![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/63e4b85293db8322.jpg)
대규모 프런트엔드 시대에는eslint,prettier,husky,commitlint등 때로는 너무 많아서문제가 되기도 합니다. 이것을 올바르게 사용하는 방법은 모든 프런트엔드 개발자가 숙지해야 할 사항입니다. board???eslint,prettier,husky,commitlint等, 东西太多有的时候也是trouble???,怎么正确的使用这个是每一个前端开发者都需要掌握的内容,请上车???
本次前端工程化的项目是基于react来的,vue用户也是同样的道理,只是有个别的依赖包不一样。
使用eslint的生态链来规范开发者对js/ts基本语法的规范。防止团队的成员乱写.
这里主要使用到的eslint的包有以下几个:
"eslint": "^8.33.0", // 这个是eslint的主包 "eslint-plugin-react": "^7.32.2", // 这是react基于eslint来做的语法规范插件 "eslint-plugin-react-hooks": "^4.6.0", // 这是 react-hooks 语法基于eslint做的插件 "@typescript-eslint/eslint-plugin": "^5.50.0", // typescript 基于eslint来做的插件 "@typescript-eslint/parser": "^5.50.0", // typescript 基于eslint做的语法解析器,使得eslint可以约束ts语法
使用的以下语句来按照依赖:
pnpm i eslint eslint-plugin-react eslint-plugin-react-hooks @typescript-eslint/parser @typescript-eslint/eslint-plugin -D
接下来需要对eslint的规范写入配置文件中,可以在项目的根目录下面建立一个.eslintrc.cjs
module.exports = { 'env': { 'node': true, // 标志当前的环境,不然使用module.exports 会报错 'es2021': true }, extends: [ 'eslint:recommended', // 使用eslint推荐的语法规范 'plugin:react/recommended', // react推荐的语法规范 'plugin:@typescript-eslint/recommended' // ts推荐的语法规范 ], parser: '@typescript-eslint/parser', // 使用解析器来解析ts的代码,使得eslint可以规范ts的代码 parserOptions: { ecmaFeatures: { jsx: true // 允许使用jsx的语法 }, ecmaVersion: 'latest', // es的版本为最新版本 sourceType: 'module' // 代码的模块化方式,使用module的模块方式 }, plugins: ['react', '@typescript-eslint', 'react-hooks'], // 使用对应的react, react-hooks, @typescript-eslint 等插件 rules: { quotes: ['error', 'single'], // 配置单引号的规则,如果不是单引号,报错 semi: 'off', // 不需要使用分号; 'react/react-in-jsx-scope': 'off' // 在jsx中不需要导入 react的包 } }
接下来在package.json 的 scripts 中加入一条命令
"lint": "eslint --ext .ts,.tsx,.js,.jsx ./" // 使用eslint 规范 ts,tsx,js,jsx的代码
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/70fab02b8577a0ef0f792d7056932667-0.png)
代码中的不规范的格式就暴露出来了,现在可以来修复并且格式化代码。但是在格式化代码方面,
prettier做的更好点,所以咱们来使用prettier来进行代码格式化
prettier是一款开源的代码格式化包,支持多种代码编写工具,常见的vscode,webstorm等,他都是支持的,那么怎么给他集成起来呢?
使用下面语句来安装依赖:
pnpm i prettier eslint-plugin-prettier eslint-config-prettier
下面来解释下,这些包是干啥用的,不然稀里糊涂安装了它
"prettier": "^2.8.3", // prettier 主包 "eslint-config-prettier": "^8.6.0", // eslint 和prettier的共同配置 "eslint-plugin-prettier": "^4.2.1", // 在eslint当中,使用prettier为插件,才能一起使用
安装好依赖后,咱们还需要在eslitrc.cjs中加入prettier的配置如下:
{ extends:[ ..., + 'prettier', // prettier + 'plugin:prettier/recommended' // prettier推荐的配置 ], + plugins:[...,'prettier'], rules: { + 'prettier/prettier': 'error', // eslint 和prettier 用prettier的错误 } }
接下来在package.json中添加一段脚本
+ "prettier": "eslint --fix --ext .ts,.tsx,.js,.jsx --quiet ./"
此时,咱们还需要配置哪些文件是不需要进行代码格式化的,所以在根目录下面建立.prettierignore增加如下内容:
node_modules package.json pnpm-lock.yaml dist
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/70fab02b8577a0ef0f792d7056932667-1.png)
修复成功,但是这里还报了一个警告,这个的解决办法如下:
在eslintrc.cjs的最后增加上一段配置如下:
+ settings: { + react: { + version: 'detect' + } + }
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/1800456ab96d4e98cfbf3c33b6c1ce38-2.png)
每一次都需要在终端执行脚本,有点小复杂,能不能设置自动格式化呢?
