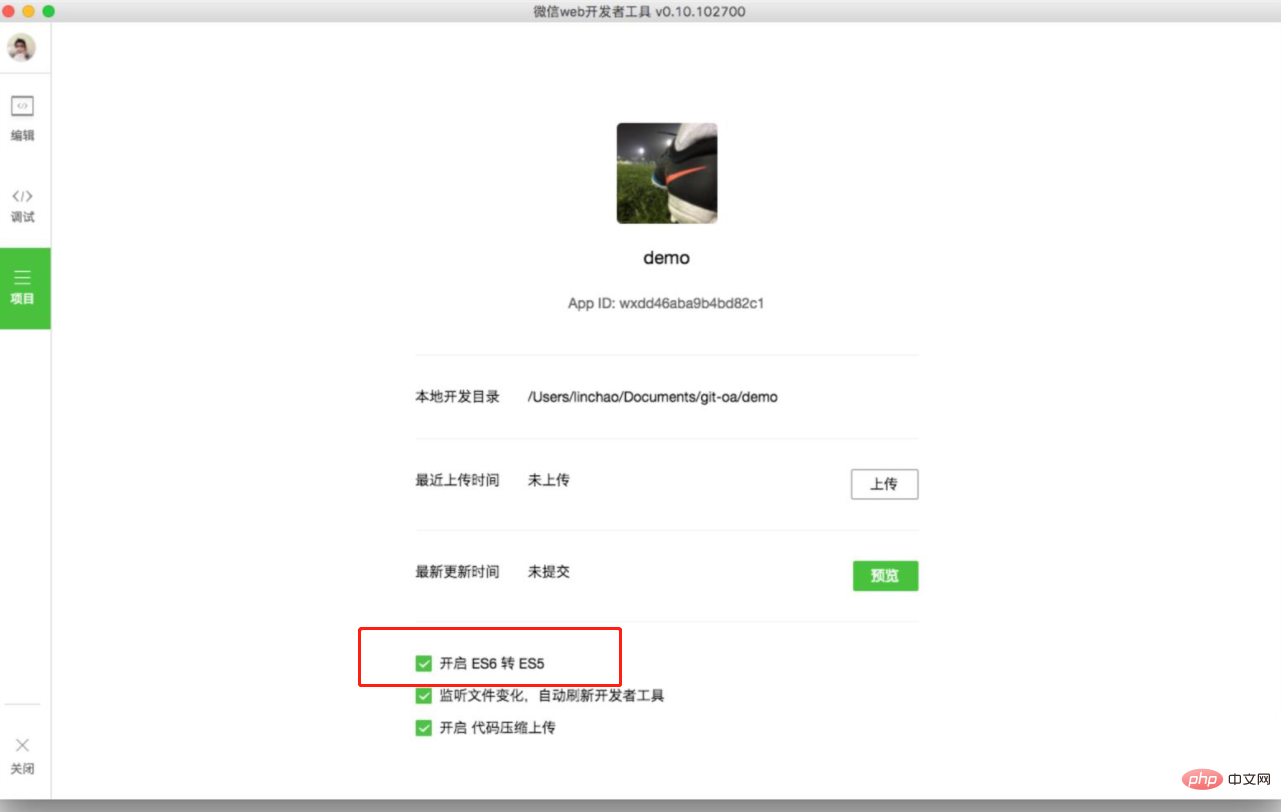
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이는 개발자가 다양한 환경으로 인해 발생하는 개발 문제를 해결하는 데 도움이 됩니다. 확인란을 구성하기만 하면 됩니다. ES6 ~ ES5" 옵션.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
애플릿이 es6을 es5로 변환하는 이유
이유: 브라우저 호환성과 node.js 환경에서 애플리케이션을 원활하게 실행하기 위해.
ES6은 JS의 새로운 사양으로 새로운 구문과 API가 많이 추가되지만 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6의 새로운 기능을 브라우저를 사용하려면 다른 도구를 사용해야 합니다. ES6 코드를 ES5 코드로 변환하려면 프로젝트에 Babel 도구를 설치하고 구성하기만 하면 됩니다.
node.js 환경에서는 ES6에 대한 node의 지원이 비판을 받았습니다. 버전 13 이후에야 모듈 모드가 도입되었습니다(package.json에 "type": "module" 문장 추가). 하지만 일부 라이브러리는 여전히 ES6 구문을 지원하지 않습니다. 따라서 node.js 프로그램이 ES6 구문을 인식하지 못하는 경우 Babel을 사용하여 트랜스코딩하면 문제가 해결될 수 있습니다.
애플릿에서 es6을 es5로 변환
0.10.101000 및 이후 버전의 개발 도구에서는 기본적으로 babel을 사용하여 개발자의 ES6 구문 코드를 세 가지 모두에서 잘 지원되는 ES5로 변환합니다. 개발자가 다양한 환경으로 인해 발생하는 개발 문제를 해결하는 데 도움이 되는 코드입니다.프로젝트에서 ES6에서 ES5로의 변환 옵션을 확인하세요

코드 품질을 향상시키기 위해 ES6 변환 기능을 켜면 javasctipt strict 모드가 실행됩니다. 기본적으로 활성화되어 있습니다. "엄격한 사용"을 참조하세요
Babel은 ES6 코드를 ES5 코드로 변환할 수 있는 ES6 트랜스코더이므로 원래 ES6를 지원하지 않는 이전 브라우저도 ES6 코드를 실행할 수 있습니다. 예: ES6 화살표 기능 코드 예:
// 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});$ npm install -D babel-cli
보통은 이미 만들어진 ES6 코드가 없으면 소스 코드를 src 디렉토리에 넣습니다. src에 넣으세요.
