이 기사는 CSS3의 Flex 레이아웃을 안내할 것입니다. 도움이 되기를 바랍니다!

Flex는 Flex Box 레이아웃이라고도 알려진 Flex Box의 약어입니다.
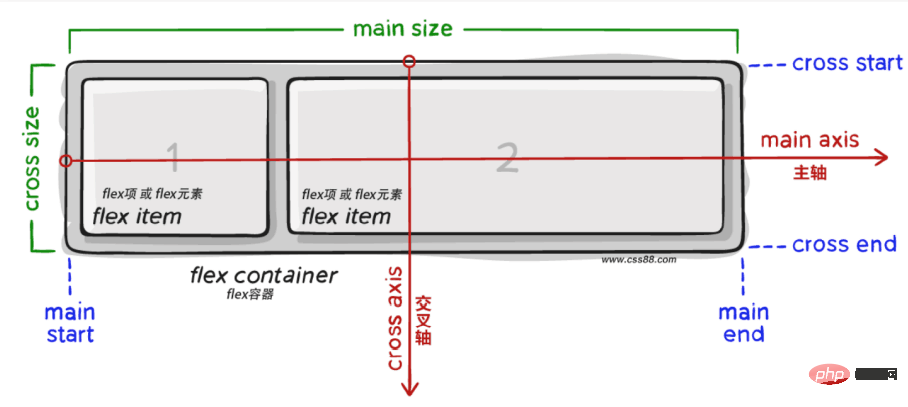
Flex 레이아웃은 다음으로 구성됩니다.
flex 컨테이너)flex container)flex items)main axis)cross axis)
在flex布局未出现前,网页布局的方式为标准流,浮动,定位等。在解决比较复杂的问题相对麻烦。【学习视频分享:css视频教程、web前端】
而flex布局可以:
在使用flex布局之前首先定义 Flex 容器。
display:flex;
定义 Flex 容器后可以使用相应的属性, 改变子元素的布局方式,让子元素可以自动的挤压或拉伸。
相应属性:
1. justify-content 主轴元素对齐方式 2. align-items 交叉轴元素对齐方式 3. flex-direction 设置主轴方向 4. flex-wrap 主轴一行满了换行 5. align-content 交叉轴行对齐方式 6. flex-flow 同时设置 flex-direction和 flex-wrap属性
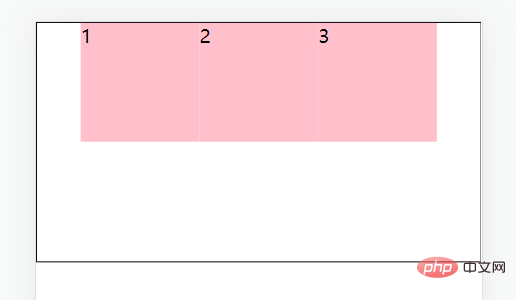
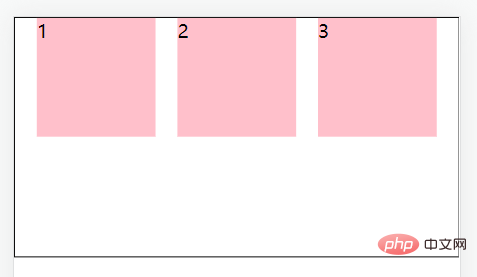
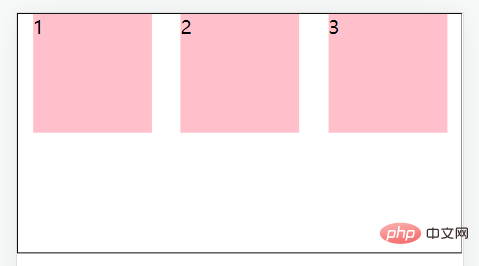
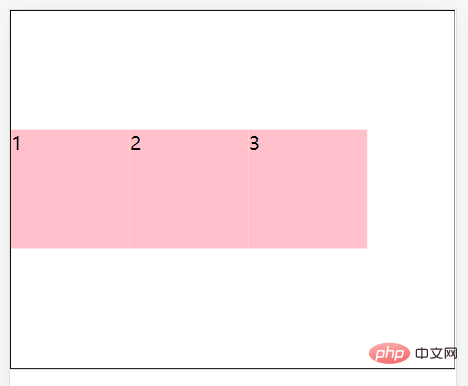
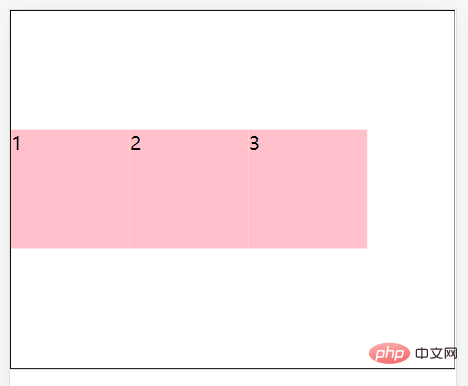
容器的justify-content属性可以设置子元素在主轴方向的对齐方式。(记得先display:flex;定义容器)
justify-content: center;//居中对齐

