Vue에서 단일 페이지의 전체 이름은 "SPA 단일 페이지 애플리케이션"입니다. 이는 메인 페이지(html 페이지)가 하나만 있는 애플리케이션을 의미하므로 전체 페이지가 더 매끄럽게 정보와 일부 주요 콘텐츠가 제공됩니다. 단일 페이지 애플리케이션을 통해 쉽고 편리하게 읽고 탐색할 수 있도록 필터링 및 제어됩니다. 다중 페이지의 전체 이름은 "MPA 다중 페이지 응용 프로그램"입니다. 이는 다중 페이지 응용 프로그램이 점프할 때 각 페이지가 JS, CSS 및 기타 관련 리소스를 반복적으로 로드해야 하는 여러 독립 페이지를 포함하는 응용 프로그램을 나타냅니다. 리소스 페이지를 새로 고쳐야 합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
vue의 단일 페이지와 다중 페이지는 무엇인가요?
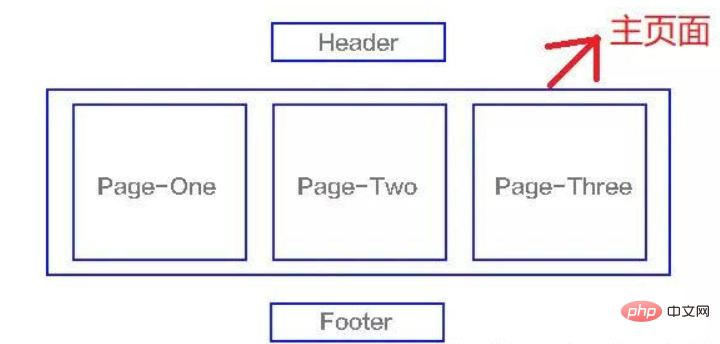
단일 페이지: 전체 이름은 SPA 단일 페이지 애플리케이션(SinglePage Web Application)입니다.
단일 페이지 앱은 모든 것을 한 페이지에 담아 전체 페이지를 더 매끄럽게 만듭니다. 사용자 경험 측면에서 독립형 탐색은 앵커 포인트를 찾고, 해당 섹션을 빠르게 찾고, 쉽게 위아래로 스크롤할 수 있습니다. 단일 페이지 애플리케이션에서 제공하는 정보와 일부 주요 콘텐츠를 필터링하고 제어하여 간단하고 편리하게 읽고 찾아볼 수 있습니다.
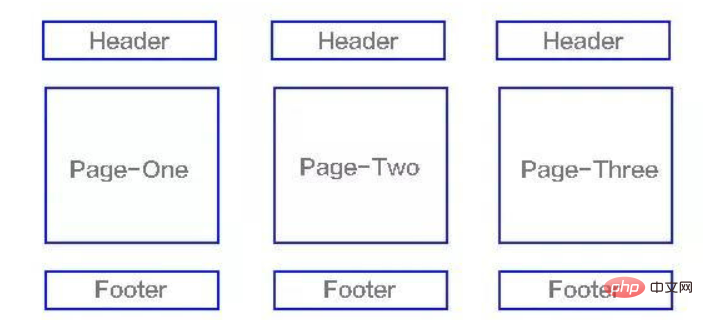
다중 페이지: 전체 이름은 MPA 다중 페이지 애플리케이션(MultiPage Application)입니다.
다중 페이지 애플리케이션은 각 페이지가 JS, CSS 및 기타 관련 리소스를 반복적으로 로드해야 하는 여러 개의 독립 페이지를 포함하는 애플리케이션을 의미합니다. 다중 페이지 애플리케이션이 점프하면 전체 리소스 페이지를 새로 고쳐야 합니다. [관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]
다음은 대략적인 구조 다이어그램입니다:


단일 페이지와 다중 페이지의 차이점:

1. 새로 고침 방법
SPA: 관련 구성요소 전환, 부분 페이지 새로 고침 또는 변경
MPA: 전체 페이지 새로 고침
2.SPA: 해시 또는 기록을 사용할 수 있습니다
MPA: 일반 링크 점프3. 사용자 경험
SPA: 페이지 조각 간 전환 시간이 빠르고 처음으로 로드되는 파일이 너무 많으면 관련 최적화가 필요합니다. 완료.
MPA: 페이지 전환이 느리고 부드럽지 않으며 특히 인터넷 속도가 느린 경우 사용자 경험이 좋지 않습니다4. 전환 애니메이션
SPA: 구현하기 쉬운 전환 애니메이션
MPA: 전환 애니메이션을 구현할 수 없습니다5. 데이터 전송
SPA: 데이터 전송을 구현하기 쉽고 방법이 많습니다(라우팅을 통한 매개변수를 사용한 값 전송, Vuex 값 전송 등)
MPA: URL 매개변수에 의존 전송, 쿠키, 로컬 저장6. SEO
SPA: 경험과 원활한 인터페이스에 대한 요구 사항이 높은 애플리케이션
MPA: 검색 엔진에 대한 높은 지원을 추구하는 애플리케이션에 적합8. SPA: 더 높고 길며 전문적인 프레임워크 필요
MPA: 낮지만 페이지 코드 중복이 더 많음
9. 유지 관리 비용SPA: 상대적으로 쉬움
MPA: 상대적으로 복잡함
10.SPA: 하나의 기본 페이지 + 많은 모듈 구성 요소
MPA: 많은 전체 페이지
11. 리소스 파일
SPA: 구성 요소에 대한 공통 리소스는 한 번만 로드하면 됩니다.
MPA: 각 페이지는 자체적으로 로드되어야 합니다. 공통 리소스
(학습 비디오 공유: vuejs 소개 튜토리얼,
기본 프로그래밍 비디오)
위 내용은 vue 단일 페이지와 다중 페이지 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