答案是可以的
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/5082cf33243fe83a4ea78114bb0fb607-3.png)
fomatter,然后选中文本编译器后,选择prettier-Code formatter![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/5082cf33243fe83a4ea78114bb0fb607-4.png)
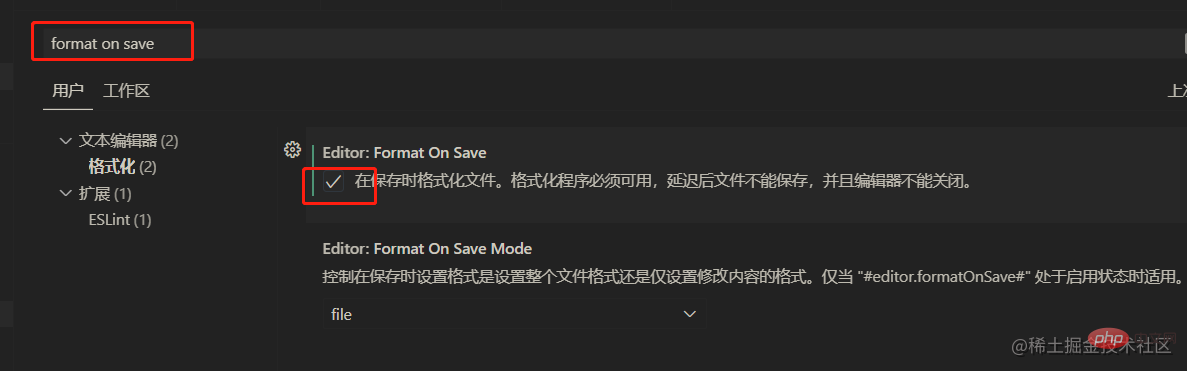
formate on save,选中即可![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/8774ad4dc4d45947c4632a833ddbe20a-5.png)
就可以出现下面的效果了:
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/c6b92888e0f470c07c551c79e9fdb0e8-6.gif)
按
ctrl + s会自动的格式化代码哦???
到上面为止,代码的格式化工具和代码规范检查就好了,这是本地的,所以咱们还需要在提交代码的时候,在commit 之前,进行 prettier 操作,就不需要手动啦。
使用脚本安装下面的依赖包
pnpm i husky -D
我们在终端通过npx husky install来初始化husky
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/204353eaa135f2359ff0b0d00559af27-7.png)
我们还需要生成pre-commit钩子的时候来执行npm run lint
npx husky add .husky/pre-commit "npm run lint" // 这句话的意思是说,在commit之前先执行 npm run lint脚本
安装完成后,会在 .husky 目录中新增一个文件pre-commit
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/20c5681f928ac01d9459b05f7bf41a49-8.png)
需要注意的是,我们需要在package.json注册prepare命令,在项目进行pnpm i之后就行Huksy
이 프론트엔드 엔지니어링 프로젝트는 React를 기반으로 합니다. 개별 종속성 패키지를 제외하면 vue 사용자에게도 마찬가지입니다. 다르다.
eslint의 생태 체인을 사용하여 개발자의
js/ts기본 구문을 표준화하세요. 팀 구성원이 임의로 작성하는 것을 방지합니다. 여기에서 사용되는 주요 eslint 패키지는 다음과 같습니다.
+ "prepare": "husky install"
pnpm i commitlint @commitlint/cli @commitlint/config-conventional -D
.eslintrc.cjs를 생성하세요
"@commitlint/cli": "^17.4.2", // 规范提交信息 "@commitlint/config-conventional": "^17.4.2", // commitlint 常用的msg配置 "commitlint": "^17.4.2" // commitlint 主包
module.exports = { extends: ['@commitlint/config-conventional'] }
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/70fab02b8577a0ef0f792d7056932667-0.png)
코드의 불규칙한 형식이 노출되었습니다. 이제 코드를 복구하고 형식을 지정할 수 있습니다. 하지만 코드 형식 지정 측면에서는prettier가 더 잘 작동하므로prettier를 사용하여 코드 형식을 지정하겠습니다
prettier는
vscode,
와 같은 다양한 코드 작성 도구를 지원하는 오픈 소스 코드 서식 지정 패키지입니다. 웹스톰<을 지원합니다. /code> 등이 있는데 어떻게 통합하나요? 다음 명령문을 사용하여 종속성을 설치합니다. npx husky add .husky/commit-msg 'npx --no-install commitlint --edit ""'
로그인 후 복사 아래에서 이 패키지의 용도를 설명하겠습니다. 그렇지 않으면 설치할 수 없습니다. pnpm i lint-staged -D
로그인 후 복사로그인 후 복사종속성을 설치한 후에도 eslitrc를 설치해야 합니다. cjs에 더 예쁘게 추가하는 구성은 다음과 같습니다. + "lint-staged": { + "**/*.{js,jsx,tsx,ts}": [ + "eslint --fix" + ] + }로그인 후 복사로그인 후 복사 다음으로 package.json
#!/usr/bin/env sh . "$(dirname -- "rrreee")/_/husky.sh" - npm run lint + npx --no -- lint-staged
로그인 후 복사
에 스크립트를 추가합니다. 이때 어떤 파일이 그렇지 않은지도 구성해야 합니다. 코드 형식이 필요하므로 루트 디렉터리 아래에
.prettierignore를 만들고 다음 내용을 추가하세요: rrreee
Effect
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/70fab02b8577a0ef0f792d7056932667-1.png) 복구는 성공했지만, 여기에 경고가 보고되었습니다. 해결 방법은 다음과 같습니다. 다음과 같이
복구는 성공했지만, 여기에 경고가 보고되었습니다. 해결 방법은 다음과 같습니다. 다음과 같이
eslintrc.cjs끝에 이전 구성을 추가합니다. rrreee
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](//m.sbmmt.com/ /img.php.cn/upload/article/000/000/ 068/1800456ab96d4e98cfbf3c33b6c1ce38-2.png)
자동 서식 설정
매번 터미널에 로그인해야 합니다. 스크립트 실행이 좀 복잡해요. 자동 서식을 설정할 수 있나요?