justify-content: space-between;//间距在子元素之间

justify-content: space-evenly;//主轴方向所有地方的间距都相等

justify-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起)

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-evenly; */
justify-content: space-around;
height: 200px;
margin: auto;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
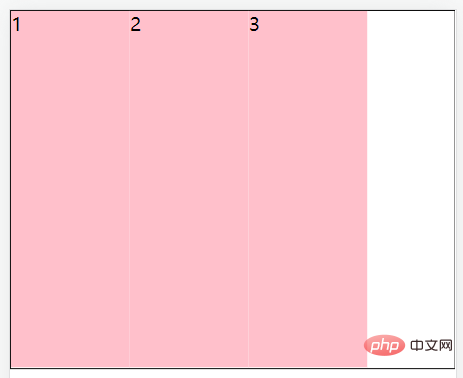
</html>容器的align-items属性可以设置子元素在交叉轴方向的对齐方式。
由此我们可以设置将容器属性justify-content和 align-items 设置为居中,让元素实现完美居中。
align-items: center;//居中

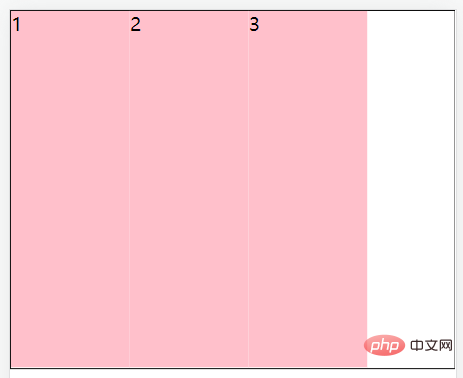
align-items: stretch;//拉伸,默认值(现有状态,这里测试去掉子级的高度)

