jquery에서는 Wrap() 함수를 사용하여 지정된 요소에 상위 태그를 추가할 수 있습니다. 추가 방법: 1. jquery 선택기를 사용하여 "$(selector)" 구문으로 지정된 요소 개체를 선택합니다. 2. Wrap() 함수를 사용하여 가져온 요소 개체에 지정된 상위 요소를 추가합니다("요소 개체 구문). .wrap(html|ele |fn)".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery에서는 Wrap() 함수를 사용하여 지정된 요소에 상위 태그를 추가할 수 있습니다.
jquery Wrap()
wrap() 메서드는 지정된 HTML 요소를 사용하여 선택한 각 요소를 래핑합니다. 즉, 선택한 요소 외부에 상위 요소를 추가합니다.
이러한 종류의 래핑은 원본 문서의 의미 품질을 손상시키지 않고 문서에 추가적인 구조적 마크업을 삽입하는 데 가장 유용합니다. 이 함수의 원리는 제공된 첫 번째 요소(제공된 HTML 마크업 코드에서 동적으로 생성됨)를 검사하고 해당 코드 구조에서 최상위 상위 요소를 찾는 것입니다. 이 상위 요소는 래핑 요소입니다. HTML 마크업 코드의 요소에 텍스트가 포함되어 있으면 이 기능을 사용할 수 없습니다. 따라서 텍스트를 추가하고 싶다면 패키지가 완성된 후에 추가해야 합니다.
구문:
$(selector).wrap(html|ele|fn)

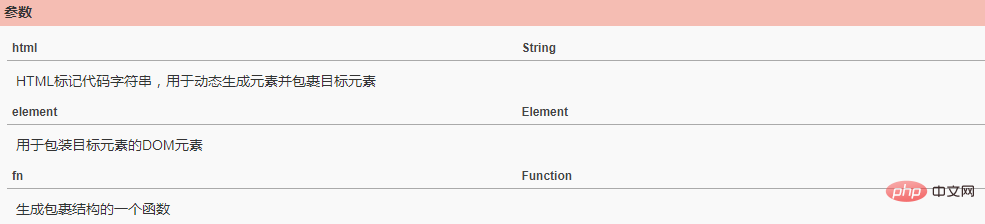
매개변수 설명:
html 매개변수 설명: 새로 생성된 div에 모든 단락을 래핑합니다.
$("p").wrap("<div class='wrap'></div>");elem 매개변수 설명: "content" 사용 " div는 각 단락을 래핑합니다
$("p").wrap(document.getElementById('content'));콜백 함수 설명: 원본 div의 내용을 새 div의 클래스로 사용하고 각 요소를 래핑합니다
<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});결과:
<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
</div>wrap() 예 상위 태그 추가
각
요소에 상위 요소
위 내용은 jquery에 부모 태그를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


