해결 방법: 1. 메뉴 표시줄에서 "파일" - "설정" - "언어 및 프레임워크" - "JavaScript"를 클릭하고 버전을 "ECMAScript 6"으로 변경합니다. 2. 메뉴에서 "파일"을 클릭합니다. 메뉴 바 "-"기본 설정"-"언어 및 프레임워크"-"JavaScript", 버전을 ES6으로 변경하세요.

이 튜토리얼의 운영 환경: windows7 시스템, ECMAScript 6&&IntelliJ IDEA 2022 버전, Dell G3 컴퓨터.
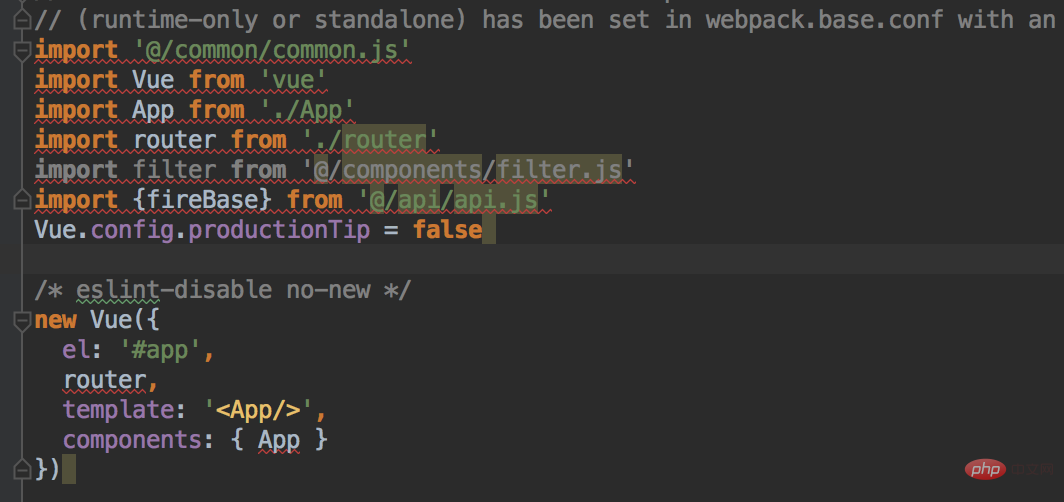
A vuejs 프로젝트에서 idea

에 js 구문 오류가 표시됩니다. 오류 원인을 조사한 결과 IDEA에서 js 구문 확인을 수행할 때 기본값은 ES5(ECMAScript 5)인 것으로 밝혀졌으며 IDEA에서 수정이 필요합니다. ES6에 대한 설정입니다.
아이디어에서 es6 구문이 지원되지 않는 문제에 대한 해결 방법
자바스크립트 버전을 설정하는 곳은 두 곳이 있는데, 두 곳 모두 es6으로 변경되었습니다
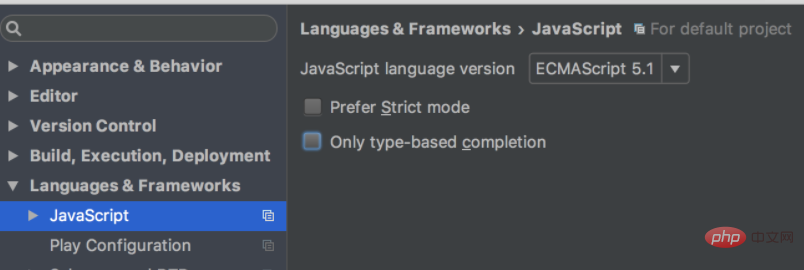
첫 번째 곳:
1. 아이디어 메뉴 바에서 "파일" "-"설정"
2을 클릭하세요. 2. 설정 인터페이스에서 "언어 및 프레임워크"-"JavaScript"
를 클릭하세요. "JavaScript 언어 버전" 값을 변경하세요 " 옵션을 "ECMAScript 6"으로 변경 --- JavaScript 버전을 ES6으로 수정
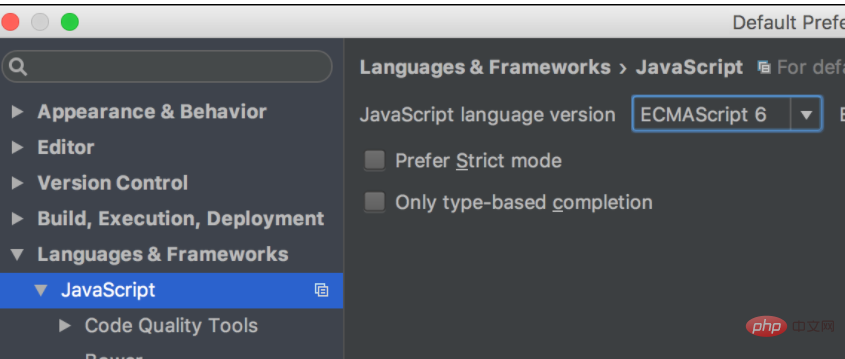
2위
아이디어 메뉴 바에서 "파일"-"기본 설정"->"언어를 클릭하세요 & Frameworks"->"JavaScript" 버전을 수정하려면 ES6만 사용하세요.


위 내용은 idea의 es6 구문이 지원되지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
