요소 선택기가 HTML 태그 이름을 사용할 수도 있습니다. CSS에서 요소 선택기는 HTML 페이지의 요소(태그) 이름을 통해 특정 HTML 요소를 찾습니다. 구문 구조는 "요소 이름{속성: 속성 값;}"입니다. 현재 HTML 페이지에서 이 요소 이름을 가진 모든 요소입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css 선택기는 태그 이름이 될 수 있습니다. CSS에서 요소 선택기는 HTML 태그 이름을 사용합니다.
css 요소 선택기
요소 선택기는 HTML 페이지의 요소 이름을 통해 특정 HTML 요소를 찾는 유형 선택기라고도 합니다. 유형 선택기를 단독으로 사용하면 현재 HTML 페이지에서 이 요소 이름을 가진 모든 요소를 찾습니다.
구문 구조는 다음과 같습니다.
元素名 {
属性:属性值;
}요소 선택기의 요소 이름은 대소문자를 구분하지 않습니다.
샘플 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类型选择器</title>
<style>
/* 选择标签名为 h1 的元素,设置字体的颜色为红色 */
h1 {
color: lightcoral;
}
/* 选择标签名为 div 的元素,设置背景的颜色为红色 */
div {
background-color: lightcoral;
}
</style>
</head>
<body>
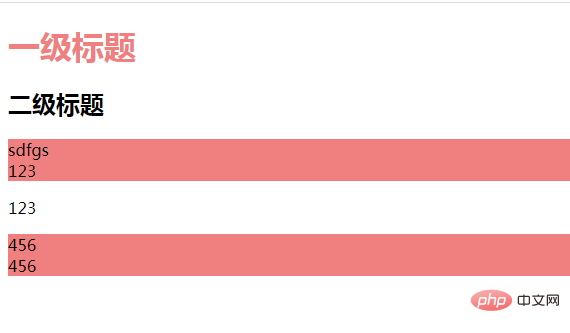
<h1>一级标题</h1>
<h2>二级标题</h2>
<div>sdfgs</div>
<div>123</div>
<p>123</p>
<div>456</div>
<div>456</div>
</body>
</html>
요소 선택기의 장점
코드가 적습니다. 각 p 태그에 대해 CSS 코드를 작성하는 대신 이제 헤더에 한 줄만 작성하면 됩니다.
더 잘 관리됩니다. 이전에는 색상을 수정하려면 각 p 태그 스타일의 코드를 수정해야 했지만 이제는 헤더만 수정하면 됩니다.
코드가 더 명확해졌습니다. 이전에는 CSS와 HTML 코드가 실제로 혼합되어 구별하기 어려웠습니다. 선택기를 사용한 후에는 모든 CSS 코드가 헤더에 집중되어 확실히 더 차별화되고 명확해졌습니다.
요약
요소 선택기는 특정 라벨에 스타일을 한 번에 적용할 수 있는데, 이는 매우 훌륭하고 강력합니다.
(학습 영상 공유: 웹 프론트엔드)
위 내용은 CSS 선택기가 태그 이름이 될 수는 없나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!