vue3이 출시된 지 오래되었습니다. 공식에서도 기본 버전을 vue3으로 전환했고, 완전한중국어 문서도 등장했습니다. 동지들이 이미 사용해 본 적이 있으신가요? 한동안 사용해봤는데 아직은 부드럽네요. 다들 일찍 퇴근하시길 바라겠습니다
vue3에서 내보낸 매직이 현재 createVNode 함수를 통해 vdom을 생성할 수 있다는 것을 알고 있습니다. vdom을 과소평가하지 마세요.예를 들어, 팝업 컴포넌트 구현比如我们要实现一个弹窗组件
我们通常的思路是写一个组件在项目中引用进来,通过v-model来控制他的显示隐藏,但是这样有个问题,我们复用的时候的成本需要复制粘贴。我们没有办法来提高效率,比如封装成npm 通过调用js来使用。【相关推荐:vuejs视频教程】
然而,有了 createVNode 和render 之后所有问题就迎刃而解了
// 我们先写一个弹窗组件 const message = { setup() { const num = ref(1) return { num } }, template: ` {{num}} 这是一个弹窗 ` }
// 初始化组件生成vdom const vm = createVNode(message) // 创建容器,也可以用已经存在的 const container = document.createElement('div') //render通过patch 变成dom render(vm, container) // 弹窗挂到任何你想去的地方 document.body.appendChild(container.firstElementChild)
经过上面这一通骚操作,我们发现我们可以将他封装为一个方法,放到任何想放的地方。
文档上说了,在绝大多数情况下,Vue 推荐使用模板语法来搭建 HTML。然而在某些使用场景下,我们真的需要用到 JavaScript 完全的编程能力。这时渲染函数就派上用场了。
jsx和模板语法的优势对比
jsx和模板语法都是vue 支持的的书写范畴,然后他们确有不同的使用场景,和方式,需要我们根据当前组件的实际情况,来酌情使用
什么是JSX
JSX是一种 Javascript 的语法扩展,JSX = Javascript + XML,即在 Javascript 里面写 XML,因为 JSX 的这个特性,所以他即具备了 Javascript 的灵活性,同时又兼具 html 的语义化和直观性。
模板语法的优势
JSX的优势
1、灵活、灵活、灵活(重要的事情说三遍)
2、一个文件能写好多个组件
3、只要JS功底好,就不用记忆那么多命令,上来就是一通输出
4、JS和JSX混用,方法即声明即用,对于懂行的人来说逻辑清晰
对比
由于vue对于JSX的支持,社区里,也是争论来争论去,到底要分个高低,然后本渣认为,他俩本来没有高低,您觉得哪个适合,就用哪个即可,缺点放在对的地方他就是优势要发扬咱们老前辈们传下来的中庸之道,做集大成者,将两者结合使用,就能发挥无敌功效,乱军之中博老板青睐。
接下来说一下本人的一点粗浅理解,我们知道组件类型,分为容器型组件和展示展示型组件在一般情况下,容器型组件,他由于可能要对于当前展示型组件做一个标准化或者宰包装,那么此时容器型组件中用JSX就再好不过
举个例子:现在有个需求,我们有两个按钮,现在要做一个通过后台数据来选择展示哪一个按钮,我们通常的做法,是通过在一个模板中通过v-if去控制不同的组件
]
그러나 거기에는 createVNode를 추가하고 렌더링한 후 모든 문제가 해결되었습니다
//btn1.vue这是btn1{{ num }}//btn2.vue
// 容器组件 import btn1 from './btn1.vue' import btn2 from './btn2.vue' export const renderFn = function (props, context) { return props.type == 1 ? {context.slots.default()} : {context.slots.default()} }
위 작업 후 이를 메소드로 캡슐화하여 원하는 위치에 배치할 수 있음을 발견했습니다.
