두 가지 방법: 1. children() 및 길이 속성을 사용하여 판단합니다. 구문은 "지정된 요소 object.children(지정된 하위 요소 개체).length==0"입니다. 반환 값이 true이면 그렇지 않습니다. 존재하지 않으면 존재합니다. 2. find() 및 길이 속성을 사용하여 판단합니다. 구문은 "지정된 하위 요소 개체).length==0"입니다. 반환 값이 true이면 존재하지 않습니다. .

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
요소가 다른 요소의 하위 요소인지 확인하려면 해당 요소의 하위 요소가 지정된 다른 요소인지 확인해야 합니다.
jquery에는 하위 요소를 찾는 두 가지 방법이 있습니다.
children() 메서드: 이 요소 아래의 직접 하위 집합 요소를 가져옵니다.
find() 메서드: 모두(하위 집합을 포함한 하위 집합) 하위 집합 요소를 가져옵니다.
따라서 이 두 가지 방법을 사용하여 요소가 다른 요소의 하위 요소인지 여부를 확인할 수 있습니다.
방법 1: children() 및 길이 속성을 사용하여
children() 메서드가 선택한 요소의 모든 직계 하위 요소를 반환하는지 결정합니다.
지정된 하위 요소 B가 지정된 요소 A에 존재하는지 확인하는 데 사용되는 구문:
