이 기사에서는 JavaScript에 대한 관련 지식을 제공합니다. 이는 "this, current"를 의미하며 현재 함수를 동적으로 가리키는 포인터 변수입니다. . 모든 사람에게 도움이 되기를 바랍니다.

[관련 권장 사항: JavaScript 비디오 튜토리얼, web front-end]
js에서 이것은 "this; current"를 의미하고 는 포인터입니다. 현재 함수의 실행 환경을 동적으로 가리키는 유형 변수입니다.
동일한 함수가 다른 시나리오에서 호출되면 this의 포인터도 변경될 수 있지만 호출자가 없으면 항상 해당 함수의 실제 호출자를 가리킵니다. 전역 개체 창으로 이동합니다.
일반 함수: 호출하는 사람이 호출하는 사람이 없으면 전역 개체 창을 가리킵니다.
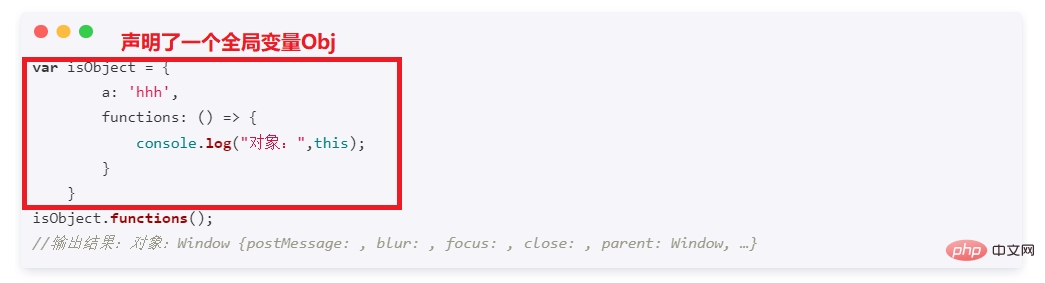
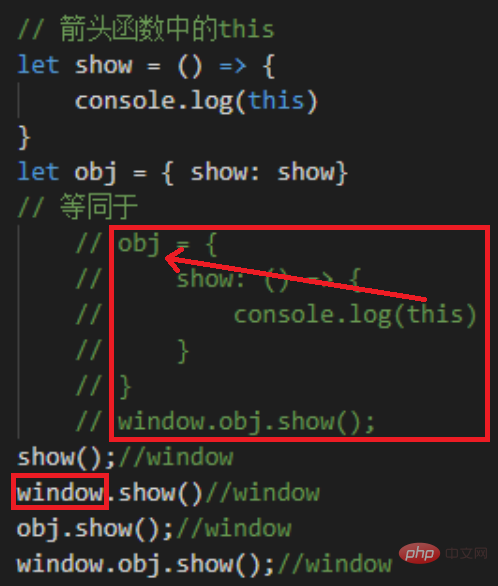
Arrow 함수: 화살표 함수 중 이 함수는 함수 범위에서 사용되는 개체를 가리킵니다.
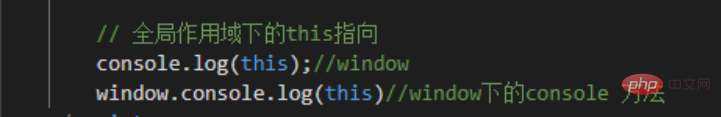
전역 scope에서 엄격 모드인지 여부에 관계없이 항상 전역 개체 창을 가리킵니다!

congsole.log()완전한 작성 방법은 window.console.log()이며, window 생략 가능, window는 console.log() 메서드라고 하므로 이때는 window를 가리킵니다. congsole.log()完整的写法是window.console.log(),window可以省略,window调用了console.log()方法,所以此时this指向window。