JSX/TSX를 잘 활용하세요렌더링 기능이 유용한 곳입니다.jsx와 템플릿 구문의 장점 비교
jsx와 템플릿 구문은 모두 vue에서 지원하는 쓰기 카테고리로, 실제 상황에 따라 사용 시나리오와 방법이 다릅니다. 현재 컴포넌트를 적절하게 사용하세요
JSX란JSX는 Javascript의 구문 확장입니다. JSX = Javascript + XML, 즉 Javascript로 XML을 작성하는 것입니다. JSX는 Javascript의 유연성과html의 의미론적 및 직관적인 특성을 결합합니다. 템플릿 구문의 장점
//业务组件1111111
//parent.vue
//child.vue //使用inject 注入这是注入的内容{{ count }}
//子孙组件child1.vue这是注入的内容的颜色
약점은 올바른 곳에 배치하면 장점이 됩니다.우리는 선배들이 물려준 중용을 이어받아 이 둘을 결합하여 마스터가 되어야 합니다. 무적의 효과를 발휘하고 보스의 호의 속에서 승리할 수 있습니다. 다음으로 제가 대략적으로 이해한 내용을 말씀드리겠습니다.컴포넌트 유형은 컨테이너 컴포넌트와 디스플레이 컴포넌트로 나누어진다는 것을 알고 있습니다일반적으로 컨테이너 컴포넌트는 현재 디스플레이를 표준화하거나 패키징하는 데 사용될 수 있습니다. type 컴포넌트에서는 JSX를 사용하는 것이 가장 좋습니다.예: 이제 요구 사항이 있습니다. 이제 두 개의 버튼이 있고 이제 표시할 버튼을 선택해야 합니다. 버튼의 경우 일반적인 접근 방식은 템플릿의 v-if를 통해 다양한 구성 요소를 제어하는 것입니다.그러나 JSX 및 기능 구성 요소를 사용하면 논리가 더 명확하고 코드가 더 간결하다는 것을 알았습니다. 더 높은 품질, 더 X다운한번 살펴보겠습니다먼저 두 개의 컴포넌트를 통합합니다
测试compositionApi
import { watch, getCurrentScope, onScopeDispose, unref, ref } from "vue" export const isString = (val) => typeof val === 'string' export const noop = () => { } export function unrefElement(elRef) { const plain = unref(elRef)// 拿到本来的值 return (plain).$el ?? plain //前面的值为null、undefined,则取后面的值,否则都取前面的值 } export function tryOnScopeDispose(fn) { // 如果有活跃的effect if (getCurrentScope()) { //在当前活跃的 effect 作用域上注册一个处理回调。该回调会在相关的 effect 作用域结束之后被调用 //能代替onUmounted onScopeDispose(fn) return true } return false } //带有控件的setTimeout包装器。 export function useTimeoutFn( cb,// 回调 interval,// 时间 options = {}, ) { const { immediate = true, } = options const isPending = ref(false) let timer function clear() { if (timer) { clearTimeout(timer) timer = null } } function stop() { isPending.value = false clear() } function start(...args) { // 清除上一次定时器 clear() // 是否在pending 状态 isPending.value = true // 重新启动定时器 timer = setTimeout(() => { // 当定时器执行的时候结束pending状态 isPending.value = false // 初始化定时器的id timer = null // 执行回调 cb(...args) }, unref(interval)) } if (immediate) { isPending.value = true start() } tryOnScopeDispose(stop) return { isPending, start, stop, } } //轻松使用EventListener。安装时使用addEventListener注册,卸载时自动移除EventListener。 export function useEventListener(...args) { let target let event let listener let options // 如果第一个参数是否是字符串 if (isString(args[0])) { //结构内容 [event, listener, options] = args target = window } else { [target, event, listener, options] = args } let cleanup = noop const stopWatch = watch( () => unrefElement(target),// 监听dom (el) => { cleanup() // 执行默认函数 if (!el) return // 绑定事件el如果没有传入就绑定为window el.addEventListener(event, listener, options) // 重写函数方便改变的时候卸载 cleanup = () => { el.removeEventListener(event, listener, options) cleanup = noop } }, //flush: 'post' 模板引用侦听 { immediate: true, flush: 'post' }, ) // 卸载 const stop = () => { stopWatch() cleanup() } tryOnScopeDispose(stop) return stop } export function useClipboard(options = {}) { //获取配置 const { navigator = window.navigator, read = false, source, copiedDuring = 1500, } = options //事件类型 const events = ['copy', 'cut'] // 判断当前浏览器知否支持clipboard const isSupported = Boolean(navigator && 'clipboard' in navigator) // 导出的text const text = ref('') //导出的copied const copied = ref(false) // 使用的的定时器钩子 const timeout = useTimeoutFn(() => copied.value = false, copiedDuring) function updateText() { //解析系统剪贴板的文本内容返回一个Promise navigator.clipboard.readText().then((value) => { text.value = value }) } if (isSupported && read) { // 绑定事件 for (const event of events) useEventListener(event, updateText) } // 复制剪切板方法 //navigator.clipboard.writeText 方法是异步的返回一个promise async function copy(value = unref(source)) { if (isSupported && value != null) { await navigator.clipboard.writeText(value) // 响应式的值,方便外部能动态获取 text.value = value copied.value = true timeout.start()// copied.value = false } } return { isSupported, text, copied, copy, } }
{{ text || '空' }}您的浏览器不支持剪贴板API
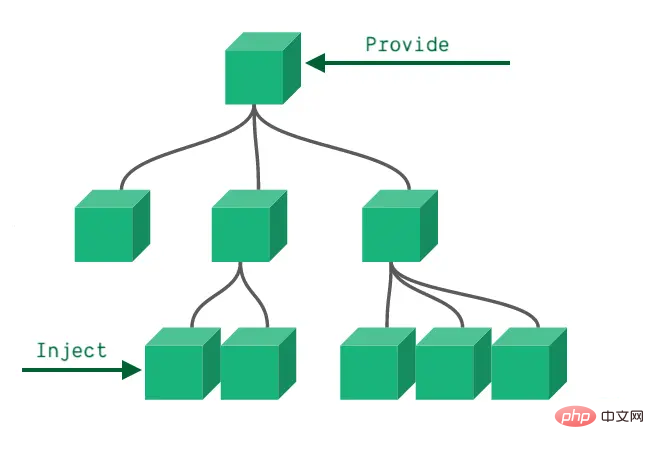
控制反转(Inversion of Control,缩写为IoC),是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度。其中最常见的方式叫做依赖注入(Dependency Injection,简称DI),还有一种方式叫“依赖查找”(Dependency Lookup)。通过控制反转,对象在被创建的时候,由一个调控系统内所有对象的外界实体,将其所依赖的对象的引用传递(注入)给它。
什么是依赖注入
依赖注入用大白话来说:就是将实例变量传入到一个对象中去
vue中的依赖注入
在vue中,我们套用依赖注入的概念,其实就是在父组件中声明依赖,将他们注入到子孙组件实例中去,可以说是能够很大程度上代替全局状态管理的存在

我们先来看看他的基本用法
父组件中声明provide
//parent.vue
子组件中注入进来
//child.vue //使用inject 注入这是注入的内容{{ count }}
正因为依赖注入的特性,我们很大程度上代替了全局状态管理,相信谁都不想动不动就引入那繁琐的vuex吧
接下来我们来举个例子,现在我么有个页面主题色,他贯穿所有组件,并且可以在某一些组件内更改主题色,那我们常规的解决方案中,就是装个vuex然后通过他的api下发颜色值,这时候如果想改,首先要发起dispatch到Action ,然后在Action中触发Mutation接着在Mutation中再去改state,如此一来,你是不是发现有点杀鸡用牛刀了,我就改个颜色而已!
我们来看有了依赖注入 应该怎么处理
首先我们知道vue是单项数据流,也就是子组件不能修改父组件的内容,于是我们就应该想到使用$attrs使用它将方法透传给祖先组件,在组件组件中修改即可。
我们来看代码
//子孙组件child1.vue这是注入的内容的颜色
将当前子孙组件嵌入到child.vue中去,就能利用简洁的方式来修改颜色了
众所周知,vue3最大的新特性,当属Composition API也叫组合api ,用好了他,就是你在行业的竞争力,你也有了不世出的技能
我们一步步来分析
什么是Composition API
使用 (data、computed、methods、watch) 组件选项来组织逻辑通常都很有效。然而,当我们的组件开始变得更大时,逻辑关注点的列表也会增长。尤其对于那些一开始没有编写这些组件的人来说,这会导致组件难以阅读和理解。
于是在vue3中为了解决当前痛点,避免在大型项目中出现代码逻辑分散,散落在当前组件的各个角落,从而变得难以维护,Composition API横空出世
所谓Composition API就是在组件配置对象中声明setup函数,我们可以将所有的逻辑封装在setup函数中,然后在配合vue3中提供的响应式API 钩子函数、计算属性API等,我们就能达到和常规的选项式同样的效果,但是却拥有更清晰的代码以及逻辑层面的复用
基础使用
测试compositionApi
通过以上代码我们可以看出,一个setup函数我们干出了在传统选项式中的所有事情,然而这还不是最绝的,通过这些api的组合可以实现逻辑复用,这样我们就能封装很多通用逻辑,实现复用,早点下班
举个例子:大家都用过复制剪贴板的功能,在通常情况下,利用navigator.clipboard.writeText 方法就能将复制内容写入剪切板。然而,细心的你会发现,其实赋值剪切板他是一个通用功能,比如:你做b端业务的,管理系统中到处充满了复制id、复制文案等功能。
于是Composition API的逻辑复用能力就派上了用场