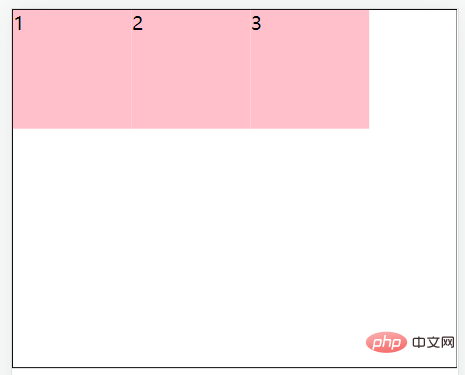
align-items: flex-start;//将子元素在容器顶部对齐

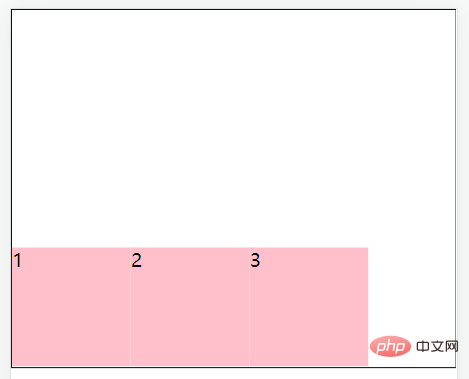
align-items: flex-end;//将子元素在容器底部对齐

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交叉轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: flex;
/* 居中 */
/* align-items: center; */
/* 拉伸,默认值(现有状态,测试的时候去掉子级的高度) */
/* align-items: stretch; */
/* align-items: flex-start; */
align-items: flex-end;
height: 300px;
margin: auto;
border: 1px solid #000;
}
.father div {
/* 如果不设置宽,由内容撑开 */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
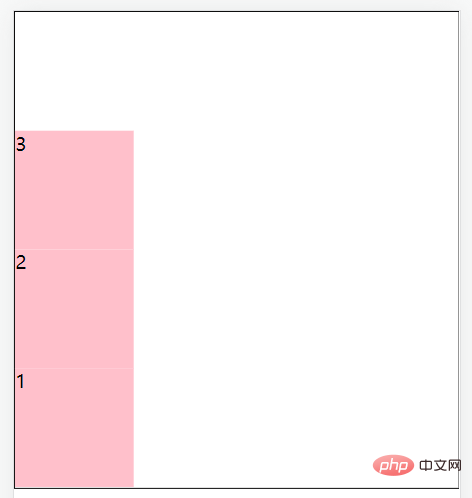
</html>容器的flex-direction属性可以改变flex布局的主轴方向。flex主轴方向默认为水平向右方向。如果修改主轴方向,那么交叉轴方向也会与之改变。
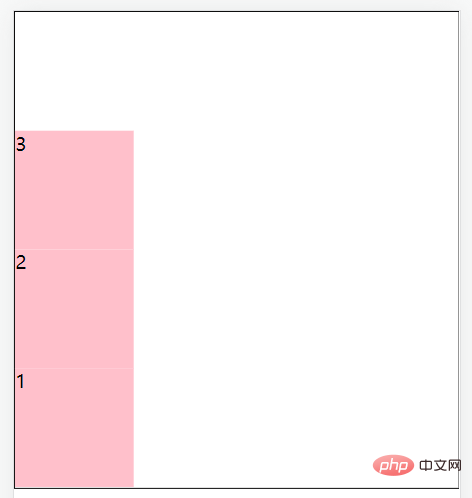
flex-direction: column;//主轴方向为垂直方向(从上到下)

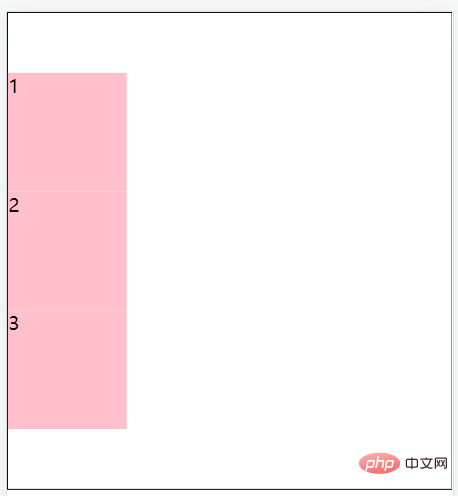
flex-direction: column-reverse;//主轴方向为垂直方向(从下到上)

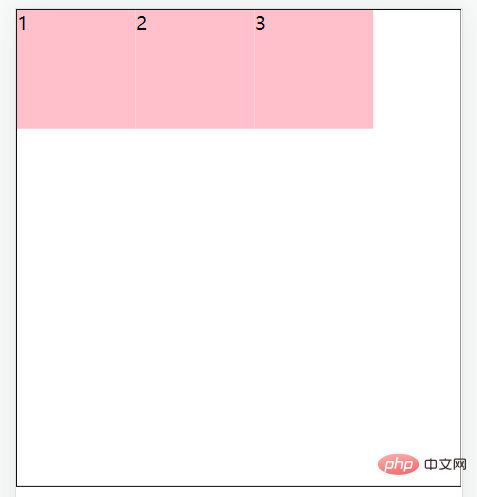
flex-direction: row;//主轴方向为水平方向(从左到右)

