모든 사람이게시 및 구독모델에 익숙해야 합니다. 이 모델은 비동기식 상호 작용에서 큰 역할을 하며 코드 구조를 더 명확하고 읽기 쉽고 유지 관리하기 쉽게 만들 수 있습니다.

nodenode中我们可以使用内置模块event来实现发布订阅模式,这篇文章我们将深入去学习event并演示它在我们实际开发中的作用,让我们开始吧!【相关教程推荐:nodejs视频教程】
引入event内置模块
// 引入内置模块event const EventEmitter = require("events");
创建event对象
event内置模块本质是一个构造函数,我们需要通过new操作符去调用它
// 创建event对象 const event = new EventEmitter();
监听事件
使用event对象上的on函数来定义一个监听事件,语法为:event.on(事件名,事件处理函数)
// 监听run事件 event.on("run", (data) => { console.log("run事件运行,参数为:", data); });
触发事件
使用event对象上的emit函数来触发监听的事件,语法为:event.emit(需要触发的事件名,需要给事件处理函数传递的参数)
// 触发run事件 event.emit("run", "111111");
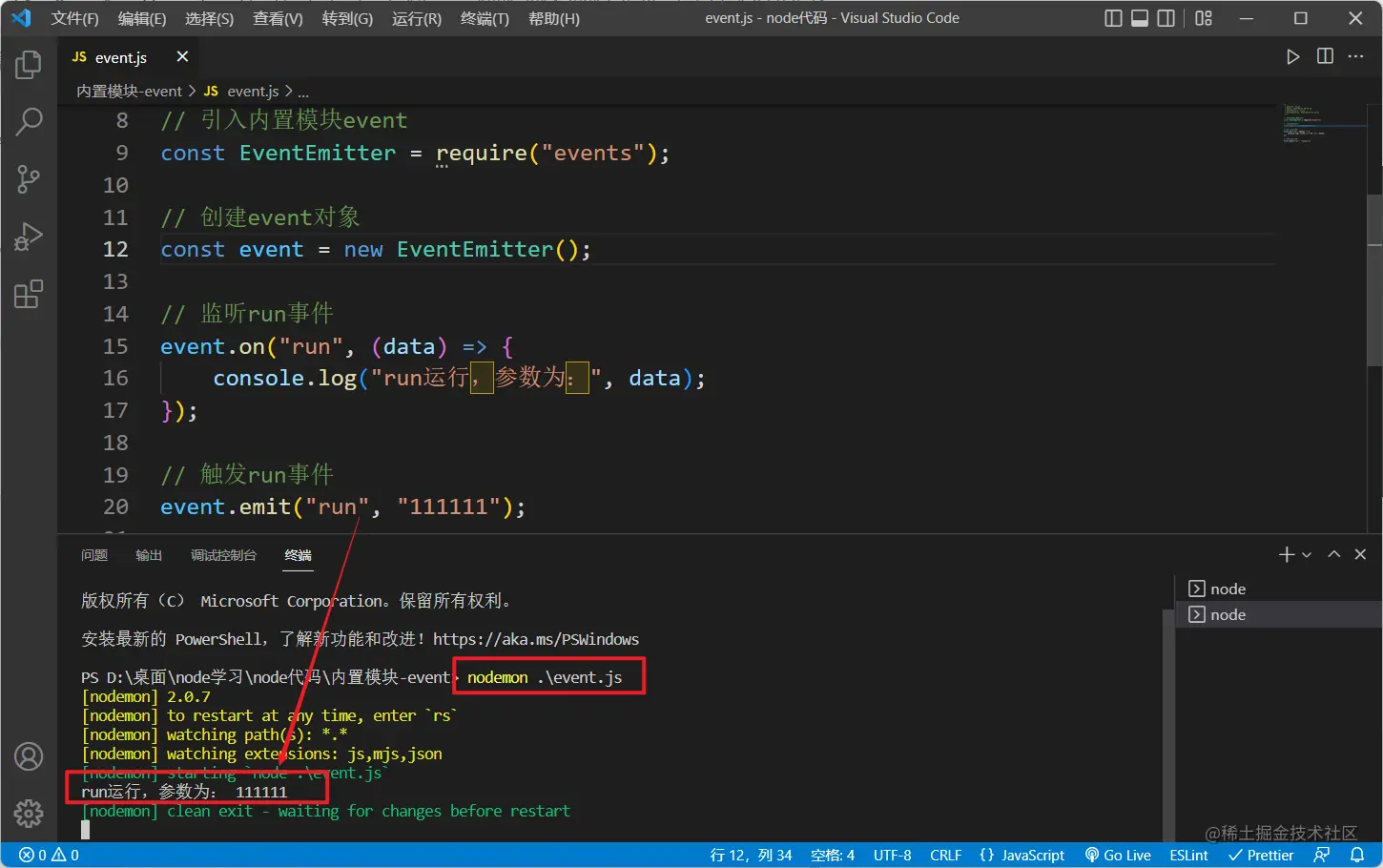
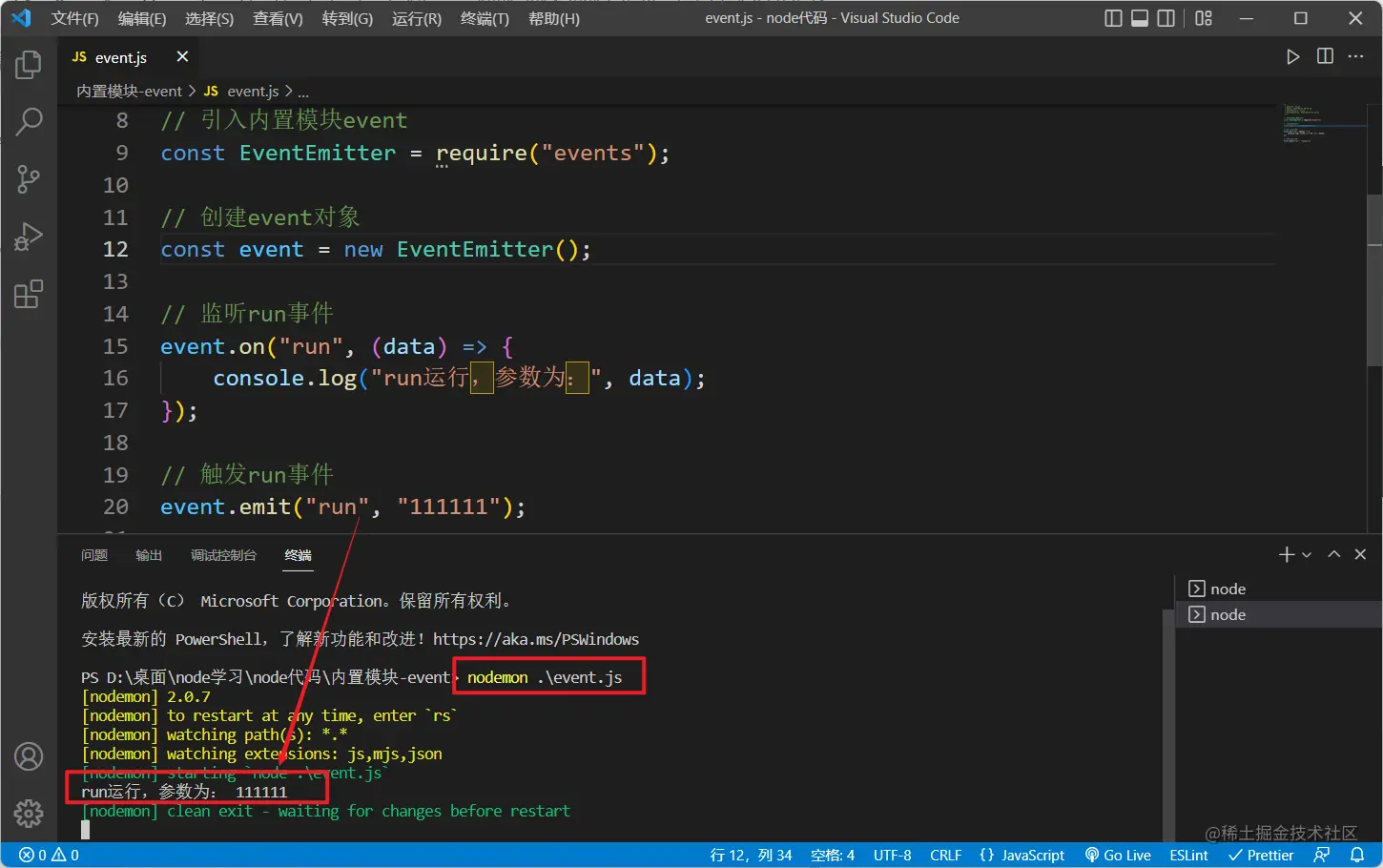
完整代码
// 引入内置模块event const EventEmitter = require("events"); // 创建event对象 const event = new EventEmitter(); // 监听run事件 event.on("run", (data) => { console.log("run运行,参数为:", data); }); // 触发run事件 event.emit("run", "111111");
运行结果:

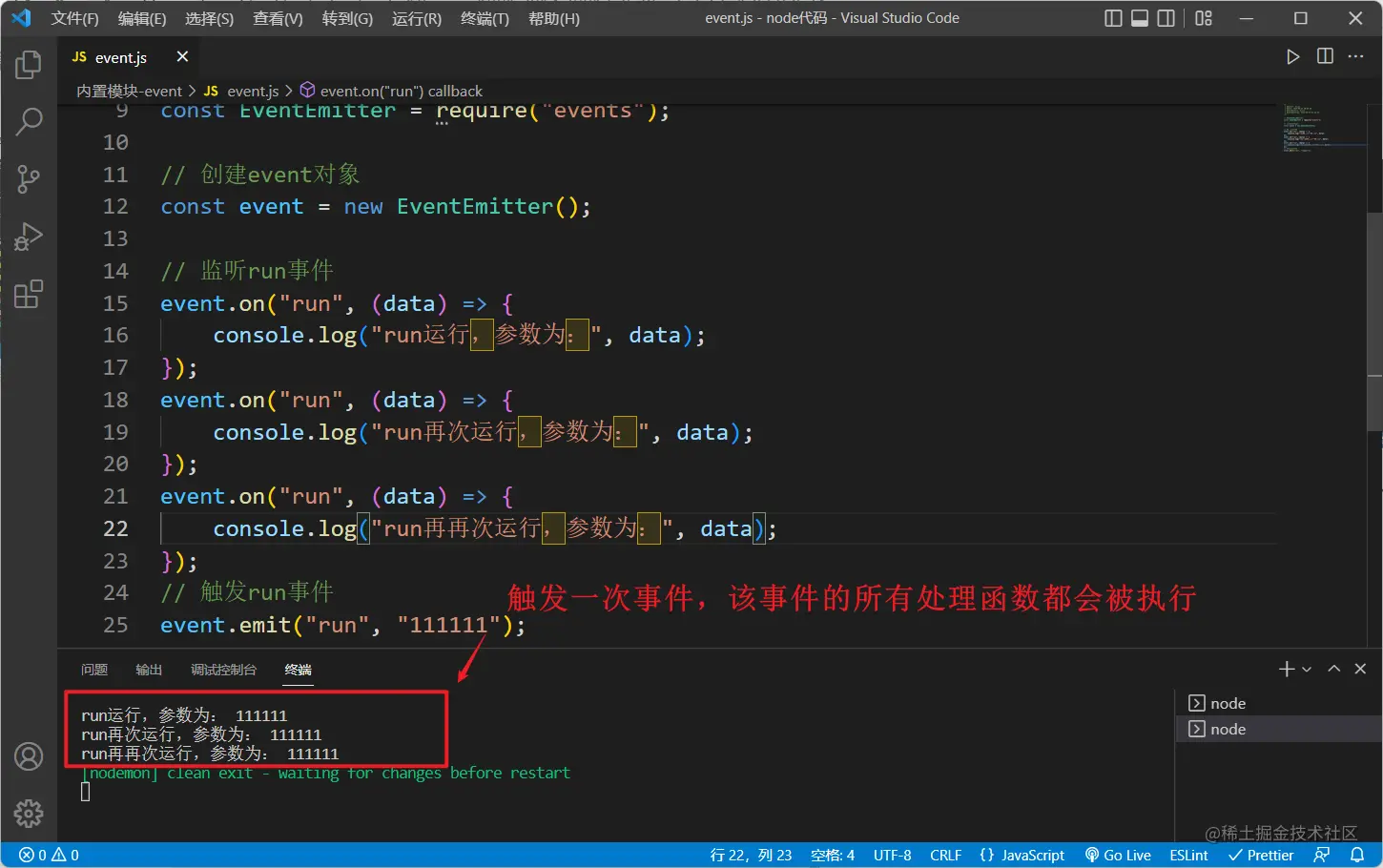
❗️ 事件重复监听的问题
==注意:当同一事件被监听多次时,触发事件时会同时触发这个事件的所有事件处理函数==

在上一节Node.js | 搭建后端服务器(含内置模块 http | url | querystring 的使用)中有一个使用node模拟get请求(转发跨域数据)的案例:
