그래픽을 완벽하게 구현했으며, 그 도움으로 웨이브 진행률 표시줄 효과를 구현했습니다. 다양한 CSS 변수를 전달함으로써 다양한 효과를 신속하게 일괄 생성할 수 있습니다. 물결효과에서 기존 CSS의 단점을 보완해줍니다!
물론, 위 코드를 기반으로 하면 아직 최적화할 여지가 있습니다.
위 CSS 코드에서 색상에 대한 3개의 CSS 변수 --color1, <code>--color2, --color3. 일반적으로 여기에 하나의 색상을 전달하고 이를 HSL 색상 표현으로 변환하고 L 색상 값을 얻습니다. 다른 두 개의 대략적인 색상 값. 물론 이렇게 하면 많은 JavaScript 코드가 추가됩니다. 따라서 이 문서에서는 모든 사람의 이해를 돕기 위해 게으르고 3개의 CSS 색상 변수 값을 직접 전달합니다. --color1、--color2、--color3,正常而言,这里传入 1 个颜色即可,通过转换成 HSL 颜色表示法,替换 L 色值,得到近似的另外两个色值即可。当然,这样做的话会增添非常多的 JavaScript 代码,所以,本文为了方便大家理解,偷懒直接传入了 3 个 CSS 颜色变量值;
整个波浪效果单轮的动画持续时间我设置为了 20s,但是在本文中,没有去适配动画的手尾衔接,也就是可能会出现每 20s,波浪效果有一个明显的跳动的感觉。解决这个问题,有两个思路
--animation-tick
정확한 계산을 통해 애니메이션의 마지막 프레임과 애니메이션의 첫 번째 프레임을 연결합니다--animation-tick 값을 설정합니다 그런 다음 해당 단일 라운드 애니메이션 시간을 매우 길게 설정하면 기본적으로 애니메이션의 프레임 건너뛰기를 느낄 수 없습니다
일 수 있습니다. 호환성?
 사실 이전 글에서도 호환성 문제에 대해 이야기했는데, 이 글을 읽고 처음 두 글을 읽지 않은 학생들이 많을 수 있기 때문입니다. 그렇다면 CSS Painting API는 얼마나 호환되나요?
사실 이전 글에서도 호환성 문제에 대해 이야기했는데, 이 글을 읽고 처음 두 글을 읽지 않은 학생들이 많을 수 있기 때문입니다. 그렇다면 CSS Painting API는 얼마나 호환되나요?
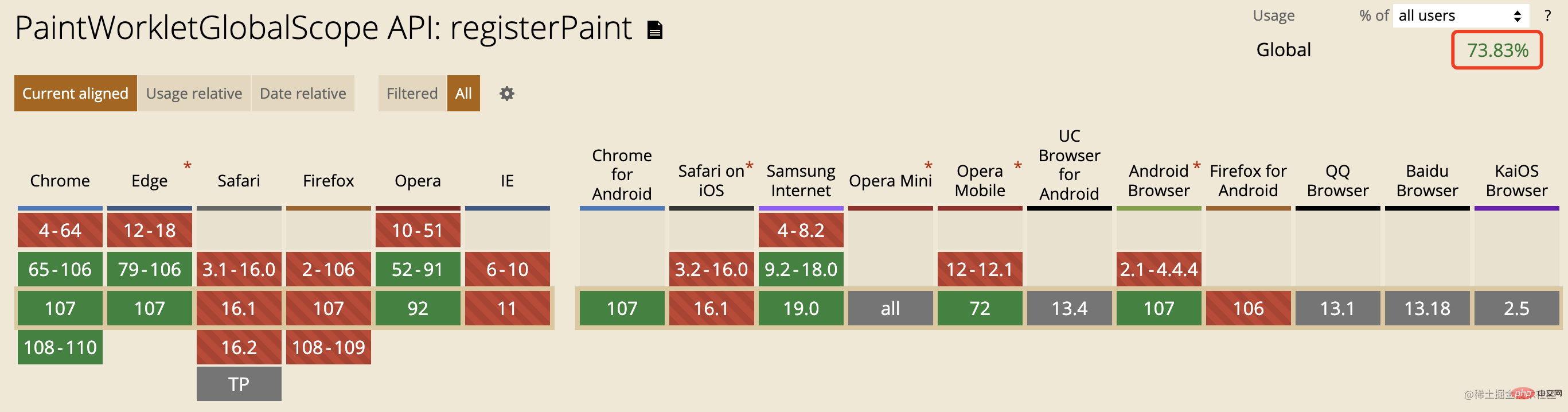
CanIUse - RegisterPaint 데이터는 다음과 같습니다(2022-11-23 기준):
CSS Houdini는 강력하지만 대규모로 프로덕션 환경에 적용하려면 아직 시간이 걸릴 것 같습니다. 시간을 좀 주자!Chromium
커널을 기반으로 하는 Chrome 및 Edge 브라우저는 오랫동안 이를 지원해 왔으며 주류 브라우저 중에서는 Firefox 및 사파리는 아직 지원되지 않습니다.
원본주소 : https://juejin.cn/post/7170868201645932551
🎜작성자 : ChokCoco🎜🎜🎜 (학습동영상공유 : 🎜웹 프론트엔드🎜)🎜위 내용은 물결 모양 진행률 표시줄 효과를 얻기 위해 CSS를 사용하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!