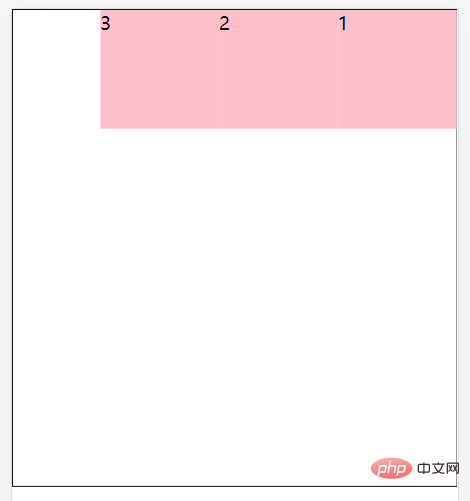
flex-direction: row-reverse;//主轴方向为水平方向(从右到左)

修改主轴方向后实现垂直居中:
display:flex; flex-direction: column; justify-content: center;

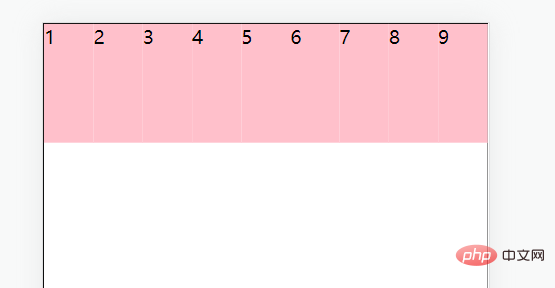
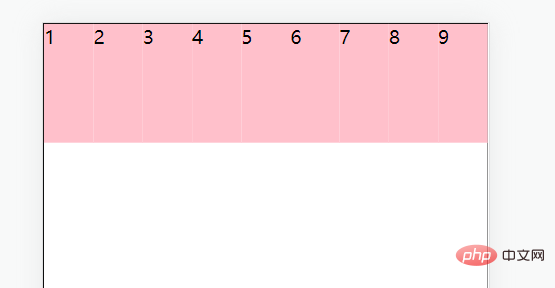
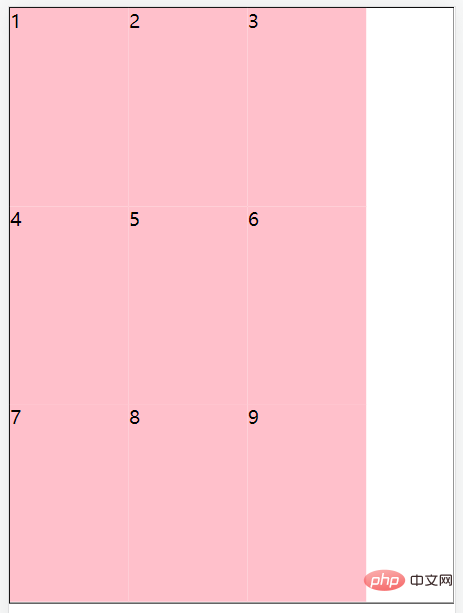
当定义flex容器之后,如果子元素过多超出主轴方向宽度,容器内的子元素会自动伸缩。
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒子换行</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 500px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
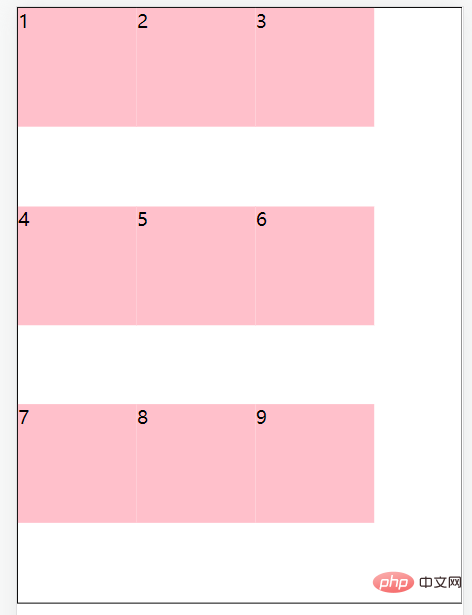
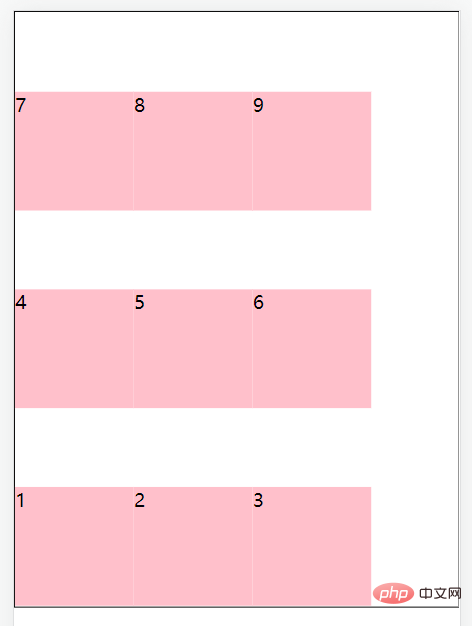
解决:容器的flex-wrap属性可以让超出容器主轴方向的子元素换行显示。
flex-wrap: nowrap;//默认值,不换行 flex-wrap: wrap;//换行,从上到下