A.children(B).length==0
A.children(B)은 다음의 모든 직접 하위 요소 B 개체 컬렉션을 반환합니다. A 요소A.children(B),会返回A元素的所有直接子元素B对象集合
对象集合.length==0
Object collection.length==0, 개체 컬렉션이 0인지 확인하고, 0이면 존재하지 않는 것이고, 그렇지 않으면 존재합니다 예:
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
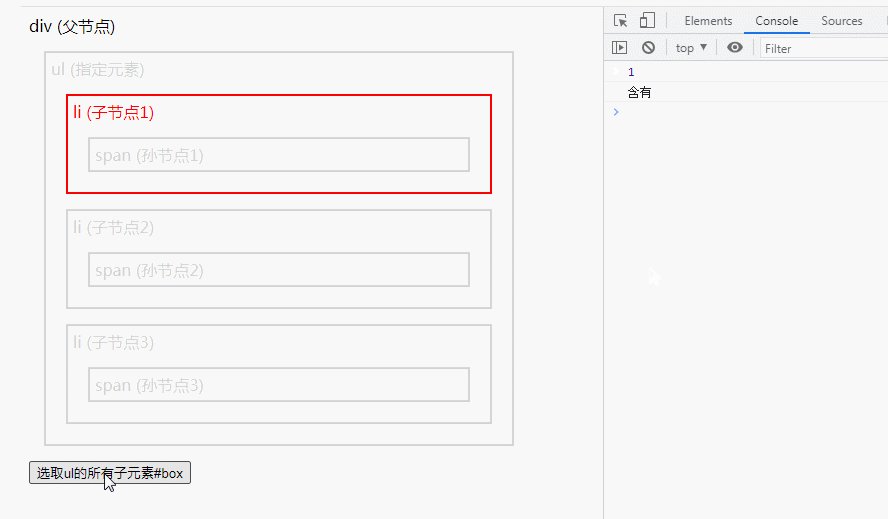
$("button").on("click", function() {
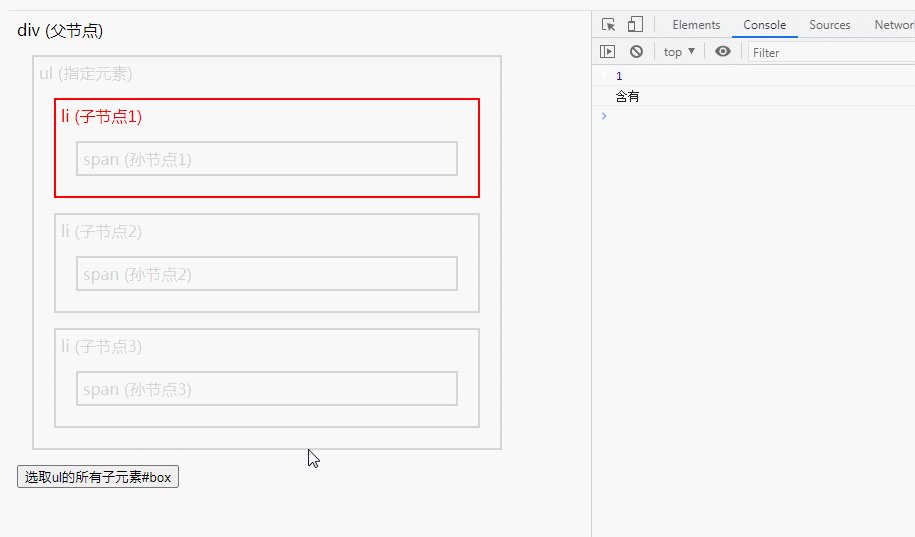
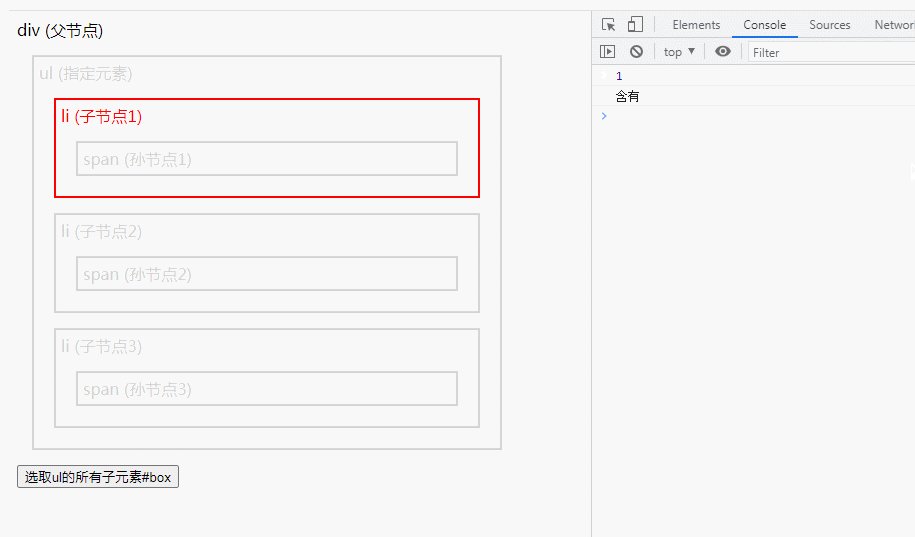
$("ul").children("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").children("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
</head>
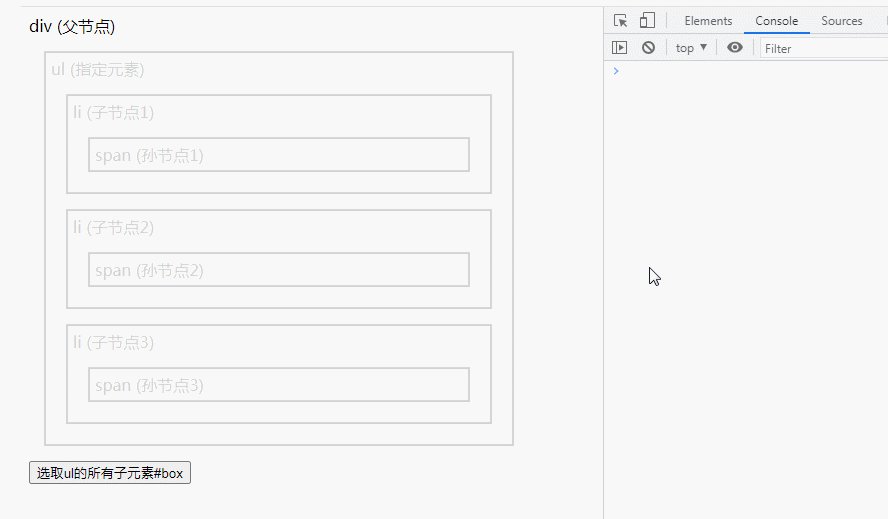
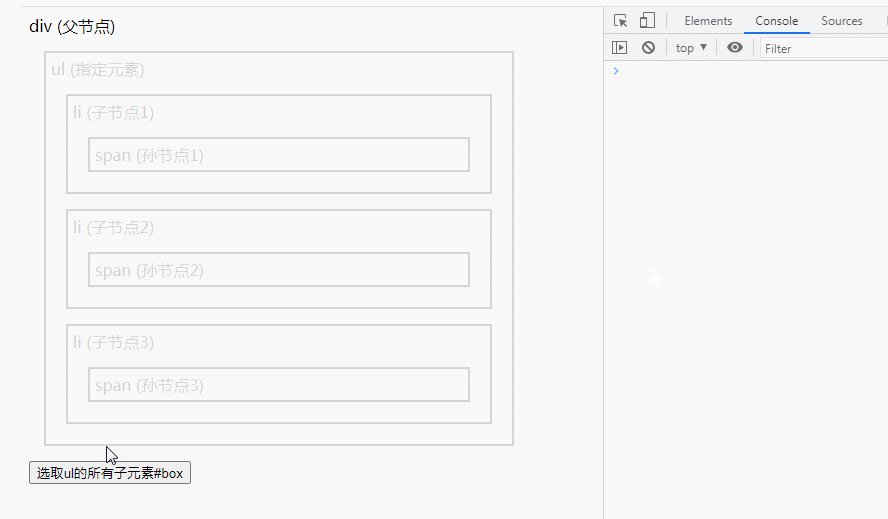