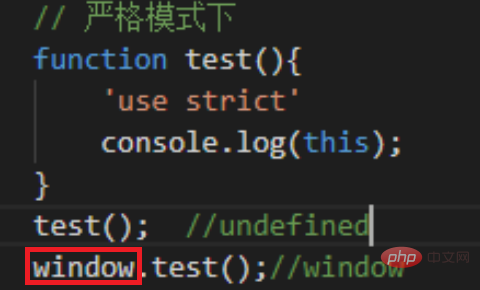
直接test()调用函数,this指向undefined,window.test()调用函数this指向window。因此,在严格模式下, 我们对代码的的调用必须严格的写出被调用的函数的对象,不可以有省略或者说简写。

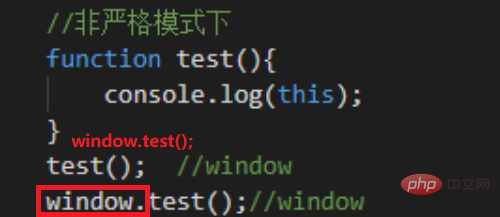
非严格模式下,通过test()和window.test()调用函数对象,this都指向window。
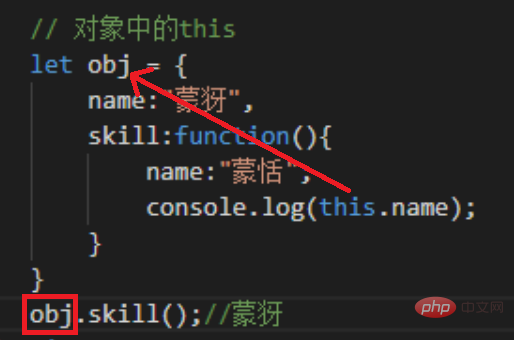
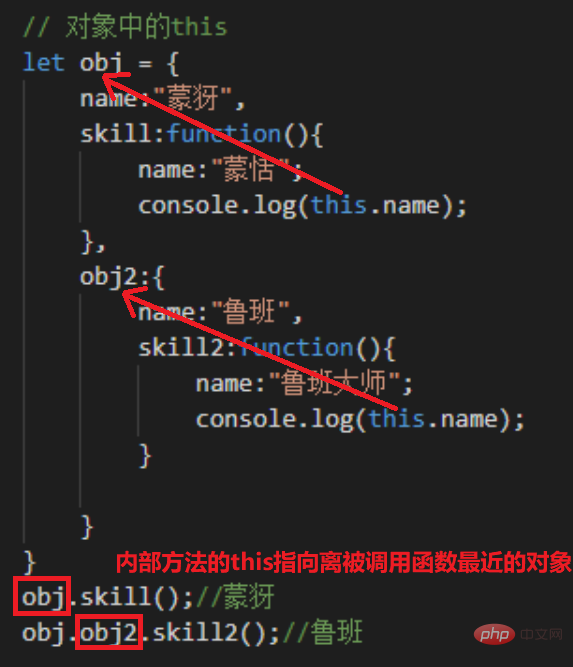
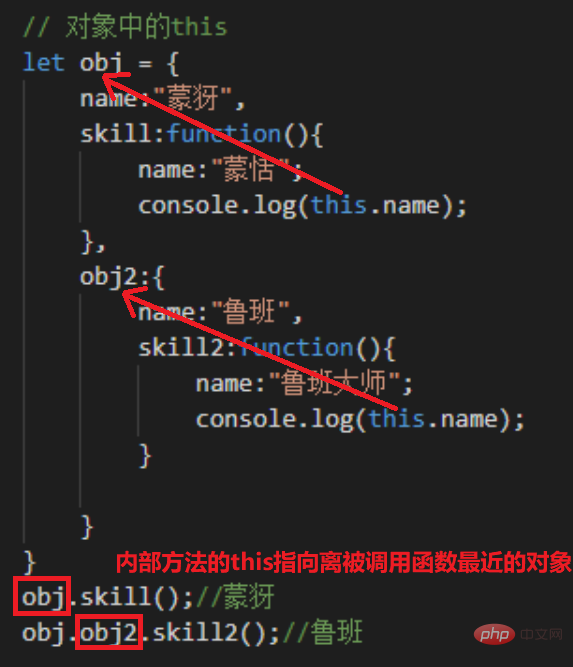
对象内部方法的this指向调用这些方法的对象,也就是谁调用就指向谁。
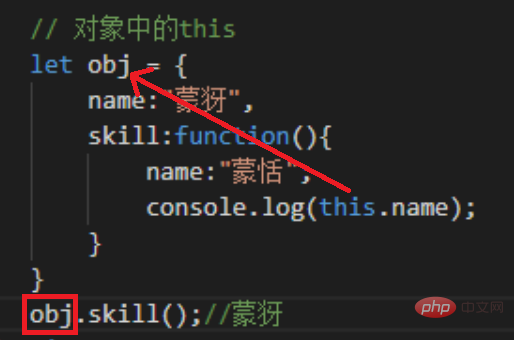
1. 一层对象:

调用obj.skill()方法,返回值为蒙犽,说明此时this指向obj。
2. 二层对象:

调用skill2()方法的顺序为,obj.obj2.skill2() ,返回值为鲁班,说明skill2()方法中的this指向obj2。
总结:
函数的定义位置不影响其this指向,this指向只和调用函数的对象有关。
多层嵌套的对象,内部方法的this指向离被调用函数最近的对象。
箭头函数:this指向于函数作用域所用的对象。
箭头函数的重要特征:箭头函数中没有this和arguments,是真的没有!
箭头函数没有自己的this指向,它会捕获自己定义所处的外层执行环境,并且继承这个this值,指向当前定义时所在的对象。箭头函数的this指向在被定义的时候就确定了,之后永远都不会改变。即使使用call()、apply()、bind()
 🎜🎜 직접 test()가 함수를 호출합니다. 이는 정의되지 않음을 가리키고,
🎜🎜 직접 test()가 함수를 호출합니다. 이는 정의되지 않음을 가리키고, window.test()는 이 함수가 window를 가리키는 함수를 호출합니다. 따라서 🎜엄격 모드🎜에서는 코드를 호출할 때 엄격하게 🎜호출된 함수의 객체를 작성🎜해야 하며, 생략이나 약어는 허용되지 않습니다. 🎜 🎜🎜비엄격 모드에서 test()와
🎜🎜비엄격 모드에서 test()와 window.test()를 통해 함수 개체를 호출하면 window를 가리킵니다. 🎜🎜🎜3. 객체의 This🎜🎜🎜🎜객체의 내부 메소드 중 This는 해당 메소드를 호출하는 객체, 즉 누구든지 가리킵니다. 부르면 부르는 사람을 가리킨다🎜 . 🎜🎜🎜🎜1. 단층 객체: 🎜🎜🎜 🎜🎜
🎜🎜obj.skill() 메서드를 호출하면 반환 값은 Mengya이며 이는 현재 obj를 가리킨다는 것을 나타냅니다. 🎜🎜🎜2. 두 번째 레이어 객체: 🎜🎜🎜 🎜 🎜skill2() 메서드를 호출하는 순서는
🎜 🎜skill2() 메서드를 호출하는 순서는 obj.obj2.skill2()이고 반환 값은 Luban으로 skill2에 있음을 나타냅니다. () 메소드 this는 obj2를 가리킵니다. 🎜🎜🎜요약: 🎜🎜🎜🎜🎜함수의 정의 위치는 this 포인터에 영향을 주지 않습니다. 🎜이 포인터는 함수를 호출하는 개체에만 관련됩니다🎜. 🎜🎜🎜🎜다중 중첩 객체, 🎜내부 메서드 중 이 메소드는 호출된 함수에 가장 가까운 객체🎜를 가리킵니다. 🎜🎜🎜🎜🎜4.cd034a">this🎜🎜🎜 화살표 기능 🎜 🎜화살표 함수: 함수 범위에서 사용되는 개체를 가리킵니다. 🎜🎜call(), apply(), bind() 및 기타 메서드를 사용하여 이 포인터를 변경하더라도 변경할 수 없습니다. 🎜🎜예제 1:

예제 2:

show 함수는 화살표 함수이므로 이를 단독으로 바인딩할 수 없으므로 상위 범위를 찾습니다. 상위 범위가 여전히 화살표 기능인 경우 이 지점에 도달할 때까지 레이어별로 다시 찾아보세요.
window.show()반환 값은 window이므로 이때는 window를 가리킵니다. window.show()返回值是window,所以this此时指向window;
window.obj.show(),obj是对象,非箭头函数,所以找到这里就停止了,this绑定到obj上。window调用obj,所以obj中的this也指向window。
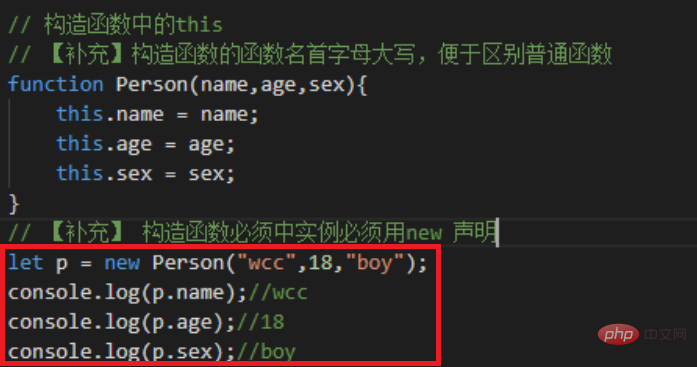
构造函数中的this是指向实例。

