CSS 100vh에 의존하면 안되는 이유는 무엇입니까? 다음 기사에서는 그 이유에 대해 설명할 것입니다. 이 기사가 도움이 되기를 바랍니다!

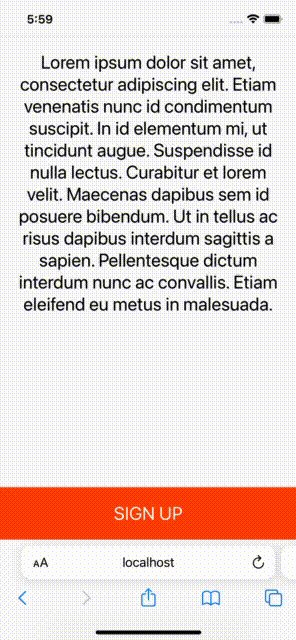
텍스트와 버튼이 있는 경우 텍스트는 위에, 버튼은 아래에 붙도록 하세요! CSS Flex를 사용하면 쉽게 할 수 있을 것 같습니다. [추천 학습: css 동영상 튜토리얼]
// HTML
<div>
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
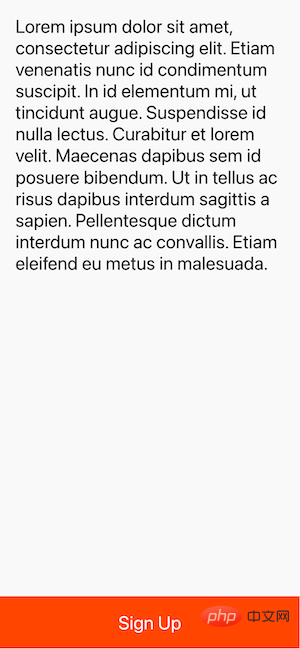
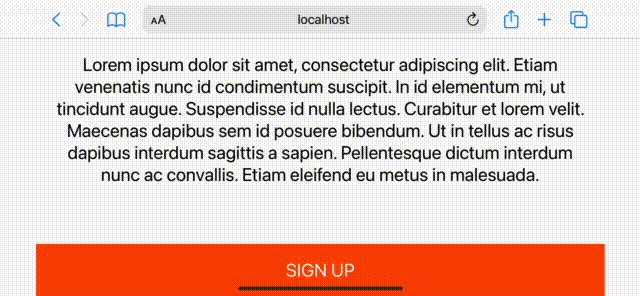
}실제 머신에서 효과 확인:

멋지네요! Git add, git commit, git push, 아 예!
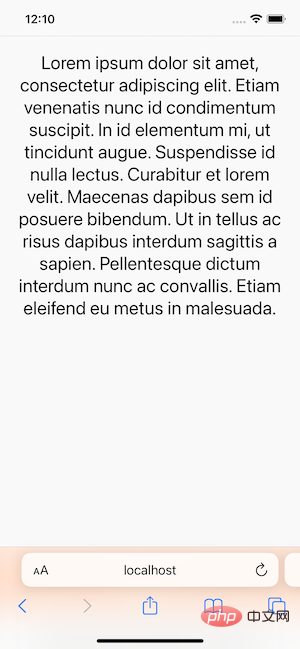
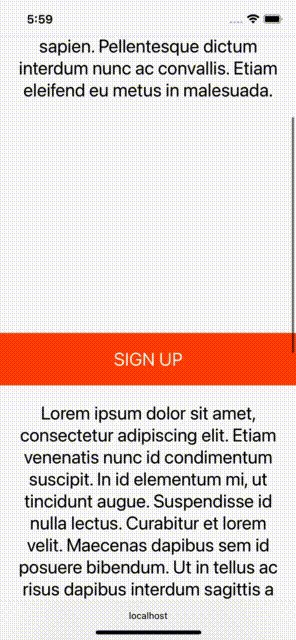
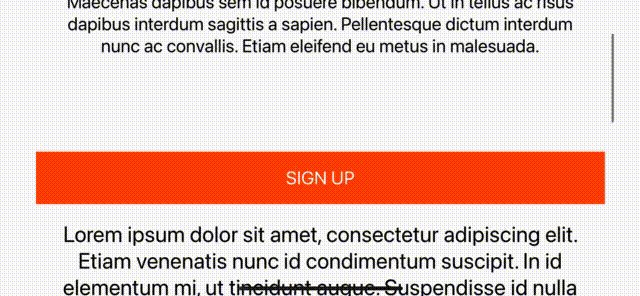
물론 있습니다! 이 문제를 보려면 실제 휴대폰이나 에뮬레이터에서 앱을 봐야 합니다. 본 글에 사용된 아이폰 13(iOS 15.2)을 테스트한 결과는 다음과 같습니다.