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li id="box">li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素#box</button>
</body>
</html>방법 2: find() 및 길이 속성을 사용하여 판단합니다. find() 메서드는 현재 요소 컬렉션에 있는 각 요소의 하위 요소를 가져오고 선택기, jQuery 개체 또는 요소를 통해 필터링합니다. 판단 문법:
A.find(B).length==0
<script>
$(document).ready(function() {
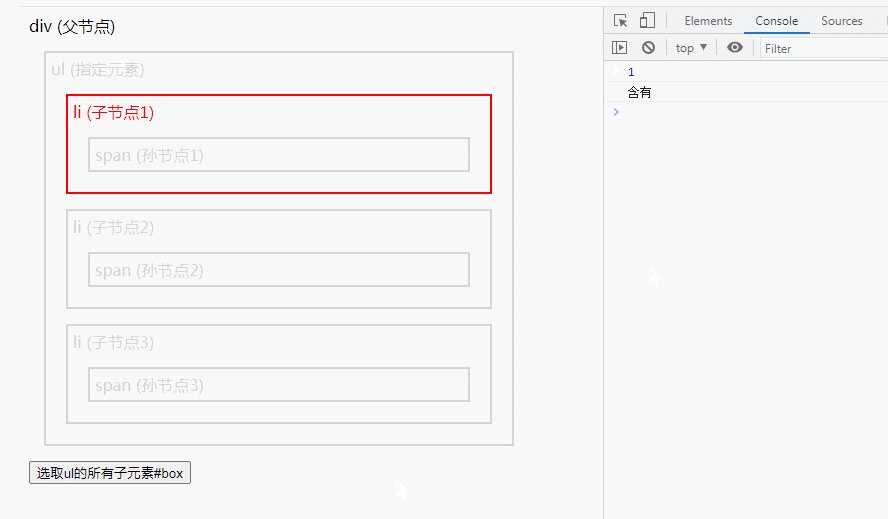
$("button").on("click", function() {
$("ul").find("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").find("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
위 내용은 jquery에서 요소가 다른 요소의 하위 요소인지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




