JavaScript에서 정규 교체를 구현하는 두 가지 방법: 1. 문자열의 정규 표현식과 일치하는 하위 문자열을 교체하려면 교체() 함수를 사용합니다. 구문은 "String object.replace(/[rn]/g, 'Replacement)입니다. 2. 문자열의 정규식과 일치하는 모든 하위 문자열을 바꾸려면 교체All() 함수를 사용합니다. 구문은 "String object.replaceAll(/[rn]/g,'Replacement value' )"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript는 정기적인 교체를 구현하는 두 가지 기능을 제공합니다.
replace() 함수
replaceAll() 함수
1.replace() 함수를 사용하여 정기적인 교체
replace를 구현합니다. () 메서드는 일부 문자를 문자열의 다른 문자로 바꾸거나 정규식과 일치하는 하위 문자열을 바꾸는 데 사용됩니다.
string.replace(searchvalue,newvalue)
| parameter | description |
|---|---|
| searchvalue | 필수입니다. 대체할 하위 문자열이나 패턴을 지정하는 RegExp 개체입니다. 값이 문자열인 경우 먼저 RegExp 개체로 변환되지 않고 리터럴 텍스트 패턴으로 검색됩니다. |
| newvalue | 필수입니다. 문자열 값. 텍스트를 바꾸거나 대체 텍스트를 생성하는 기능을 지정합니다. |
반환 값: 정규 표현식의 첫 번째 일치 항목 또는 모든 일치 항목을 대체 항목으로 대체하여 얻은 새 문자열입니다.
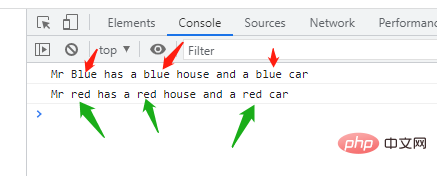
예 1: 정규식을 사용하여 모든 소문자 "blue"를 "red"로 바꿉니다
var str="Mr Blue has a blue house and a blue car"; console.log(str); var n=str.replace(/blue/g,"red"); console.log(n);
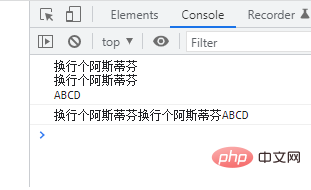
예 2: 정규식을 사용하여 모든 개행 문자를 빈 문자로 바꿉니다(예: 개행 문자 제거)
let a = '\n换行个阿斯蒂芬\r换行个阿斯蒂芬ABCD'; console.log(a); let b = a.replace(/[\r\n]/g,''); console.log(b);

2.replaceAll() 함수를 사용하여 정규 교체 구현
replaceAll()은 문자열의 일부 문자를 다른 문자로 바꾸거나 정규식과 일치하는 하위 문자열을 바꾸는 데 사용됩니다. 함수는 일치하는 모든 하위 문자열을 대체합니다.
str.replaceAll(regexp|substr, newSubstr|function)
| Parameter | Description |
|---|---|
| regexp|substr | 필수입니다. 대체할 하위 문자열이나 패턴을 지정하는 RegExp 개체입니다. 값이 문자열인 경우 먼저 RegExp 개체로 변환되지 않고 리터럴 텍스트 패턴으로 검색됩니다. 정규식을 사용하는 경우 전역("g") 플래그를 설정해야 합니다. 그렇지 않으면 TypeError가 발생합니다: "replaceAll은 전역 RegExp로 호출되어야 합니다." |
| newSubstr|function | 필수입니다. 문자열 값. 텍스트를 바꾸거나 대체 텍스트를 생성하는 기능을 지정합니다. |
반환 값: regexp와 일치하는 모든 항목을 newSubstr로 대체하여 얻은 새 문자열입니다.
예: 정규 표현식을 사용하여 모든 "파란색"을 "빨간색"으로 바꿉니다
var str="Mr Blue has a blue house and a blue car"; console.log(str); var n=str.replaceAll(/blue/ig,"red"); console.log(n);

[관련 권장 사항:웹 프런트 엔드 개발]
위 내용은 자바스크립트에서 정기적인 교체를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!