import { watch, getCurrentScope, onScopeDispose, unref, ref } from "vue" export const isString = (val) => typeof val === 'string' export const noop = () => { } export function unrefElement(elRef) { const plain = unref(elRef)// 拿到本来的值 return (plain).$el ?? plain //前面的值为null、undefined,则取后面的值,否则都取前面的值 } export function tryOnScopeDispose(fn) { // 如果有活跃的effect if (getCurrentScope()) { //在当前活跃的 effect 作用域上注册一个处理回调。该回调会在相关的 effect 作用域结束之后被调用 //能代替onUmounted onScopeDispose(fn) return true } return false } //带有控件的setTimeout包装器。 export function useTimeoutFn( cb,// 回调 interval,// 时间 options = {}, ) { const { immediate = true, } = options const isPending = ref(false) let timer function clear() { if (timer) { clearTimeout(timer) timer = null } } function stop() { isPending.value = false clear() } function start(...args) { // 清除上一次定时器 clear() // 是否在pending 状态 isPending.value = true // 重新启动定时器 timer = setTimeout(() => { // 当定时器执行的时候结束pending状态 isPending.value = false // 初始化定时器的id timer = null // 执行回调 cb(...args) }, unref(interval)) } if (immediate) { isPending.value = true start() } tryOnScopeDispose(stop) return { isPending, start, stop, } } //轻松使用EventListener。安装时使用addEventListener注册,卸载时自动移除EventListener。 export function useEventListener(...args) { let target let event let listener let options // 如果第一个参数是否是字符串 if (isString(args[0])) { //结构内容 [event, listener, options] = args target = window } else { [target, event, listener, options] = args } let cleanup = noop const stopWatch = watch( () => unrefElement(target),// 监听dom (el) => { cleanup() // 执行默认函数 if (!el) return // 绑定事件el如果没有传入就绑定为window el.addEventListener(event, listener, options) // 重写函数方便改变的时候卸载 cleanup = () => { el.removeEventListener(event, listener, options) cleanup = noop } }, //flush: 'post' 模板引用侦听 { immediate: true, flush: 'post' }, ) // 卸载 const stop = () => { stopWatch() cleanup() } tryOnScopeDispose(stop) return stop } export function useClipboard(options = {}) { //获取配置 const { navigator = window.navigator, read = false, source, copiedDuring = 1500, } = options //事件类型 const events = ['copy', 'cut'] // 判断当前浏览器知否支持clipboard const isSupported = Boolean(navigator && 'clipboard' in navigator) // 导出的text const text = ref('') //导出的copied const copied = ref(false) // 使用的的定时器钩子 const timeout = useTimeoutFn(() => copied.value = false, copiedDuring) function updateText() { //解析系统剪贴板的文本内容返回一个Promise navigator.clipboard.readText().then((value) => { text.value = value }) } if (isSupported && read) { // 绑定事件 for (const event of events) useEventListener(event, updateText) } // 复制剪切板方法 //navigator.clipboard.writeText 方法是异步的返回一个promise async function copy(value = unref(source)) { if (isSupported && value != null) { await navigator.clipboard.writeText(value) // 响应式的值,方便外部能动态获取 text.value = value copied.value = true timeout.start()// copied.value = false } } return { isSupported, text, copied, copy, } }
这时我们就复用了复制的逻辑,如下代码中直接引入在模板中使用即可
{{ text || '空' }}您的浏览器不支持剪贴板API
以上代码参考vue版本的Composition API库所有完整版请参考
getCurrentInstance支持访问内部组件实例, 通常情况下他被放在 setup中获取组件实例,但是getCurrentInstance只暴露给高阶使用场景,典型的比如在库中。
强烈反对在应用的代码中使用getCurrentInstance。请不要把它当作在组合式 API 中获取this的替代方案来使用。
那他的作用是什么呢?
