
vuex 공식 설명
Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 모드 + 라이브러리입니다. 중앙 집중식 저장소를 사용하여 애플리케이션의 모든 구성 요소 상태를 관리하고 해당 규칙을 사용하여 상태가 예측 가능한 방식으로 변경되도록 합니다. (학습 영상 공유: vue 영상 튜토리얼)
Vuex는 공유 상태를 관리하는 데 도움이 되며 더 많은 개념과 프레임워크를 제공합니다. 이를 위해서는 단기 및 장기 이익의 저울질이 필요합니다.
대규모 단일 페이지 애플리케이션을 개발할 계획이 없다면 Vuex를 사용하는 것이 번거롭고 중복될 수 있습니다. 사실입니다. 앱이 충분히 단순하다면 Vuex를 사용하지 않는 것이 좋습니다. 간단한 스토어 모드만 있으면 됩니다. 그러나 중대형 단일 페이지 애플리케이션을 구축해야 하는 경우 구성 요소 외부에서 상태를 더 잘 관리하는 방법에 대해 생각할 가능성이 높으며 Vuex가 자연스러운 선택이 될 것입니다.
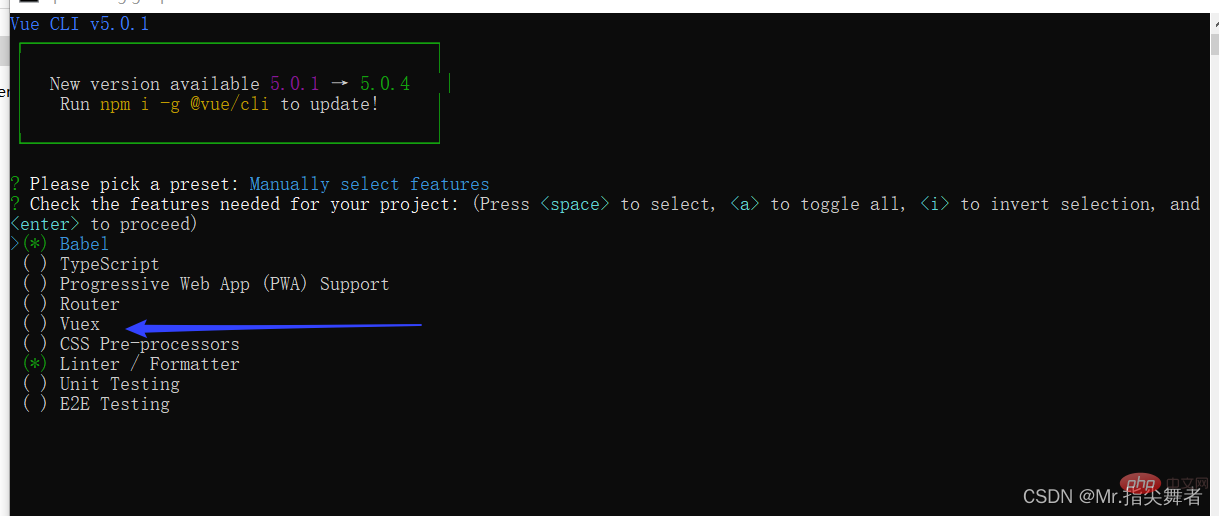
스캐폴딩에서 프로젝트 생성 시 vuex 옵션을 체크하면 시스템이 자동으로 생성합니다.

npm install vuex@next --save
yarn add vuex@next --save
스캐폴딩을 사용하여 생성한다면 별도의 작업은 필요하지 않으니 이 단계는 무시하셔도 됩니다
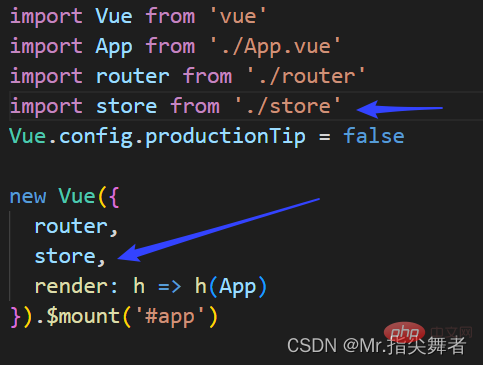
새 스토어 파일->index.js를 생성하고, 다음과 같은 설정을 수행한 후 소개해주세요. it in main.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
},
getters: {
},
//里面定义方法,操作state方发
mutations: {
},
// 操作异步操作mutation
actions: {
},
modules: {
},
})In main.js

vuex에는 5가지 상태가 있습니다: State Getter Mutation Action Module 다음에서 자세히 설명하겠습니다
5.1 State
유일한 공개 데이터 소스 제공, 모든 공유 데이터는 데이터와 유사하게 저장소의 상태에 저장됨
vuex에서 상태의 데이터를 정의하고 모든 구성 요소에서 호출 가능
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})호출:
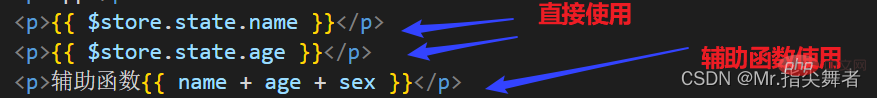
방법 1:
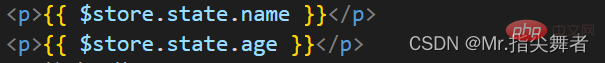
태그에서 직접

