두 가지 추가 방법: 1. addClass()를 사용하여 선택한 요소에 하나 이상의 클래스 이름을 추가합니다. 여러 개를 추가해야 하는 경우 구문은 "$(selector).addClass("Class Name List")"입니다. 클래스 이름, 클래스 이름은 공백으로 구분해야 합니다. 2. 선택한 요소에 클래스 이름을 추가하려면 ToggleClass()를 사용합니다. 구문은 "$(selector).toggleClass("class name",true);"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery를 사용하여 요소에 클래스 이름을 추가하는 두 가지 방법
addClass()를 사용하여 클래스 이름 추가
toggleClass()를 사용하여 클래스 이름 추가
1 . addClass()를 사용하여 클래스 이름을 추가하세요.
addClass() 메소드는 선택한 요소에 하나 이상의 클래스를 추가합니다.
이 방법은 기존 클래스 속성을 제거하지 않고 하나 이상의 클래스 속성만 추가합니다.
팁: 여러 수업을 추가해야 하는 경우 공백을 사용하여 수업 이름을 구분하세요.
$(selector).addClass(class)
| 매개변수 | description |
|---|---|
| class | 필수입니다. 하나 이상의 클래스 이름을 지정합니다. |
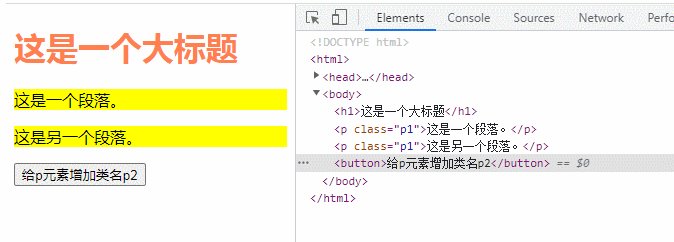
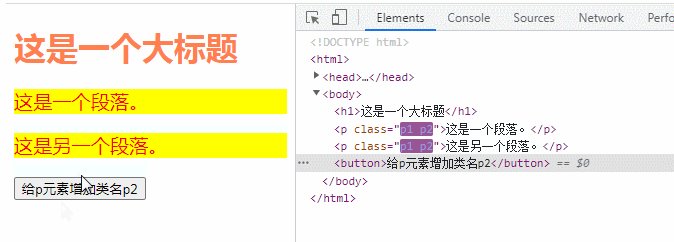
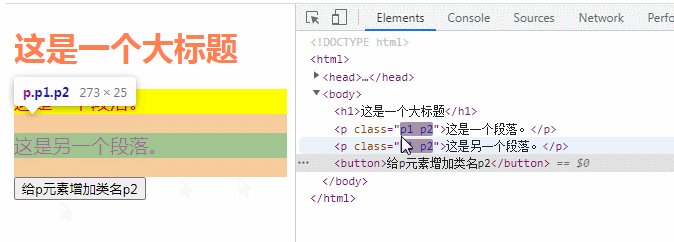
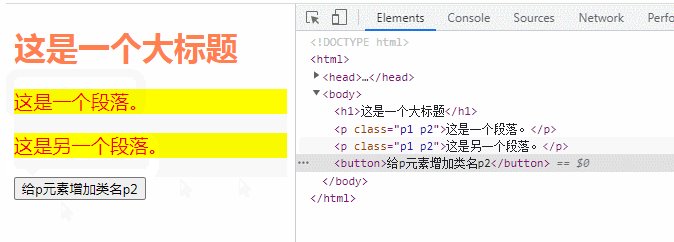
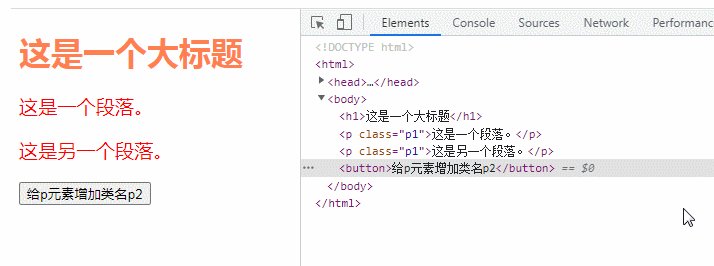
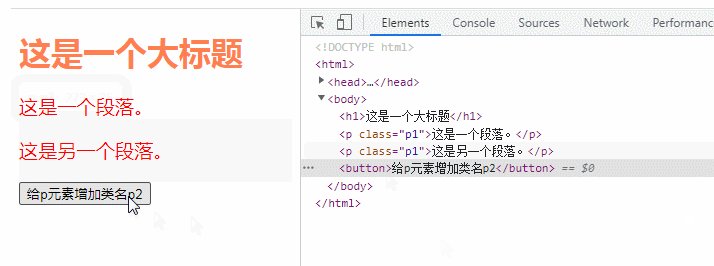
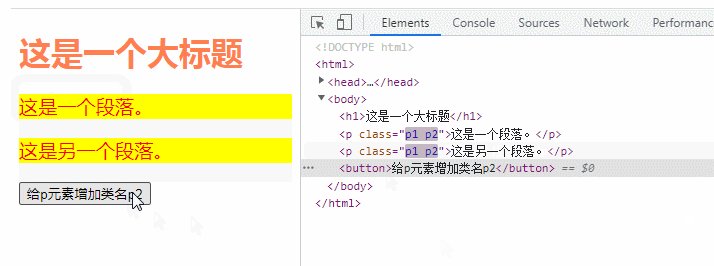
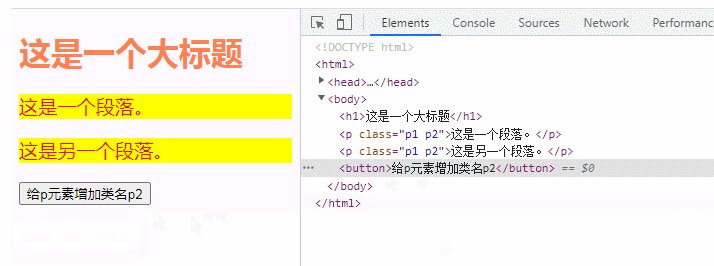
예: 클래스 이름 "p2"를 p 요소에 추가합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").addClass("p2");
});
});
</script>
<style>
h1{
color: coral;
}
.p1{
background-color: yellow;
}
.p2{
font-size: 120%;
color: red;
}
</head>
<body>
</style>
<h1>这是一个大标题</h1>
<p class="p1">这是一个段落。</p>
<p class="p1">这是另一个段落。</p>
<button>给p元素增加类名p2</button>
</body>
</html>
2 선택한 요소의 여러 클래스 간에 전환합니다.
이 방법은 각 요소에 지정된 클래스를 확인합니다. 클래스가 존재하지 않으면 추가하고, 설정되어 있으면 제거합니다. 이를 토글 효과라고 합니다.$(selector).toggleClass(class,switch)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").toggleClass("p2",true);
});
});
</script>
<style>
h1{
color: coral;
}
.p1{
font-size: 120%;
color: red;
}
.p2{
background-color: yellow;
}
</head>
<body>
</style>
<h1>这是一个大标题</h1>
<p class="p1">这是一个段落。</p>
<p class="p1">这是另一个段落。</p>
<button>给p元素增加类名p2</button>
</body>
</html>【추천 학습:  jQuery 동영상 튜토리얼
jQuery 동영상 튜토리얼
웹 프론트엔드 동영상】
위 내용은 Jquery의 요소에 클래스 이름을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



