이 글은 CSS+jQuery를 사용하여 텍스트 음성 변환 로봇을 구현하는 방법을 단계별로 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.

robot eyes

[추천 학습: css 비디오 튜토리얼, jQuery 비디오 튜토리얼, web 프론트엔드 영상 】
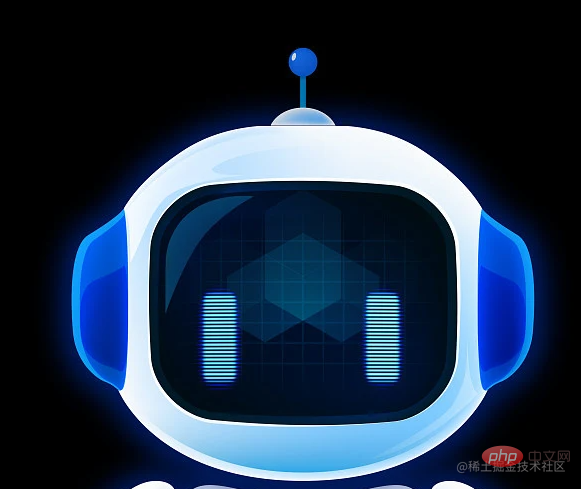
로봇 스타일은 아래 그림을 참조하며 CSS 스타일링을 통해 구현됩니다. 디자인 도면 일부 복원

<div class="tianxian"></div>
.tianxian{
width: 35px;
height: 35px;
border-radius: 50%;
background: #0e58cc;
position: absolute;
left: 0;
right: 0;
top: 0;
margin: auto;
}
.tianxian::after{
content: '';
display: block;
width: 5px;
height: 10px;
border-radius: 12px;
background: #fff;
position: absolute;
top: 10px;
left: 5px;
transform: rotateZ(20deg);
}전체 레이아웃은 절대 위치 레이아웃을 채택합니다. 머리 전체를 사용해 귀와 눈의 위치를 잡아
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>box-shadow: -5px -5px 30px 1px #0075af inset;
SpeechSynesisUtterance 기반 브라우저에서 제공하는 API SpeechSynthesisUtterance Api进行实现
SpeechSynthesisUtterance.lang 获取并设置话语的语言SpeechSynthesisUtterance.pitch 获取并设置话语的音调(值越大越尖锐,越低越低沉)SpeechSynthesisUtterance.rate 获取并设置说话的速度(值越大语速越快,越小语速越慢)SpeechSynthesisUtterance.text 获取并设置说话时的文本SpeechSynthesisUtterance.voice 获取并设置说话的声音SpeechSynthesisUtterance.volume 获取并设置说话的音量speak() 将对应的实例添加到语音队列中cancel() 删除队列中所有的语音.如果正在播放,则直接停止pause() 暂停语音resume()SpeechSynesisUtterance.lang 구현 음성 언어 가져오기 및 설정 SpeechSynesisUtterance.pitch 음성의 음높이를 가져오고 설정합니다(값이 클수록 선명하고 낮고 깊어짐) SpeechSynesisUtterance.rate 가져오기 및 설정 말하는 속도 (값이 클수록 말하는 속도가 빨라지고, 속도가 작을수록 말하는 속도가 느려집니다) Slow)SpeechSynesisUtterance.text 말할 때 텍스트를 가져오고 설정합니다
SpeechSynesisUtterance.voice 말하는 음성을 가져오고 설정합니다SpeechSynesisUtterance.volume 말하기 볼륨speak() 해당 인스턴스를 음성 대기열에 추가합니다. cancel() 대기열의 모든 음성을 삭제합니다. 재생 중이면 바로 중지
pause() 음성 일시 중지 🎜🎜resume() 일시 중지된 음성 다시 시작🎜🎜🎜버튼에 클릭 이벤트를 추가하고 값 가져오기 입력 상자를 재생하고 눈 애니메이션을 추가하고 재생이 끝날 때 콜백에서 눈 애니메이션을 제거합니다. $('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})위 내용은 CSS+jQuery를 사용하여 텍스트 음성 변환 로봇을 구현할 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!