由上图可以看出,构造函数中的this指向构造函数下创建的实例。
this这个值在一个继承机制中,仍然是指向它原本属于的对象,而不是从原型链上找到它时,它所属于的对象。
call(a, b, c)方法接收三个参数,第一个是this指向,第二个,三个是传递给函数的实参,可以是数字,字符串,数组等类型的数据类型都可以。示例:
//定义函数function fn(n1,n2){
console.log(this);
console.log(n1,n2)}//调用call()方法fn.call();//=>this:window;let obj = {fn:fn};fn.call(obj);
//=>this:obj;n1,n2:undefinedfn.call(1,2);//=>this: 1;n1=2,n2=undefined;fn.call(obj,1,2);//=>this: obj;n1=1,n2=2;
//Call方法的几个特殊属性
//非严格模式下fn.call(undefined);//this=>windowfn.call(null);//this=>window
//严格模式下"use strict"fn.call(undefined);//this=>undefinedfn.call(null);//this=>nullapply(a, [b])和call基本上一致,唯一区别在于传参方式,apply把需要传递给fn()的参数放到一个数组(或者类数组)中传递进去,虽然写的是一个数组,但是也相当于给fn()一个个的传递。
//call()的传参方式 fn.call(obj, 1, 2);//apply()的传参方式fn.apply(obj, [1, 2]);
示例:
//apply方法的使用和call方法基本相同,唯一的区别是,apply方法传参要求是数组类型的,数组内可以任意形式的数据
function fn (n1,n2){
console.log(this);
console.log(n1,n2)
console.log(arguments)}let obj = {fn:fn};
//调用apply()方法
fn.applay(abj,[1,2]);fn.applay(abj,1,2);
//报错
fn.applay(abj,[11,'apply',{a:123}]);
//注意第二个参数必须是数组,否则会报错bind(a, b, c):语法和call一模一样,区别在于立即执行还是等待执行,bind不兼容IE6~8
bind与call的唯一区别就是call直接改变函数test的指向,而bind是生成了一个新函数test2()
window.obj.show(), obj; >는 화살표가 아닌 객체 함수이므로 이 지점을 찾으면 멈추고 this는 obj에 바인딩됩니다.
1.call()
인스턴스에.
에서 볼 수 있듯이 Out 위의 그림,
- 생성자 안의 this는 생성자 아래에 생성된 인스턴스
를 가리킵니다.
6, 프로토타입 체인의 this
이 값은 여전히 상속 메커니즘에 있습니다.
- 다음을 가리킵니다. 프로토타입 체인에서 발견되었을 때 속했던 객체가 아니라 원래 속했던 객체
입니다.7. 이 점을 변경하는 방법
call(a, b, c) 메소드는 세 개의 매개변수를 받습니다. 첫 번째 매개변수는 이것이 가리킵니다. 두 번째 1과 3은 숫자, 문자열, 배열 등과 같은 모든 데이터 유형이 될 수 있는 함수에 전달되는 실제 매개변수입니다.
//call()方法:改变fn中的this,并且把fn立即执行fn.call(obj, 1, 2); //bind()方法:改变fn中的this,fn并不执行fn.bind(obj, 1, 2);
apply(a, [b])를 호출하고 기본적으로 동일하며 유일한 차이점은 매개변수 전달 방법에 있습니다. Apply는 fn()에 전달해야 하는 매개변수를 배열(또는 배열과 유사한)에 넣고 전달합니다. 배열로 작성되지만 fn()을 하나씩 전달하는 것과 같습니다. 🎜🎜🎜//bind和call方法调用形式类似,但是原理完全不同
fn.call(obj,10,20);//=>fn先执行,将fn内的this指向obj,并且把参数10,20传递给fn
fn.bind(obj,10,20)//bind是先将fn中的this指向obj,并且将参数10,20预先传递给fn,但是此时的fn并没有被执行,只有fn执行时this指向和传递参数才有作用
fn.bind(obj,10,20);//=>不会有任何输出
fn.bind(obj,10,20)();//=>调用后才会有输出
//=>需求:点击box这个盒子的时候,需要执行fn,并且让fn中的this指向obj
oBox.onclick=fn; //=>点击的时候执行了fn,但此时fn中的this是oBox
oBox.onclick=fn.call(opp); //=>绑定事件的时候就已经把fn立即执行了(call本身就是立即执行函数),然后把fn执行的返回值绑定给事件
oBox.onclick=fn.bind(opp);
//=>fn.bind(opp):fn调取Function.prototype上的bind方法,执行这个/*
* function(){
* fn.call(opp);
* }
*/
oBox.onclick=function(){
//=>this:oBox
fn.call(opp);
}bind(a, b, c) h5> code>: 구문은 call과 완전히 동일합니다. 차이점은 바로 실행할지 아니면 실행을 기다릴지입니다. 바인딩은 IE6~8🎜🎜🎜🎜바인드와 호출의 유일한 차이점은 직접 호출한다는 것입니다. 🎜bind🎜가 🎜생성되는 동안 함수 테스트의 포인터를 변경합니다. 포인터를 변경하는 새로운 함수 🎜<code>test2()가 추가되었습니다. 🎜🎜🎜rrreee🎜🎜🎜🎜예: 🎜🎜rrreee🎜🎜🎜같은 점: 🎜🎜🎜🎜call, Apply 및 Bind는 모두 JS 함수의 공개 내부 메서드입니다. 이 메서드는 모두 함수의 this를 재설정하고 함수를 변경합니다. 실행 링크. 🎜🎜🎜🎜차이점: 🎜🎜🎜🎜bind는 새 함수를 생성하는 반면, call과 aplay는 함수를 호출하는 데 사용됩니다. 🎜🎜call과 apply는 함수에 대해 call에서 제공하는 매개변수가 나열된다는 점을 제외하면 동일한 기능을 갖습니다. 하나씩 나오며, 해당 함수에 Apply에서 제공하는 매개변수는 배열🎜🎜🎜🎜[관련 권장사항: 🎜JavaScript 비디오 튜토리얼🎜, 🎜web front-end🎜]🎜위 내용은 JavaScript의 이 포인팅 문제를 이해하기 위한 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!