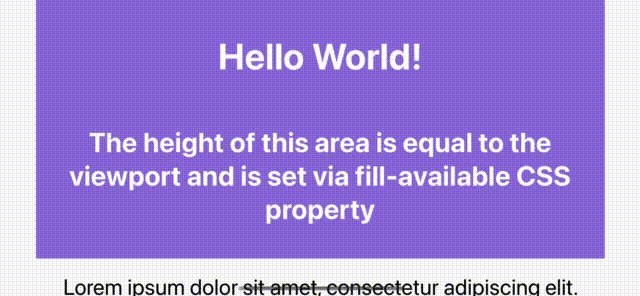
뭐야, 하단 버튼이 어디로 갔지?
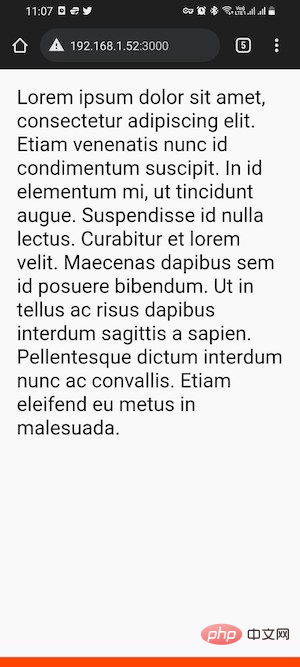
그런데 안드로이드 휴대폰에서는 예상대로 작동하지도 않습니다.

이 문제에 대해 조사를 좀 해보니 그 이유를 알아냈습니다. 짧은 대답은 브라우저의 도구 모음 높이가 고려되지 않는다는 것입니다. 왜 이런 일이 발생하는지 더 자세히 알아보고 싶다면 이 스택 오버플로 게시물이 도움이 될 것입니다.
첫 번째 제안은 vh를 최대한 적게 사용하는 것입니다. 예를 들어 위 코드에서는 vh 단위 사용을 피하기 위해 고정 버튼을 사용할 수 있습니다. vh。例如,在上面的代码中,你可以使用一个 sticky 按钮,避免使用vh单位。
// HTML
<div>
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
}
.layout button {
position: sticky;
bottom: 0;
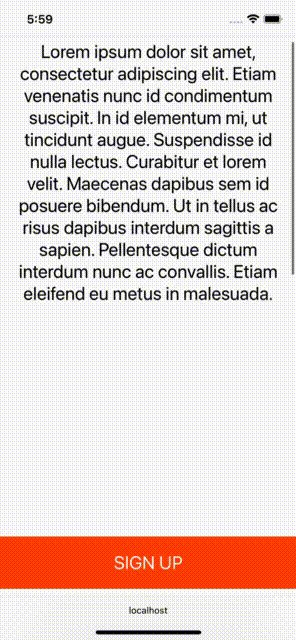
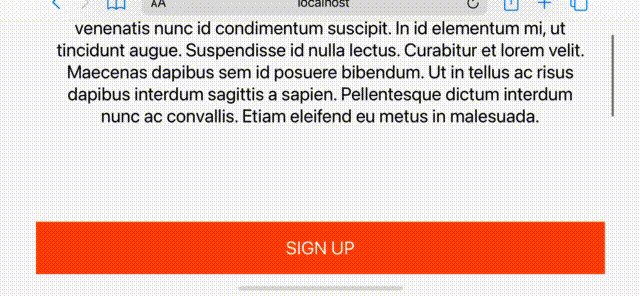
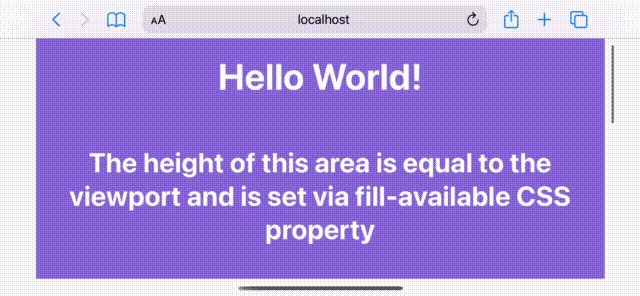
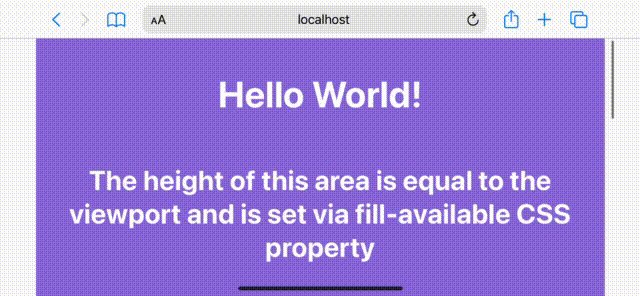
}效果:

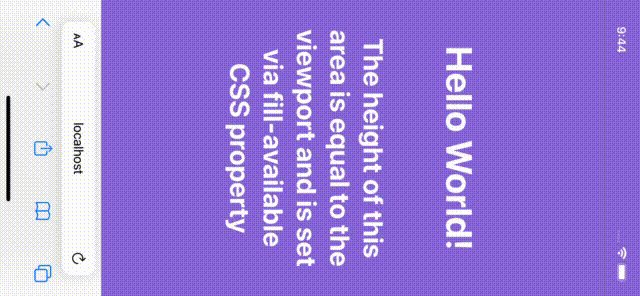
它在横向模式下也很好:

说实话,结果是好的,但你不能总是用 sticky 元素来解决 100vh 的问题。
时,使用 vh 的目的是为了简单地创建与视口高度相等的部分。例如,当你在建立登陆页面时,这很常见。在这些情况下,position sticky不会有帮助,这里介绍一下 fill-available属性。它用起来很简单,只要记住使用前缀和回退值就可以了。
.layout {
min-height: 100vh; /* fall-back */
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
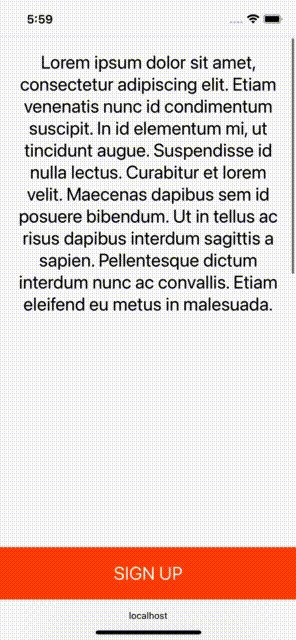
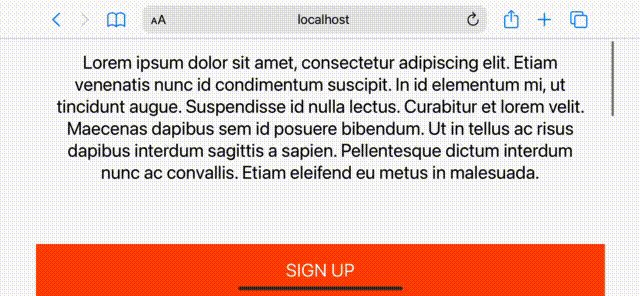
}效果:
而且,当你旋转设备时,它还会更新高度,太棒了!

