멋진 책 넘기기 효과를 얻는 방법은 무엇인가요? 다음 글에서는 jQuery플러그인 - Turn.js를 공유하고, Turn.js를 사용하여 모바일 전자책 페이지 넘기기 프로젝트를 구현하는 방법을 소개하겠습니다. 모든 분들께 도움이 되기를 바랍니다.
먼저 효과를 살펴보겠습니다.

터치 스크린을 지원하는 책과 잡지 페이지 넘김 효과를 만드는 데 사용되는 경량(15kb) jQuery/html5 플러그인입니다. 장치. Turn.js는 페이지 넘기기 효과를 더 부드럽게 만들기 위해 하드웨어 가속을 지원합니다. [추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상]
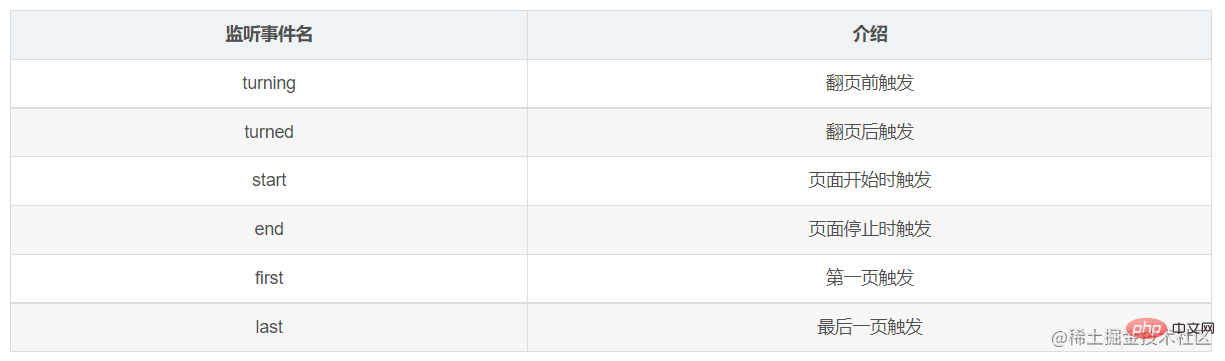
특징:
Turn.js는 jQuery에 따라 다름, 첫 번째 스크립트 태그 jQuery 및 Turn.js를 도입하므로 jQuery에는 버전 1.3 이상이 필요합니다.
turn.js는 공식 웹사이트
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/turn.js"></script>
페이지 번호를 나타내는 컨테이너 요소와 일부 하위 요소를 만들고 적절한 너비와 높이를 설정한 다음 내용을 입력하세요
<div id="flipbook">
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
</div>$('#flipbook').turn({
acceleration: true, // 是否启动硬件加速 如果为触摸设备必须为true
pages: 11, // 页码总数
elevation: 50, // 转换期间页面的高度
width: 300, // 宽度 单位 px
height: 800, // 高度 单位 px
gradients: true, // 是否显示翻页阴影效果
display: 'single', //设置单页还是双页
when: {
// 翻页前触发
turning: function (e, page, view) {
},
// 翻页后触发
turned: function (e, page) {
}
}
});이렇게 하면 기본 페이지 넘김 효과를 얻을 수 있습니다