답은 그렇습니다
- 설정 열기
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/ 000/000/068/5082cf33243fe83a4ea78114bb0fb607-3.png)
fomatter를 입력하고 이후 선택텍스트 컴파일러,prettier-Code formatter
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/ 선택 000/000/068/5082cf33243fe83a4ea78114bb0fb607-4.png)
- 그런 다음
저장 시 포맷 선택하세요
 다음 효과가 나타납니다:
다음 효과가 나타납니다: 
ctrl + s를 누르면 코드가 자동으로 포맷됩니다???
husky
지금까지 코드 서식 도구와 코드 사양 확인은 괜찮습니다. 이것은 로컬이므로 여전히 코드를 제출해야 합니다. 커밋하기 전에 더 예쁜 작업을 수행할 때, 수동으로 할 필요가 없습니다. 스크립트를 사용하여 다음 종속성 패키지를 설치합니다.rrreeenpx husky install husky를 초기화합니다. .php .cn/upload/article/000/000/068/204353eaa135f2359ff0b0d00559af27-7.png" alt="2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]" loading="lazy"/>또한
husky를 초기화합니다. .php .cn/upload/article/000/000/068/204353eaa135f2359ff0b0d00559af27-7.png" alt="2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]" loading="lazy"/>또한사전 커밋<을 생성해야 합니다. /code> 후크 npm run lint실행 시rrreee설치가 완료된 후 새 파일pre-commit![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](//m.sbmmt.com/ko/faq/ //img .php.cn/upload/article/000/000/068/20c5681f928ac01d9459b05f7bf41a49-8.png) >package.json
<이 필요하다는 점에 유의해야 합니다. code>
>package.json
<이 필요하다는 점에 유의해야 합니다. code>
prepare명령을 등록합니다. 프로젝트가
pnpm i된 후
Huksy를 설치합니다.
+ "prepare": "husky install"
로그인 후 복사
로그인 후 복사
上面咱们是自己手动npx husky install的,我们需要让后面使用咱们配置的人自动来初始化husky
但是大家如果再深入一步,就会想到???。既然我内容都管控好了,是不是需要把commit -m 'xxx'中的msg也管控下呀???
使用下面的命令来安装包:
pnpm i commitlint @commitlint/cli @commitlint/config-conventional -D
로그인 후 복사
로그인 후 복사
包意思解析
"@commitlint/cli": "^17.4.2", // 规范提交信息 "@commitlint/config-conventional": "^17.4.2", // commitlint 常用的msg配置 "commitlint": "^17.4.2" // commitlint 主包
로그인 후 복사
로그인 후 복사
安装好这些包后,需要在根目录添加一个.commitlintrc.cjs来配置咱们的commitlint的配置:
module.exports = { extends: ['@commitlint/config-conventional'] }
로그인 후 복사
로그인 후 복사
有了这些配置,commit是否生效呢?
答案是no, 还需要在git hooks中添加一个方法
在终端执行下面的命令
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
로그인 후 복사
然后会在.husky中生成一个新的文件commit-msg
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/f1a8020cfb0b9dfc064fc05923d21880-9.png)
效果
接下来就是见证奇迹的时刻???
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/f1a8020cfb0b9dfc064fc05923d21880-10.png)
对于乱写commit 信息就过不了哦???
lint-staged
对于细心的同学可能会发现,我们每一次提交都会prettier整个目录的所有问题,大大的降低了咱们编码的速度。所以咱们还需要做一件事情,那就是只格式化需要提交的代码,其他的就不需要格式化了
使用下面命令安装依赖
pnpm i lint-staged -D
로그인 후 복사
로그인 후 복사
然后在package.json中新增如下内容
+ "lint-staged": { + "**/*.{js,jsx,tsx,ts}": [ + "eslint --fix" + ] + }
로그인 후 복사
로그인 후 복사
上面那段脚本的意思是 只对.js,.jsx, .ts,.tsx后缀文件进行eslint的修复,其他的就不进行格式化和修复了
有了这个,还需要对pre-commit这个钩子就行修改内容
#!/usr/bin/env sh . "$(dirname -- "$0")/_/husky.sh" - npm run lint + npx --no -- lint-staged
로그인 후 복사
如此就大功告成啦???
![2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]](https://img.php.cn/upload/article/000/000/068/84f66ba4380c665c37645d35e0278119-11.png)
(学习视频分享:web前端入门)
위 내용은 2023년에 알아야 할 몇 가지 프런트엔드 서식 도구 [요약]의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!