用 fill-available 修复 100vh 的问题确实很直接,但在调查这个解决方案时,也遇到过一些问题。
页面上有 声明,会使 <code>fill-available 在 Chrome 浏览器上无法正常工作。

甚至不能在安卓浏览器上工作:

因此,为了解决这个问题,必须从页面中删除 doctype 声明。
在 min-height(或 height)为 fill-available的元素上添加垂直 padding (bottom 和 top),Safari浏览器上会导致问题,高度不会正确。

要解决这个问题,只需将你的内容包在另一个 div 元素内,就可以了:
// HTML
<div>
<div>
...
</div>
</div>
// CSS
.screen {
background-color: mediumpurple;
min-height: 100vh;
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
}
.content {
color: #fff;
display: flex;
flex-direction: column;
justify-content: center;
height: 100%;
padding: 30px;
}calc() 一起使用需要注意的一件事是,不能在 fill-available 属性下使用 calc()
min-height: calc(-webkit-fill-available / 2);
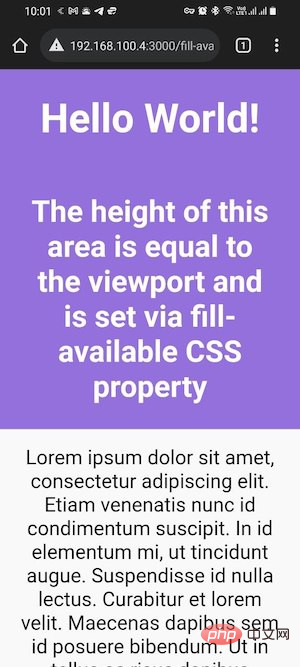
sticky를 사용할 수는 없습니다. > 요소는 100vh 문제를 해결합니다. 🎜🎜CSS만 사용하여 모바일에서 100VH 문제 수정🎜🎜vh를 사용하는 목적은 단순히 뷰포트 높이와 동일한 섹션을 만드는 것입니다. 예를 들어 랜딩 페이지를 구축할 때 이는 일반적입니다. 이러한 경우 위치 고정은 도움이 되지 않으며 여기에는 fill-available 속성이 있습니다. 사용하기 쉽습니다. 접두사와 대체 값을 사용하는 것만 기억하세요. 🎜nbsp;html>
<style>
...
</style>
<div>
<h1>Hello World!</h1>
<h2>The height of this area is equal to...</h2>
</div>
...
<script>
(function () {
const el = document.getElementById('intro');
el.style.minHeight = window.innerHeight + 'px';
})();
</script>
채우기 가능 사용 100vh 수정 문제는 실제로 간단하지만 이 솔루션을 조사하는 동안 몇 가지 문제에 직면했습니다. 🎜🎜1. HTML 유형 선언 문제🎜🎜페이지에 선언이 있어 <code>fill-available이 제대로 작동하지 않습니다. 크롬 브라우저. 🎜🎜를 제거해야 합니다. 페이지 문서 유형 선언. 🎜🎜2. Safari의 세로 패딩 문제🎜🎜최소 높이(또는 높이)가 채우기 가능인 요소에 세로 패딩을 추가하세요. code>padding(하단 및 상단)은 Safari 브라우저에서 문제를 일으키고 높이가 정확하지 않습니다. 🎜🎜div 요소 안에 넣기만 하면 됩니다.🎜// 以像素为单位计算1vh值