const http = require("http"); const https = require("https"); // http和https的区别仅在于一个是http协议一个是https协议 const url = require("url"); const server = http.createServer(); server.on("request", (req, res) => { const urlObj = url.parse(req.url, true); res.writeHead(200, { "content-type": "application/json;charset=utf-8", "Access-Control-Allow-Origin": "http://127.0.0.1:5500", }); switch (urlObj.pathname) { case "/api/maoyan": // 我们定义的httpget方法:使node充当客户端去猫眼的接口获取数据 httpget((data) => res.end(data)); // 注意这里 break; default: res.end("404"); break; } }); server.listen(3000, () => { console.log("服务器启动啦!"); }); function httpget(cb) { // 定义一个存放数据的变量 let data = ""; // 因为猫眼的接口是https协议的,所以我们需要引入https // http和https都具有一个get方法能够发起get请求,区别是一个是http协议,一个是https协议 // http get方法第一个参数为接口地址,第二个参数为回调函数 https.get( "https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4", (res) => { // http get方法获取的数据是一点点返回的,并不是直接返回全部 // 监听data,当有数据返回时就会被调用 res.on("data", (chunk) => { // 收集数据 data += chunk; }); // 监听end,数据返回完毕后调用 res.on("end", () => { cb(data); // 注意这里 }); } ); }