还是逻辑提取,用来代替Mixin,这是在复杂组件中,为了整个代码的可维护性,抽取通用逻辑这是必须要去做的事情,我们可以看element-plus中table的复用逻辑,在逻辑提取中由于涉及获取props、proxy、emit以及能通过当前组件获取父子组件的关系等,此时getCurrentInstance的作用无可代替
如下element-plus代码中利用getCurrentInstance 获取父组件parent中的数据,分别保存到不同的变量中,我们只需要调用当前useMapState即可拿到数据
// 保存数据的逻辑封装 function useMapState() { const instance = getCurrentInstance() const table = instance.parent as Table const store = table.store const leftFixedLeafCount = computed(() => { return store.states.fixedLeafColumnsLength.value }) const rightFixedLeafCount = computed(() => { return store.states.rightFixedColumns.value.length }) const columnsCount = computed(() => { return store.states.columns.value.length }) const leftFixedCount = computed(() => { return store.states.fixedColumns.value.length }) const rightFixedCount = computed(() => { return store.states.rightFixedColumns.value.length }) return { leftFixedLeafCount, rightFixedLeafCount, columnsCount, leftFixedCount, rightFixedCount, columns: store.states.columns, } }
$attrs现在包含了所有传递给组件的 attribute,包括class和style。
$attrs在我们开发中到底有什么用呢?
通过他,我们可以做组件的事件以及props透传
首先有一个标准化的组件,一般是组件库的组件等等
//child.vue这是一个标准化组件
接下来有一个包装组件,他对当前的标准化组件做修饰,从而使结果变成我们符合我们的预期的组件
//parent.vue这一层要做一个单独的包装
我们发现当前包装组件中使用了$attrs,通过他透传给标准化组件,这样一来,我们就能对比如element UI中的组件做增强以及包装处理,并且不用改动原组件的逻辑。
vue3的组件通常情况下使用vue提供的component方法来完成全局组件的注册
代码如下:
const app = Vue.createApp({}) app.component('component-a', { /* ... */ }) app.component('component-b', { /* ... */ }) app.component('component-c', { /* ... */ }) app.mount('#app')
使用时
然而经过大佬的奇技淫巧的开发,我们发现可能使用注册vue插件的方式,也能完成组件注册,并且是优雅的!
vue插件注册
插件的格式
//plugins/index.js export default { install: (app, options) => { // 这是插件的内容 } }
插件的使用
import { createApp } from 'vue' import Plugin from './plugins/index.js' const app = createApp(Root) app.use(Plugin) app.mount('#app')
其实插件的本质,就是在use的方法中调用插件中的install方法,那么这样一来,我们就能在install方法中注册组件。
index.js中抛出一个组件插件
// index.js import component from './Cmponent.vue' const component = { install:function(Vue){ Vue.component('component-name',component) } //'component-name'这就是后面可以使用的组件的名字,install是默认的一个方法 component-name 是自定义的,我们可以按照具体的需求自己定义名字 } // 导出该组件 export default component
组件注册
// 引入组件 import install from './index.js'; // 全局挂载utils Vue.use(install);
上述案例中,就是一个简单的优雅的组件注册方式,大家可以发现包括element-plus、vant等组件都是用如此方式注册组件。
是在单文件组件 (SFC) 中使 的编译时语法糖。相比于普通的语法,它具有更多优势:
它能代替大多数的setup函数所表达的内容,具体使用方法,大家请看请移步文档
但是由于setup函数它能返回渲染函数的特性,在当前语法糖中却无法展示,于是遍寻资料,找到了一个折中的办法
如此一来,我们就能在语法糖中返回渲染函数了
我们知道在vue2中想要模拟v-model,必须要子组件要接受一个value props吐出来一个 叫input的emit
然而在vue3中他升级了
父组件中使用v-model
子组件中使用title的props以及规定吐出update:title的emit
{{ title }}
有了以上语法糖,我们在封装组件的时候,就可以随心所欲了,比如我自己封装可以控制显示隐藏的组件我们就能使用v-model:visible单独控制组件的显示隐藏。使用正常的v-model控制组件内部的其他逻辑,从而拥有使用更简洁的逻辑,表达相同的功能
目前开发中总结的经验就分享到这里了,错误之处,请大佬指出!
然后对vue源码有兴趣的大佬,可以看下这个文章写给小白(自己)的vue3源码导读
也可以直接看本渣的源码解析githubvue-next-analysis
其中包含了vue源码执行思维导图,源码中的代码注释,整个源码的结构,各个功能的单独拆解等。错误之处请大佬指出!