사용 방법 2:
this.$store.state.全局数据名称
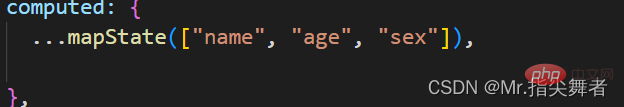
방법 3:
I vuex에서 요청 시 mapstate 기능을 가져옵니다.
import { mapState } from "vuex";

5.2 돌연변이
유일한 방법은 Vuex 스토어에서 상태를 변경하려면 mutation을 제출해야 합니다. Vuex의 돌연변이는 이벤트와 매우 유사합니다. 각 돌연변이에는 문자열 이벤트 유형(유형)과 콜백 함수(핸들러)가 있습니다. 이 콜백 함수는 실제로 상태를 변경하는 곳이며 상태를 첫 번째 인수로 받아들입니다.
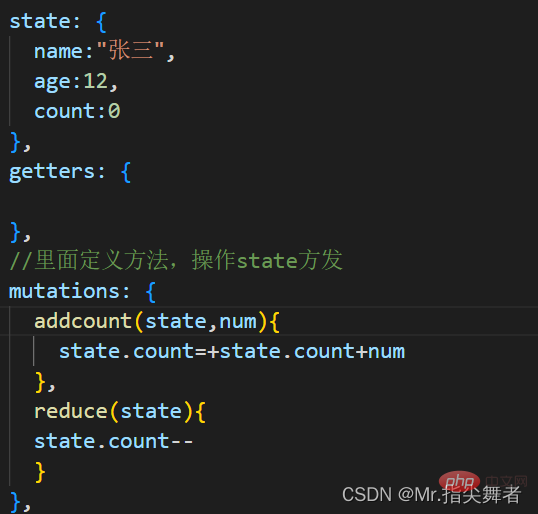
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

在组件中使用:
定义两个按钮进行加减操作

方法一:
注意:使用commit触发Mutation操作
methods:{
//加法
btn(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
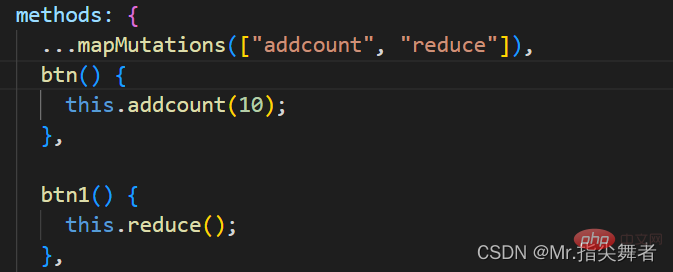
}方法二:
使用辅助函数进行操作,具体方法同上

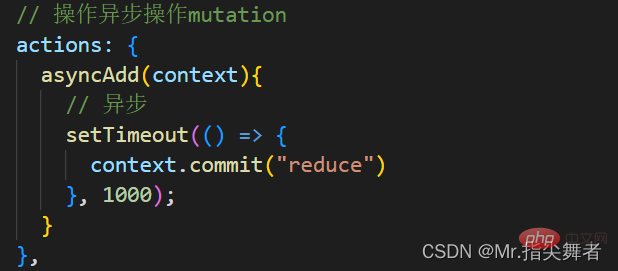
5.3 Action ——进行异步操作
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
在vuex中定义:
将上面的减法操作改为异步操作

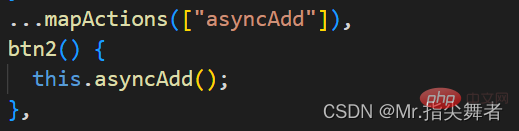
在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("reduce")方法二:
使用辅助函数

5.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
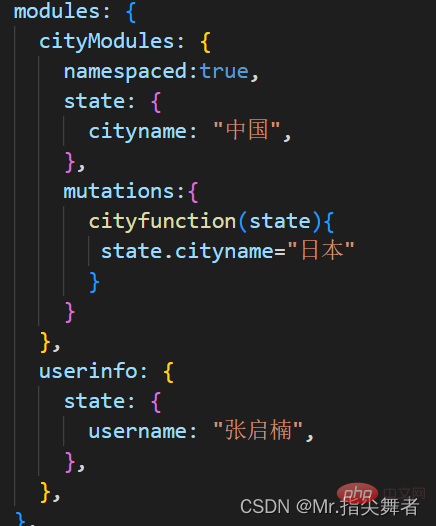
5.5 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:

默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
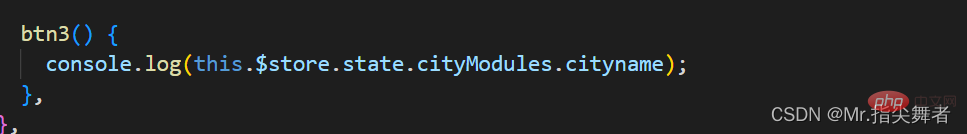
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。

위 내용은 이 글은 Vuex를 완전히 이해하는 데 도움이 될 것입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