注意上面代码的第19行和第49行:
httpget((data) => res.end(data)); // 注意这里
cb(data); // 注意这里
这个例子中,我们是通过在httpget函数中传入一个回调函数来接收httpget函数获取到的数据,这种写法实际是没有问题的,在开发中也常常进行使用。
但在一些情况下,特别是函数多层嵌套调用时(如下面的例子),这种写法就显得不够优雅,因为它的代码结构不是很清晰,不能很直观的看懂其逻辑:
function user() { getUser((data) => { console.log(data); }); } function getUser(cb) { // .... const id = 1; getUserInfo(cb, id); } function getUserInfo(cb, id) { // .... const name = id + "Ailjx"; cb(name); }
让我们使用内置模块event去改造一下上面node模拟get请求(转发跨域数据)的案例:
const http = require("http"); const https = require("https"); const url = require("url"); const EventEmitter = require("events"); const server = http.createServer(); // 存放event对象 let event = ""; server.on("request", (req, res) => { const urlObj = url.parse(req.url, true); res.writeHead(200, { "content-type": "application/json;charset=utf-8", "Access-Control-Allow-Origin": "http://127.0.0.1:5500", }); switch (urlObj.pathname) { case "/api/maoyan": event = new EventEmitter(); // 注意该位置 // 监听事件 event.on("resEnd", (data) => { res.end(data); }); httpget(); break; default: res.end("404"); break; } }); server.listen(3000, () => { console.log("服务器启动啦!"); }); function httpget() { let data = ""; https.get( "https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4", (res) => { res.on("data", (chunk) => { data += chunk; }); res.on("end", () => { // 触发事件并传递数据 event.emit("resEnd", data); }); } ); }
运行并调用/api/maoyan接口:
接口正常使用
注意上边代码new EventEmitter()的位置,如果new EventEmitter()是在外部的话,相当于是只有一个全局的event对象,当我们每次调用/api/maoyan接口时,node都会监听一个新的resEnd事件,这就会导致resEnd事件被重复监听:

所以我们才需要将创建event对象的代码new EventEmitter()写到接口的case分支里,这样当我们调用这个接口时,会创建一个新的event对象,老的event对象被弃用会被JS垃圾处理机制给处理掉,这样就不会出现resEnd에서
event
를 사용하여 게시-구독 모델을 구현할 수 있습니다.이벤트에 대해 알아보고 실제 개발에서의 역할을 보여드리겠습니다. 시작해 보세요! [관련 튜토리얼 추천:nodejs 동영상 튜토리얼]
rrreee이벤트 수신event내장 모듈은 기본적으로 생성자입니다. 호출하려면new연산자를 전달해야 합니다
event객체에서on함수를 사용하여 청취 이벤트를 정의합니다. 구문은event.on(이벤트 이름, 이벤트 처리 함수)rrreee입니다.Trigger eventevent개체에서 내보내기 함수를 사용하여 모니터링되는 이벤트를 트리거합니다. event.emit(트리거되어야 하는 이벤트 이름) , 이벤트 처리 함수에 전달되어야 하는 매개변수)rrreee전체 코드rrreee실행 결과: ❗️ 반복 이벤트 모니터링 문제==참고: 동일한 이벤트가 발생하는 경우 여러 번 모니터링되며 이벤트가 트리거되면 이 이벤트의 모든 이벤트 핸들러가 동시에 트리거됩니다==