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();Babel은 플러그인과 사전 설정을 통해 코드를 트랜스파일합니다(ES6뿐만 아니라 번역도 가능합니다). ES6를 ES5로 변환하려면 env 기본값을 구성하고 이 플러그인을 설치하기만 하면 됩니다:
$ npm install -D babel-preset-env
또한 구성 파일이 필요하며 프로젝트 루트 디렉터리에 파일을 생성합니다:
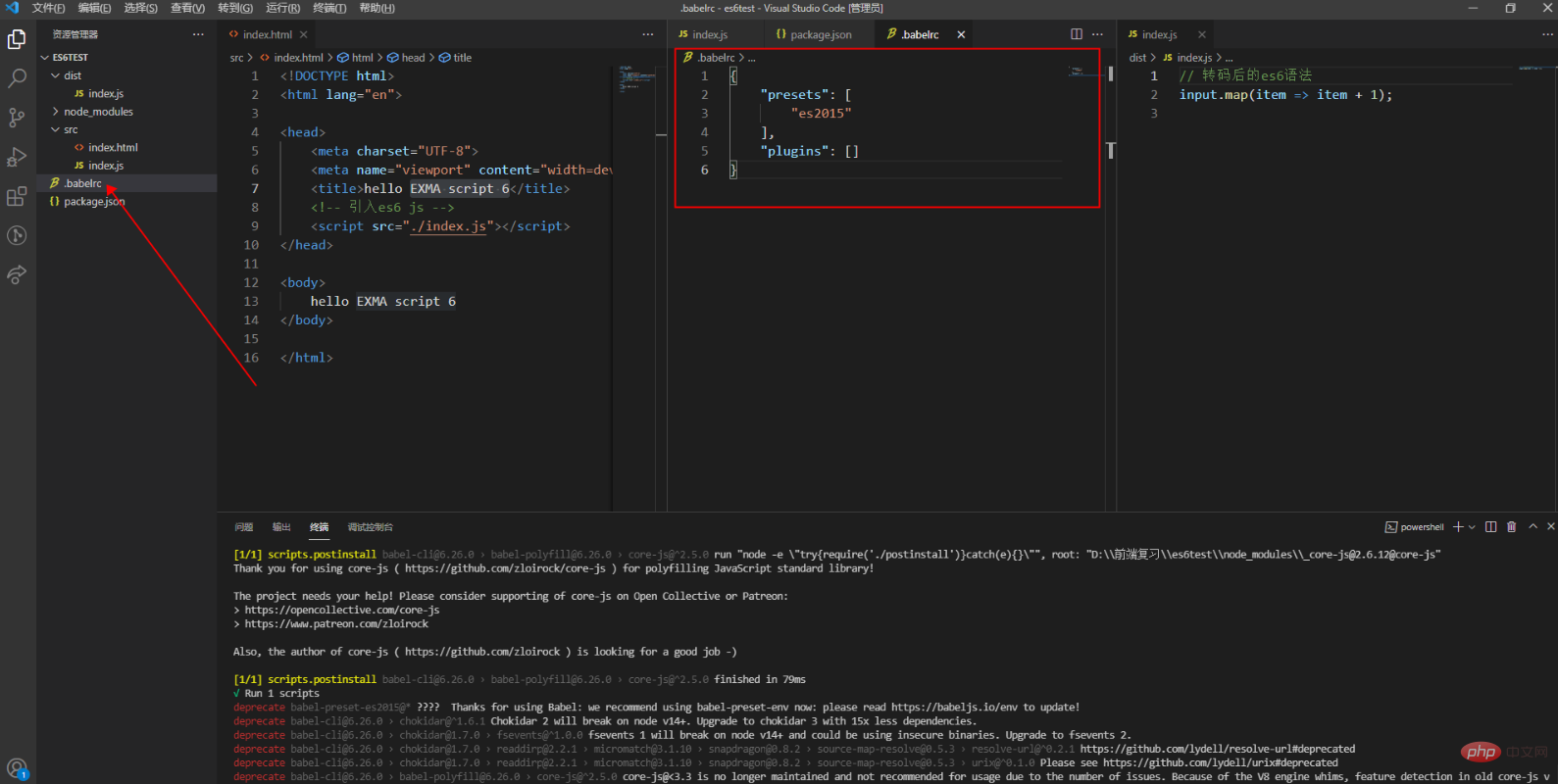
.babelrc.트랜스코딩 규칙과 플러그인을 설정하는 데 사용되는 파일입니다. 기본 형식은 다음과 같습니다.
// .babelrc
{
"presets": [],
"plugins": []
}
$ npm install --save-dev @babel/preset-env
$ npm install --save-dev @babel/preset-react
코드 예:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}설치 명령어는 다음과 같습니다.
$ npm install --save-dev @babel/cli
기본 사용법은 다음과 같습니다.
# 转码结果输出到标准输出 $ babel test.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel a.js --out-file b.js # 或者 $ babel a.js -o b.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
먼저 이 모듈을 설치하세요.
$ npm install --save-dev @babel/node
그런 다음 babel-node를 실행하여 REPL 환경으로 들어갑니다.
$ npx balel-node
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script></script> <script> // Your ES6 code </script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
위 내용은 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!