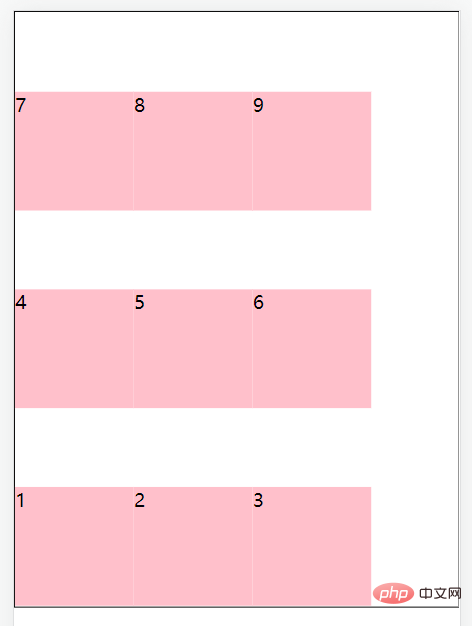
flex-wrap: wrap-reverse;//换行,从下到上

容器的align-contentflex 항목(flex 항목)주축(주축)교차축(교차축)
 🎜🎜🎜Flex 레이아웃의 역할🎜🎜🎜Flex 레이아웃이 등장하기 전 웹페이지 레이아웃 방식은 표준 흐름, 플로팅, 포지셔닝이었습니다. , 등. 더 복잡한 문제를 해결하는 것은 상대적으로 번거롭습니다. [학습 동영상 공유: CSS 동영상 튜토리얼, 웹 프런트엔드]🎜🎜그리고
🎜🎜🎜Flex 레이아웃의 역할🎜🎜🎜Flex 레이아웃이 등장하기 전 웹페이지 레이아웃 방식은 표준 흐름, 플로팅, 포지셔닝이었습니다. , 등. 더 복잡한 문제를 해결하는 것은 상대적으로 번거롭습니다. [학습 동영상 공유: CSS 동영상 튜토리얼, 웹 프런트엔드]🎜🎜그리고 flex 레이아웃은 다음과 같습니다:🎜🎜 🎜자동 탄력적 확장🎜유연하고 반응성이 뛰어난 레이아웃 구조를 쉽게 설계🎜블록 수준 상자의 레이아웃을 정확하고 유연하게 제어🎜PC와 모바일 단말기 모두에 적용 가능 🎜🎜Flex 컨테이너(상위 요소) 속성🎜🎜🎜🎜Flex 레이아웃을 사용하기 전에 먼저 Flex 컨테이너를 정의하세요. 🎜🎜align-content: center;//居中对齐 align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起) align-content: space-between;//间距在子元素之间
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)
justify-content 속성은 🎜주축 방향🎜으로 하위 요소의 정렬을 설정할 수 있습니다. (display:flex; 컨테이너를 먼저 정의해야 한다는 점을 기억하세요) 🎜flex-flow: row wrap;
 🎜
🎜1. flex-grow 2. flex-shrink 3. flex-basis 4. flex 5. align-self 6. order
 🎜
🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
/* 没有设置宽度 */
background:red;
flex-grow: 1;
}
.box2{
background:blue;
flex-grow: 2;
}
.box3{
background:orange;
flex-grow: 1;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html> 🎜
🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
flex-shrink: 1;
}
.box2{
width: 100px;
background:blue;
flex-shrink: 2;
}
.box3{
width: 100px;
background:orange;
flex-shrink: 1;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;
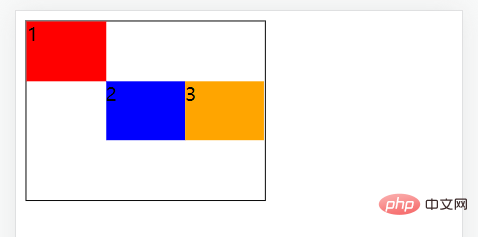