❗️ 반복 이벤트 모니터링 문제==참고: 동일한 이벤트가 발생하는 경우 여러 번 모니터링되며 이벤트가 트리거되면 이 이벤트의 모든 이벤트 핸들러가 동시에 트리거됩니다==
get요청(도메인 간 데이터 전달)을 시뮬레이션하기 위해node를 사용하는 방법이 있습니다. rrreee 라인 19와 49에 주의하세요. 위 코드: rrreeerrreee이 예에서는httpget함수의 콜백 함수를 전달하여httpget에서 얻은 데이터를 쓰는 이 방법에는 실제로 문제가 없습니다. code> 함수로 개발시 자주 사용됩니다. 그러나 어떤 경우에는, 특히 다중 레벨 중첩 함수 호출(아래 예와 같은)의 경우 이러한 작성 방식은 코드 구조가 명확하지 않고 논리적으로 직관적으로 이해될 수 없기 때문에 충분히 우아하지 않은 것처럼 보입니다. : rrreee내장 모듈event를 사용하여get요청을 시뮬레이션하는 위의node사례를 변환해 보겠습니다(교차 도메인 데이터 전달). ): rrreee 실행하고/api/maoyan인터페이스를 호출하세요:
인터페이스는 정상적으로 사용됩니다위 코드의 위치에 주의하세요
new EventEmitter (), new EventEmitter()가 외부인 경우를 호출할 때마다 전역 event객체가 하나만 있는 것과 같습니다. /api/maoyan인터페이스에서node는 새로운resEnd이벤트를 수신하며, 이로 인해resEnd이벤트가 반복적으로 모니터링됩니다. : 그래서
그래서이벤트객체new EventEmitter()의 코드를 인터페이스의case분기에 작성해야 합니다. 이 인터페이스를 호출하면 새로운이벤트객체가 생성됩니다. 이전이벤트객체가 더 이상 사용되지 않으면JS에 의해 삭제됩니다.resEnd가 나타나지 않도록 하는 가비지 처리 메커니즘 >이벤트가 반복적으로 모니터링되는 문제노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 Node.js의 내장 모듈 이벤트, 이를 사용하여 게시 및 구독 모델을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!