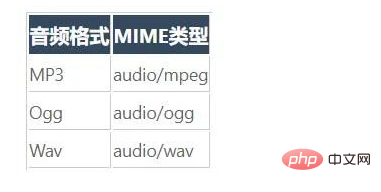
HTML5에서는 오디오 태그를 사용하여 오디오를 삽입할 수 있습니다. 이 태그의 목적은 음악이나 기타 사운드 스트림과 같은 사운드를 정의하는 것입니다. 이 태그는 MP3, Wav 및 Ogg의 세 가지 사운드 형식만 지원합니다. 구문은 "

이 튜토리얼의 운영 환경: windows10 시스템, html5 버전, Dell G3 컴퓨터.
이 두 태그는 HTML 5의 새로운 태그이며 두 태그의 속성 및 메소드도 매우 유사합니다. 하지만 몇 가지 차이점이 있습니다. audio 요소는 음악과 같은 사운드를 정의하는 데 사용되고 video 요소는 영화와 같은 비디오를 정의하는 데 사용됩니다.
오디오를 웹페이지에 삽입하려면 태그의 경우, 이 태그의 사용은 삽입된 비디오에 그림이 있으며, 삽입된 오디오에는 그림이 없지만 비디오의 너비와 높이를 조정할 수도 있습니다.현재
오디오의 경우
오디오 요소의 공통 속성은 비디오 요소와 유사하지만 오디오 요소에는 너비, 높이 및 기타 속성이 없습니다.
공통 속성은 다음과 같습니다. :

예:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <audio controls> <source src="horse.mp3" type="audio/mpeg"> <source src="horse.ogg" type="audio/ogg"> <embed height="50" width="100" src="horse.mp3"> </audio> </body> </html>
출력 결과:
 (학습 영상 공유:
(학습 영상 공유:
,
html 영상 튜토리얼)
위 내용은 html5에 오디오를 삽입하는 데 사용되는 태그의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