align-items 속성은 🎜교차 축 방향🎜으로 하위 요소의 정렬을 설정할 수 있습니다. 🎜🎜🎜이로부터 컨테이너 속성 justify-content 및 align-items를 중앙에 맞춰 요소가 완벽하게 중앙에 위치하도록 설정할 수 있습니다. 🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
align-items: center;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 50px;
background:red;
align-self: flex-start;
}
.box2{
width: 100px;
height: 50px;
background:blue;
}
.box3{
width: 100px;
height: 50px;
background:orange;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html> 🎜
🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
order: 2;
}
.box2{
width: 100px;
background:blue;
order: 1;
}
.box3{
width: 100px;
background:orange;
order: 3;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html> 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜 코드: 🎜rrreee🎜🎜3.flex-direction🎜🎜🎜컨테이너의
🎜 코드: 🎜rrreee🎜🎜3.flex-direction🎜🎜🎜컨테이너의 flex-direction 속성 플렉스 레이아웃의 주축 방향을 변경할 수 있습니다. 기본 플렉스 스핀들 방향은 오른쪽 수평입니다. 주축 방향을 변경하면 교차축 방향도 변경됩니다. 🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜 수직 센터링을 달성하기 위해 주축 방향 수정: 🎜rrreee🎜
🎜 수직 센터링을 달성하기 위해 주축 방향 수정: 🎜rrreee🎜 🎜🎜🎜4.flex-wrap🎜🎜🎜
🎜🎜🎜4.flex-wrap🎜🎜🎜 flex 컨테이너가 정의된 경우 , 자식인 경우 주축 너비를 초과하는 요소가 너무 많으면 컨테이너의 자식 요소가 자동으로 확장 및 축소됩니다. 🎜 예: 🎜rrreee🎜 🎜 해결 방법: 컨테이너
🎜 해결 방법: 컨테이너 flex-wrap 속성은 컨테이너의 기본 축을 넘어 하위 요소를 래핑할 수 있습니다. 🎜rrreee🎜 🎜🎜🎜5. content🎜🎜🎜container< code>align-content 속성은 하위 요소 행의 정렬을 조정할 수 있습니다(🎜줄 바꿈을 먼저 설정해야 합니다🎜). 🎜
🎜🎜🎜5. content🎜🎜🎜container< code>align-content 속성은 하위 요소 행의 정렬을 조정할 수 있습니다(🎜줄 바꿈을 먼저 설정해야 합니다🎜). 🎜align-content: center;//居中对齐 align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起) align-content: space-between;//间距在子元素之间
前三者的属性跟主轴对齐方式一样就不再赘述。
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)