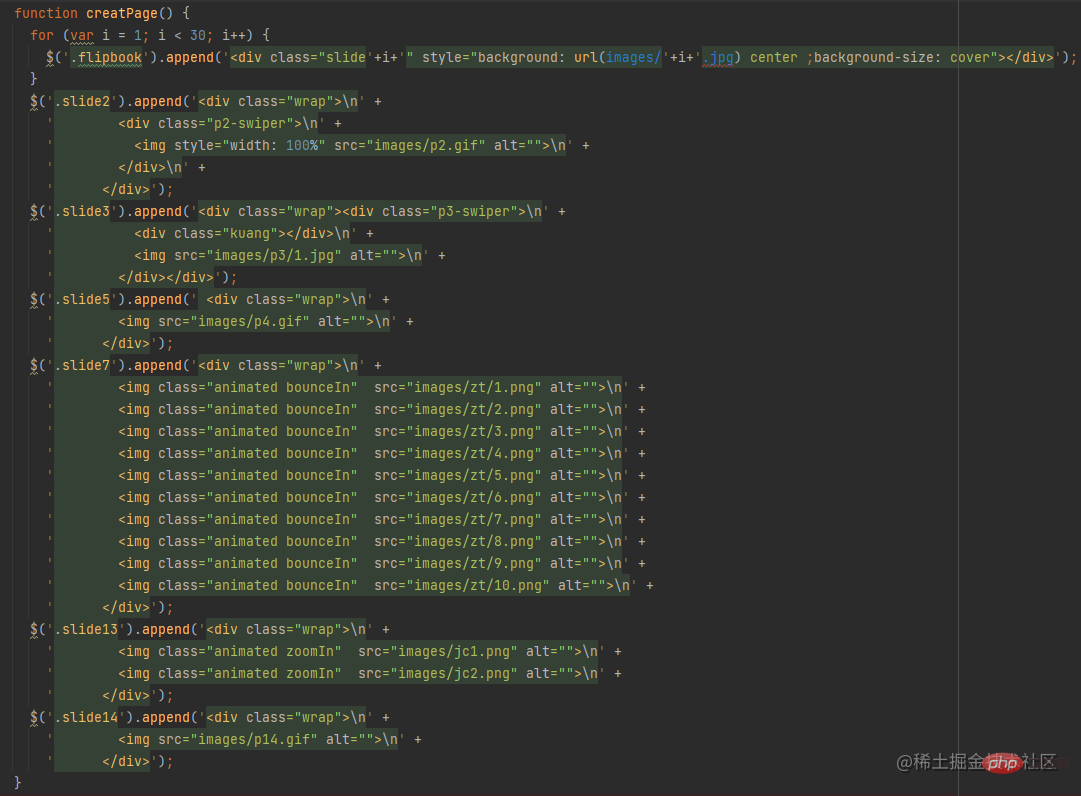
프로젝트는 30p이고, 각 p는 그림에 해당하며, 페이지별로 빌드하기에는 너무 느리고, js를 사용하여

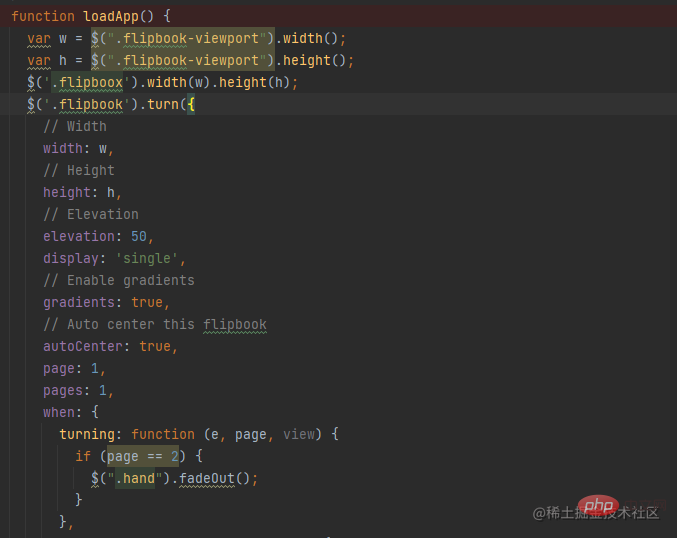
을 생성합니다. Turn.js 기본 구성 함수를 캡슐화하고 API에 따른 나만의 페이지 넘김 효과 구현

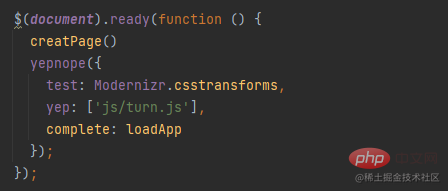
일단 들어오면 생성 함수를 호출하고 페이지를 빌드하고 현재 브라우저 환경이 csstransforms 기능을 지원하는지 확인하고, 호출이 완료된 후 Turn.js 기본 구성 기능을 실행합니다.

프로젝트에 사용된 두 가지 js 플러그인에 대한 간략한 소개
기존 브라우저는 현재 완전히 대체되지 않으므로 웹사이트에 포함된 최신 CSS3 또는 HTML5 기능을 사용하기가 어렵습니다. Modernizr은 이 문제를 해결하기 위해 탄생했습니다. 오픈 소스 JavaScript 라이브러리인 Modernizr는 브라우저의 CSS3 또는 HTML5 기능 지원을 감지합니다.
yepnope.js는 입력 조건에 따라 리소스 파일을 선택적으로 비동기적으로 로드할 수 있는 js 스크립트입니다. 페이지에서 사용자에게 필요한 js/css만 로드할 수 있습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 jQuery 플러그인 공유: Turn.js는 모바일 전자책 페이지 넘김 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!