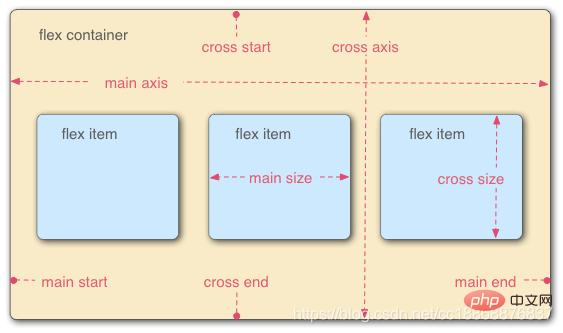
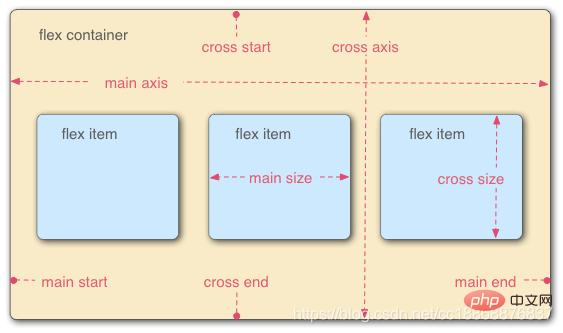
flex레이아웃을 사용할 때 유사한 기능을 갖는 것으로 보이는 두 가지 속성,align-items및CSS flex 레이아웃 속성: align-items와 align-content의 차이점가 있음을 발견했습니다. 얼핏 보면 플렉스 컨테이너에 있는 요소의 교차 축을 정의하는 데 사용됩니다(주 축은flex-deriction에 의해 정의된 방향이고 기본값은 행이며 교차 축은 플렉스 컨테이너에 수직입니다). 주축은 기둥이고 그렇지 않으면 서로 얽혀 있습니다. 플렉스의 기본 개념은 아래 그림과 같습니다.) 그렇다면 이들의 차이점은 무엇입니까?flex布局时,发现有两个属性功能好像有点类似:align-items和CSS flex 레이아웃 속성: align-items와 align-content의 차이점,乍看之下,它们都是用于定义flex容器中元素在交叉轴(主轴为flex-deriction定义的方向,默认为row,那么交叉轴跟主轴垂直即为column,反之它们互调,flex基本的概念如下图所示)上的对齐方式,那么它们之间有什么区别呢?

本文通过实例代码来对此展开研究(flex-direction默认为水平方向,环境为google浏览器:版本 72),主要分为三部分:
① 翻译stack overflow的好的回答。
② 自己代码实例展示差别。
③ 总结。
注:本文只限属性取值为center的情况,其他属性值请自己尝试。【学习视频分享:css视频教程、web前端】

详见问题:https://stackoverflow.com/questions/31250174/css-flexbox-difference-between-align-items-and-CSS flex 레이아웃 속성: align-items와 align-content의 차이점



2.1 子项为单行的情况
初始代码(后面例子的代码中省略了与flex无关且不变的部分,这里使用React,所以是className)如下:
1234
对应的CSS:
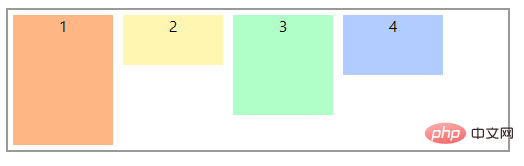
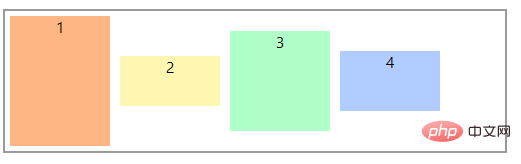
.flex { width: 500px; margin: 10px; text-align: center; border: 2px solid #9a9a9a; display: flex; /* 默认的flex-direction为row,则交叉轴方向为column,即垂直方向*/ } .flex div { width: 100px; margin: 5px; } .i1 { background-color: #ffb685; height: 130px; } .i2 { background-color: #fff7b1; height: 50px; width: 120px; } .i3 { background-color: #b1ffc8; height: 100px; } .i4 { background-color: #b1ccff; height: 60px; }
效果如下所示:

结论:在所有的flex布局中,这里其实有浏览器默认的属性:align-items: normal;和CSS flex 레이아웃 속성: align-items와 align-content의 차이점: normal;,效果为顶部对齐。
CSS flex 레이아웃 속성: align-items와 align-content의 차이점:
.flex { display: flex; }
效果如下所示:
结论:有默认的属性align-items: normal;,效果为顶部对齐。
设置align-items : center
.flex { display: flex; align-items: center; }
效果如下所示:

结论:可以看到容器的高度为最高子项的高度,在一行的所有子项全都在交叉轴上居中对齐,即子项的高度中线与flex交叉轴中线重合。
设置CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center
.flex { display: flex; CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center; }
效果如下所示:

结论:可以看到与CSS flex 레이아웃 속성: align-items와 align-content의 차이점并没有区别,即在flex容器不设置高度并且子项只有一行时,CSS flex 레이아웃 속성: align-items와 align-content의 차이점




React를 사용하였으므로className<입니다. /code>) .flex { height: 500px; /* 给flex容器添加一个高度 */ display: flex; }로그인 후 복사해당 CSS :.flex { height: 500px; display: flex; align-items: center; }로그인 후 복사로그인 후 복사효과는 다음과 같습니다.
결론: 모든 Flex 레이아웃에는 실제로 브라우저 기본 속성이 있습니다: align-items: Normal; 및 CSS flex 레이아웃 속성: align-items와 align-content의 차이점: Normal; 효과는 탑 정렬입니다. 2.1.1 플렉스 컨테이너가 높이를 설정하지 않습니다초기 상태: .flex { display: flex; CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center; }로그인 후 복사로그인 후 복사효과는 다음과 같습니다:

결론: 기본 속성이 있습니다 align-items : Normal;, 효과는 상단에 정렬됩니다.
- Set
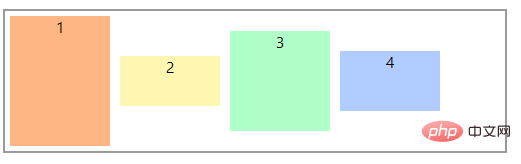
align-items : center
1 2 3 4 5 6
로그인 후 복사
로그인 후 복사
효과는 다음과 같습니다 다음 :
결론: 컨테이너의 높이는 가장 키가 큰 아이의 키이고, 일렬로 늘어선 모든 아이는 교차축, 즉 컨테이너의 중심선을 중심으로 하는 것을 알 수 있습니다. 아이의 키는 플렉스 교차축의 중심선과 일치합니다.
- Set
CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center
.flex { width: 500px; margin: 10px; border: 2px solid #9a9a9a; text-align: center; display: flex; flex-wrap: wrap; /* 使flex容器一行放不下子项换行*/ } .i5 { background-color: #c8b1ff; height: 40px; } .i6 { background-color: #ffb1e5; height: 80px; }
로그인 후 복사
로그인 후 복사
효과는 다음과 같습니다 다음 :
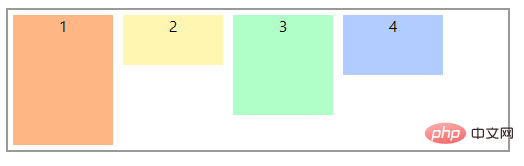
결론: 초기 상태와 차이가 없음을 알 수 있습니다. 즉, 플렉스 컨테이너가 높이를 설정하지 않고 하위 항목에 행이 하나만 있는 경우align -content속성이 작동하지 않습니다. 2.1.2 플렉스 컨테이너의 높이 설정초기 상태:
.flex { display: flex; flex-wrap: wrap; }
로그인 후 복사
로그인 후 복사
효과는 다음과 같습니다.
结论: 与flex容器不设置高度差不多,只是外层容器的高度增加而已。
设置align-items : center
.flex { height: 500px; display: flex; align-items: center; }
로그인 후 복사
로그인 후 복사
效果如下所示:

结论:可以看到在一行的所有子项全都在交叉轴上居中对齐,与flex容器高度不设置时的效果一样(只不过此时高度最大的子项也居中对齐了)。
设置CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center
.flex { display: flex; CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center; }
로그인 후 복사
로그인 후 복사
效果如下所示:

结论:可以看到,此时CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center;并没有起作用,效果与CSS flex 레이아웃 속성: align-items와 align-content의 차이점一样。
2.2 子项为多行的情况
CSS flex 레이아웃 속성: align-items와 align-content의 차이점:
1 2 3 4 5 6
로그인 후 복사
로그인 후 복사
对应的CSS:
.flex { width: 500px; margin: 10px; border: 2px solid #9a9a9a; text-align: center; display: flex; flex-wrap: wrap; /* 使flex容器一行放不下子项换行*/ } .i5 { background-color: #c8b1ff; height: 40px; } .i6 { background-color: #ffb1e5; height: 80px; }
로그인 후 복사
로그인 후 복사
效果如下所示:

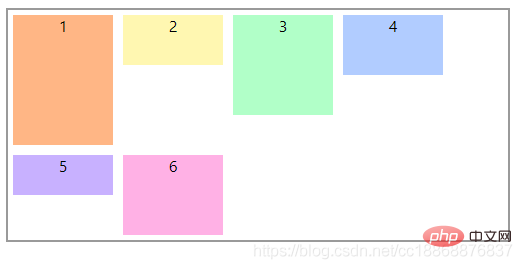
结论:同单行一样,这里也有浏览器默认的属性:align-items: normal;和CSS flex 레이아웃 속성: align-items와 align-content의 차이점: normal;,效果为顶部对齐。
2.2.1 flex容器不设置高度
CSS flex 레이아웃 속성: align-items와 align-content의 차이점:
.flex { display: flex; flex-wrap: wrap; }
로그인 후 복사
로그인 후 복사
效果如下所示:

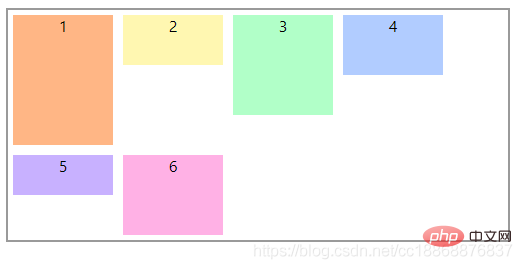
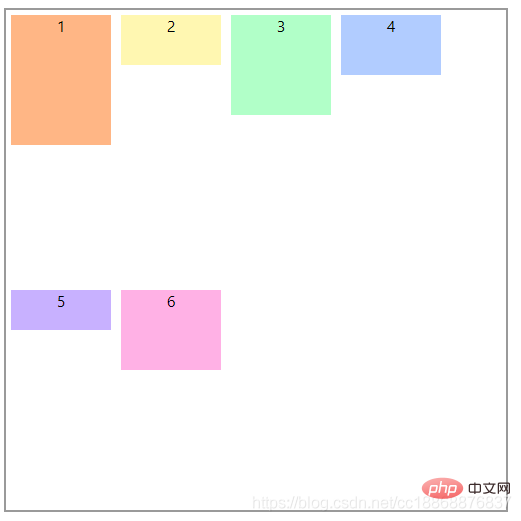
结论:默认顶部对齐,每一行的高度为该行子项中高度最大的那个值。
设置align-items : center
.flex { display: flex; flex-wrap: wrap; align-items: center; }
로그인 후 복사
效果如下所示:

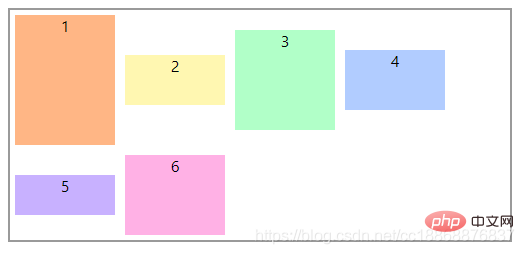
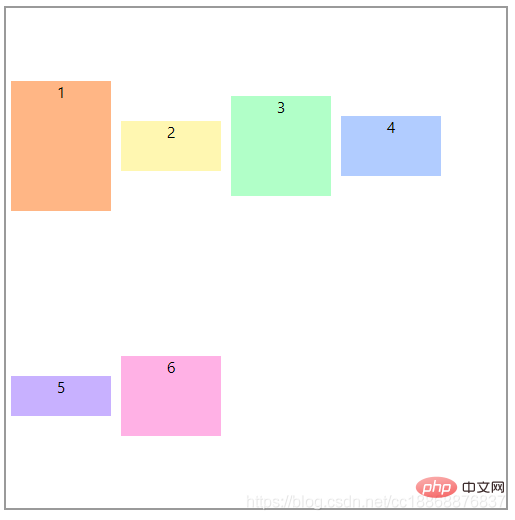
结论:可以看到各行的子项都在各自行上居中对齐(各行的高度由高度最高的子项决定,flex容器的高度为所有行的高度最高的子项高度之和)。
设置CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center
.flex { display: flex; flex-wrap: wrap; CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center; }
로그인 후 복사
效果如下所示:

结论:与CSS flex 레이아웃 속성: align-items와 align-content의 차이점一样,CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center并没有起作用,因为此时是以所有子项作为一个整体,而flex容器并没有指定高度(flex容器的高度即为子项整体的最大高度),所以flex容器在交叉轴上没有多余的空间,那么子项整体自然而然也就没有在交叉轴上对齐的说法了。
2.2.2 flex容器设置高度
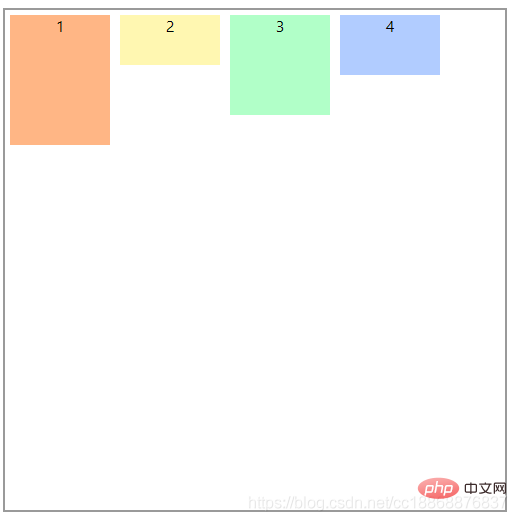
CSS flex 레이아웃 속성: align-items와 align-content의 차이점:
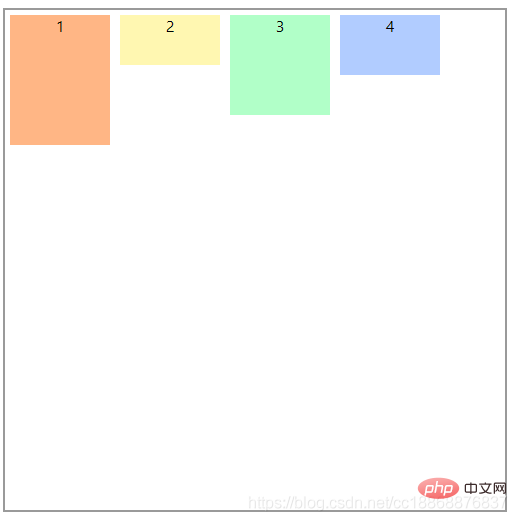
.flex { height: 500px; display: flex; flex-wrap: wrap; }
로그인 후 복사
效果如下所示:

结论:由浏览器的默认值确定。
设置align-items : center
.flex { height: 500px; display: flex; flex-wrap: wrap; align-items: center; }
로그인 후 복사
效果如下所示:

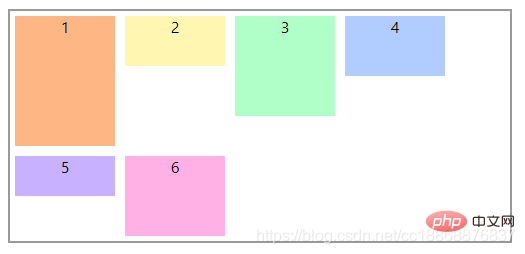
结论:这里我们可以看出,子项分为2行,flex容器将交叉轴上的多余空间按行数平均分给每行,然后每行各自按自己所在的行居中对齐(此时的单行效果跟2.1.2中的例子1效果一样)
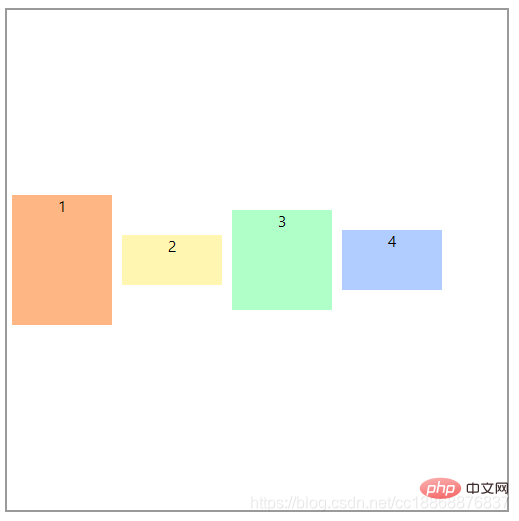
设置CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center
.flex { height: 500px; display: flex; flex-wrap: wrap; CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center; }
로그인 후 복사
로그인 후 복사
效果如下所示:

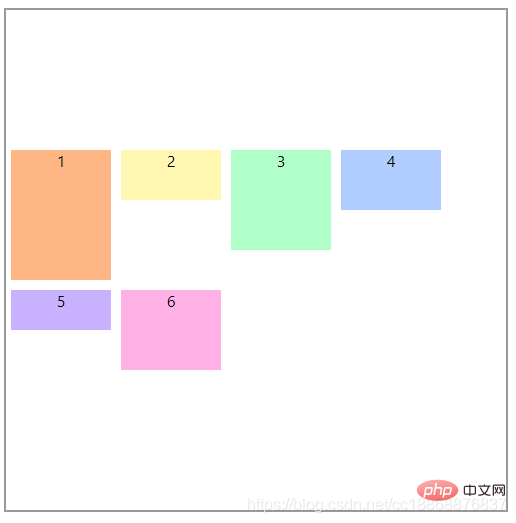
结论:我们可以看到,在flex容器指定高度并且子项为多行时,CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center是将子项作为一个整体,然后这个整体在flex容器的交叉轴上居中对齐的。
2.3 补充
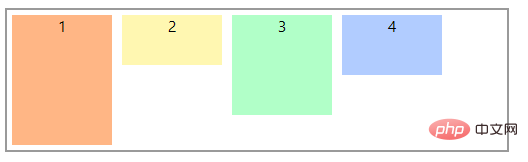
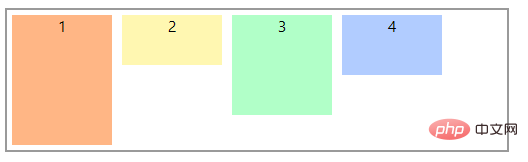
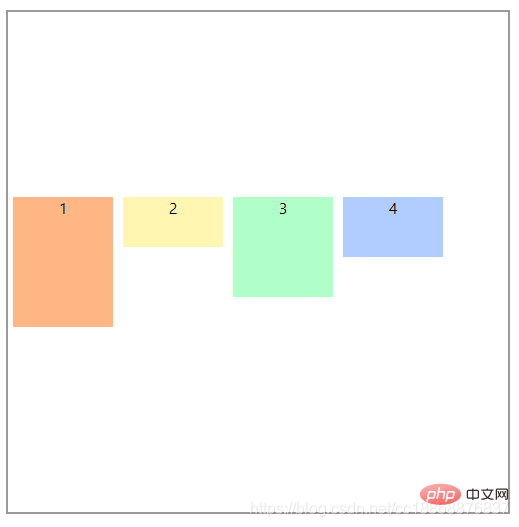
以上为什么要区分flex容器是否有固定高度是因为有一种特殊的情况,即:当子项为单行,flex容器具有固定的高度并且设置了flex-wrap: wrap;时,CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center;对单行的子项也有作用。
1 2 3 4
로그인 후 복사
.flex { height: 500px; display: flex; flex-wrap: wrap; CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center; }
로그인 후 복사
로그인 후 복사
效果如下所示:

结论:可以看到此时,CSS flex 레이아웃 속성: align-items와 align-content의 차이점: center;将单行的子项作为一个整体在交叉轴居中了。
3. 总结
如下表:
条件
属性(是否有效果)
子项
flex容器
align-items
CSS flex 레이아웃 속성: align-items와 align-content의 차이점
单行
不指定高度
是
否
固定高度
是
否(但是有设置flex-wrap:wrap;时,有效果)
多行
不指定高度
是
否
固定高度
是
是
结论:从上表可知,对于align-items和CSS flex 레이아웃 속성: align-items와 align-content의 차이점的区别,我们只需要记住以下两点,
align-items属性是针对单独的每一个flex子项起作用,它的基本单位是每一个子项,在所有情况下都有效果(当然要看具体的属性值)。
CSS flex 레이아웃 속성: align-items와 align-content의 차이점属性是将flex子项作为一个整体起作用,它的基本单位是子项构成的行,只在两种情况下有效果:①子项多行且flex容器高度固定 ②子项单行,flex容器高度固定且设置了flex-wrap:wrap;
这里有个flex布局的小教程,感兴趣的同学可以玩玩:http://flexboxfroggy.com/
注:这里的高度固定的意思实际上是让flex容器在交叉轴上有多余的空间。
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS flex 레이아웃 속성: align-items와 align-content의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!