flex-flow属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性。
flex-flow: row wrap;
我们可以设置相应属性让flex 容器的直接子元素成为弹性(flex)项目。(在使用flex布局之前首先定义 Flex 容器。)
相应属性:
1. flex-grow 2. flex-shrink 3. flex-basis 4. flex 5. align-self 6. order
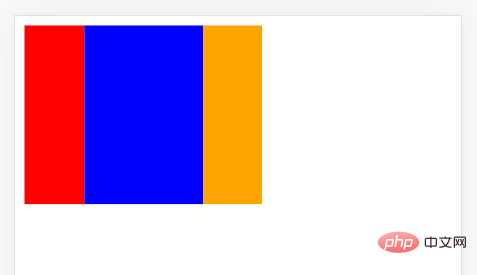
使用flex-grow属性来定义弹性盒子内部子元素的放大比例(当所有子元素宽度之和小于父元素的宽度时子元素如何分配父元素的剩余空间)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
/* 没有设置宽度 */
background:red;
flex-grow: 1;
}
.box2{
background:blue;
flex-grow: 2;
}
.box3{
background:orange;
flex-grow: 1;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
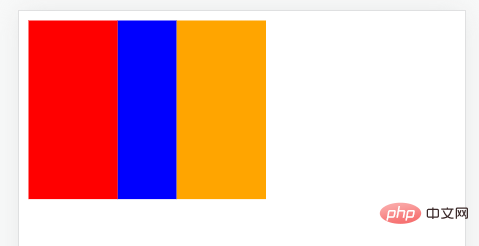
使用flex-shrink属性来定义弹性盒子内部子元素的缩小比例(当所有子元素宽度之和大于父元素的宽度时子元素如何缩小自己的宽度)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
flex-shrink: 1;
}
.box2{
width: 100px;
background:blue;
flex-shrink: 2;
}
.box3{
width: 100px;
background:orange;
flex-shrink: 1;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
使用flex-basis属性来设置子元素的宽度,默认值为auto(作用跟width一样,优先级比width高,就算width在后面也会显示flex-basis)。
使用flex属性来同时设置flex-grow、flex-shrink、flex-basis这3个属性,flex属性就是一个复合属性。
实际应用一般用复合属性。
语法:
flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;
使用align-self属性设置子元素项目的对齐方式。
注意:align-self属性会覆盖容器的 align-items 属性所设置的对齐方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
align-items: center;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 50px;
background:red;
align-self: flex-start;
}
.box2{
width: 100px;
height: 50px;
background:blue;
}
.box3{
width: 100px;
height: 50px;
background:orange;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
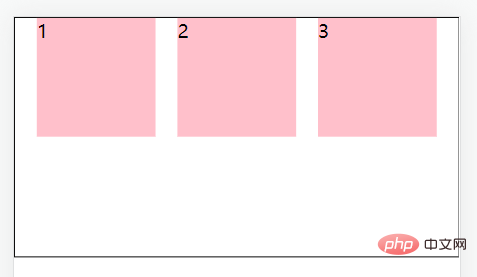
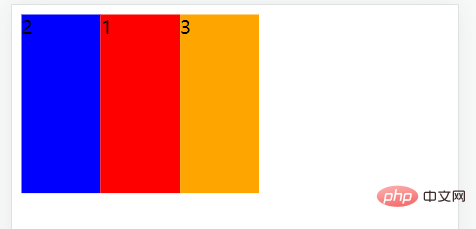
使用order属性来定义子元素的排列顺序。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
order: 2;
}
.box2{
width: 100px;
background:blue;
order: 1;
}
.box3{
width: 100px;
background:orange;
order: 3;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS3의 Flex 레이아웃에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!