CSS에서 변환은 변경 및 변형을 의미합니다. 주로 요소의 모양 변경을 설정하고 요소의 2D 또는 3D 변환을 구현하는 데 사용됩니다. 이 속성은 속성 값(변환 기능)과 함께 사용하여 회전하고 변형할 수 있습니다. 왜곡 요소, 크기 조정, 이동 변환 및 행렬 변형 행렬.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Transform은 문자 그대로 변형을 의미하며, CSS3의 새로운 속성으로 요소의 모양 변경을 설정하고 요소의 2D 또는 3D 변형을 구현하는 데 사용됩니다.
CSS3의 변환에는 주로 회전 회전, 왜곡 왜곡, 배율 조정, 모바일 변환 및 행렬 변환 행렬 유형이 포함됩니다.
문법:
transform: none|transform-functions;即:transform: rotate | scale | skew | translate |matrix;
없음은 변환이 없음을 의미하고, 변환 함수는 공백

으로 구분된 하나 이상의 변환 함수를 의미합니다. 1. 회전 회전
1. : 지정된 각도 매개변수를 통해 원본 요소에 대한 2D 회전을 지정합니다.
angle은 회전 각도(단위: deg)를 의미합니다. 설정 값이 양수이면 시계 방향 회전을 의미합니다. 설정 값이 음수이면 반시계 방향 회전을 의미합니다.
transform: rotate(45deg); //顺时针旋转30度

참고: 회전 시 기본적으로 요소의 중심점이
transform-을 통해 회전의 기준점 위치를 정의할 수 있습니다. Origin 속성: 회전의 기준점을 정의합니다.
구문:
transform-origin: x-axis y-axis z-axis;
기본값:
transform-origin: 50% 50% 0;
2D의 경우 기본 요소의 왼쪽 위 모서리는 0% 0%입니다. 예: 오른쪽 아래 모서리를 중심으로 45도 회전
transform-origin: 100% 100%;transform: rotate(45deg);

2.rotate3d(x, y, z, angle): 3D 회전을 정의합니다.
일반적으로 사용되지 않습니다.
3.rotateX(angle): X축을 따라 3D 회전을 정의합니다.
transform: rotateX(45deg);

: Y축을 따라 3D 회전을 정의
transform:rotateY(45deg);

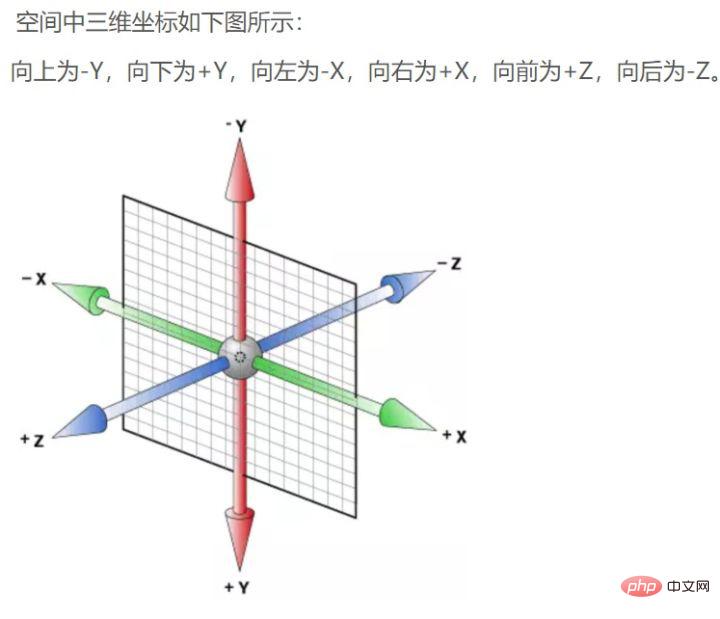
: Z축을 따라 3D 회전을 정의할 수 있습니다. 다음 예에서 볼 수 있듯이 Z축 방향은 창 방향과 수직입니다.
transform:rotateZ(45deg);

2. 모바일 번역
1. 번역(x, y): 2D 모바일 변환 정의x는 첫 번째 전환 값 매개변수이고, y는 두 번째 전환 값 매개변수 옵션입니다. 제공되지 않으면 ty의 값은 0입니다. 즉, 이동(x,y)은 설정된 x, y 매개변수 값에 따라 개체가 이동한다는 의미입니다. 요소의 중심점은 변환 원점을 기반으로 할 수도 있습니다.
예:
transform:translate(50px,50px):

: Y축 방향으로 이동 지정에서 이동을 지정합니다.예:
transform:translateX(50px):

4、translate3d(x, y, z):定义3D移动转换
5、translateZ(z):指定Z轴方向上的一个移动
三、缩放 scale
1、scale(x, y):定义2D缩放转换。
X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。例如:
transform: scale(0.7, 0.3);

可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;例如:
transform-origin: 100% 100%;transform: scale(0.7, 0.3);

2、scaleX(x):在X轴方向进行缩放转换
transform: scaleX(0.7)

3、scaleY(y):在Y轴方向进行缩放转换
transform: scaleY(0.7)

4、scale3d:(x, y, z):定义3D缩放转换
5、scaleZ(z):在Z轴方向进行缩放转换
1、skew(x-angle, y-angle) :定义沿着 X 和 Y 轴的 2D 倾斜转换。
skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。:
transform: skew(10deg,10deg);

同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。例如
transform-origin: 100% 100%;transform: skew(10deg,10deg);

2、skewX(angle):定义沿着 X 轴的 2D 倾斜转换
transform: skewX(10deg);
3、skewY(angle):定义沿着 Y轴的 2D 倾斜转换
transform: skewY(10deg);
注意:如果要实现3D效果,需要将transform-style属性设置为preserve-3d,即
transform-style: preserve-3d;
(学习视频分享:web前端)
위 내용은 CSS에서 변환이란 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!