// 基于窗口的内部高度
var vh = window.innerHeight * 0.01;
// 将CSS变量设置为根元素
// 相当于1vh
document.documentElement.style.setProperty('--vh', vh + 'px');calc() 사용 🎜🎜한 가지 주의할 점은 calc()를 fill-available 속성 아래에서 사용할 수 없다는 것입니다. 따라서 다음 CSS 규칙은 적용되지 않습니다. 🎜min-height: calc(-webkit-fill-available / 2);
例如,如果需要在元素上有一半的可用高度,必须使用JavaScript。
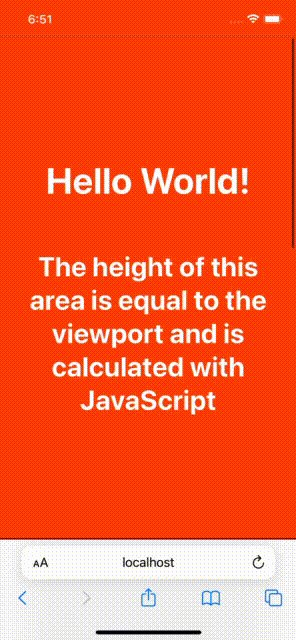
使用JavaScript修复移动设备上的100vh问题
可以使用 window 的 innerHeight 属性,将元素 height (或minHeight)设置为window.innerHeight,如下所示:
nbsp;html>
<style>
...
</style>
<div>
<h1>Hello World!</h1>
<h2>The height of this area is equal to...</h2>
</div>
...
<script>
(function () {
const el = document.getElementById('intro');
el.style.minHeight = window.innerHeight + 'px';
})();
</script>
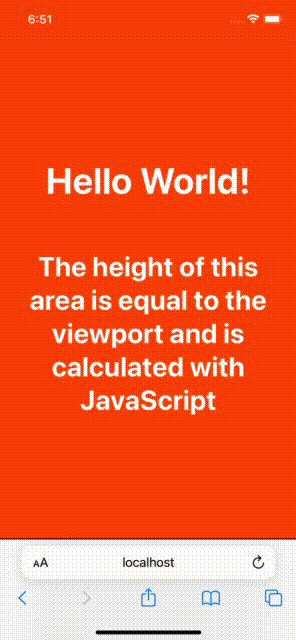
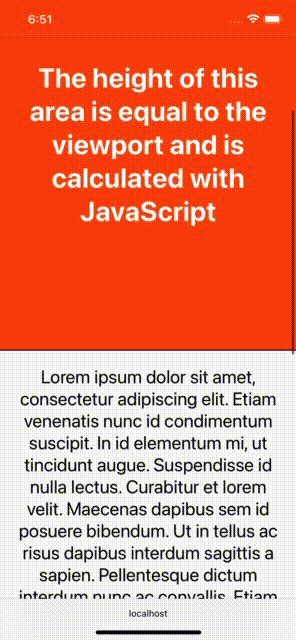
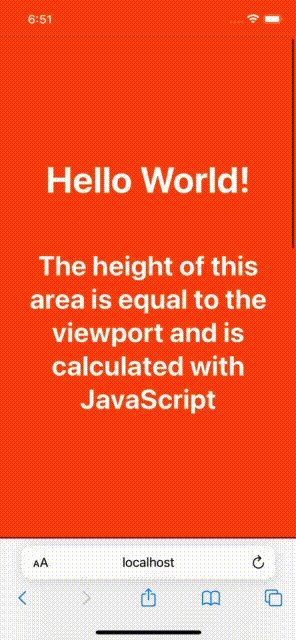
效果:

接着,再介绍一种花销的方式。 一些开发者喜欢根据窗口的内部高度定义一个CSS变量,并使用该变量来设计他们所需的元素。代码如下:
// 以像素为单位计算1vh值
// 基于窗口的内部高度
var vh = window.innerHeight * 0.01;
// 将CSS变量设置为根元素
// 相当于1vh
document.documentElement.style.setProperty('--vh', vh + 'px');在 CSS 中:
min-height: calc(var(--vh) * 100);
最后一件事是当窗口被调整大小或设备方向改变时,重新计算这个值:
function calculateVh() {
var vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', vh + 'px');
}
// 初始计算
calculateVh();
// 调整大小时重新计算
window.addEventListener('resize', calculateVh);
// 在设备方向改变时重新计算
window.addEventListener('orientationchange', calculateVh);在我看来,你应该先用CSS的解决方案。
위 내용은 CSS 100vh에 의존하면 안되는 이유에 대해 이야기해 볼까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!