
이 글에서는부트스트랩에 대해 실제로 이야기하고 부트스트랩의 반응형 레이아웃을 소개하겠습니다. 모두에게 도움이 되길 바랍니다!

반응형 레이아웃은 웹사이트가 각 터미널마다 특정 버전을 만드는 것이 아니라 여러 터미널과 호환될 수 있음을 의미합니다. 이 개념은 모바일 인터넷 브라우징을 해결하기 위해 탄생했습니다.
네비게이션 바와 캐러셀은 대부분의 웹사이트 헤더에서 높은 비중을 차지하고 있으며, 특히 사이트맵 역할을 하는 네비게이션 바는 더욱 그렇습니다.
반응형 레이아웃에서는 내비게이션 바가 터미널 화면 크기에 따라 다양한 스타일을 표시해야 합니다.
공식 설명: 탐색 모음은 애플리케이션이나 웹사이트에서 탐색 페이지 헤더 역할을 하는 반응형 기본 구성 요소입니다. 모바일 장치에서는 접히고(열리고 닫힐 수 있음) 뷰포트 너비가 증가함에 따라 점차 수평으로 확장됩니다.
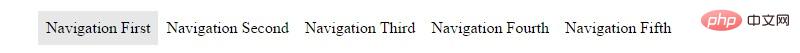
Bootstrap을 사용하기 전에는를 사용하여 네비게이션 바를 구성하는 것이 관례였습니다. [관련 권장사항: "부트스트랩 튜토리얼来构造一个导航栏。【相关推荐:《bootstrap教程》】
效果图:

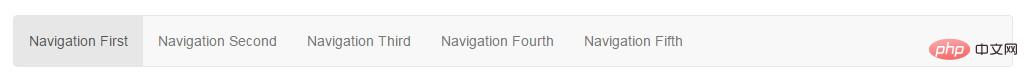
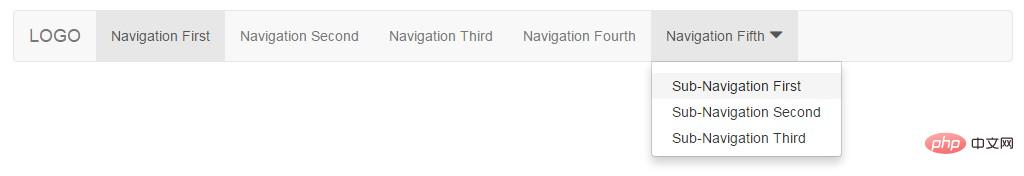
使用 Bootstrap 的话,便是在熟悉的这个构造上加上一些修饰即可。首先在 效果图: 这里在最外层加了一个 在浏览一些官方网站时,首先映入眼帘的是左上角鲜明的公司 LOGO 和夸张的轮播 ,Bootstrap 在导航中预留了 LOGO 的位置。使用方法是在外层 效果图: 有的时候一级导航是不够的,需要搭配二级导航展示更多的内容。使用方法:首先在需要加二级导航的 效果图: 这里又出现新的属性 렌더링 : 使用方法:新建一个 Glyphicons 字体图标使用示例: 效果图: 注意: 另外这里的箭头也可以使用 Bootstrap 自带的样式 在手机端浏览网站的时候常看到几个横线(≡)组成的导航向导,Bootstrap 作为一个移动设备优先也是支持这样的需求的,响应式导航的使用的方法比较固定,首先在导航标题navbar navbar-default;然后给里面的nav navbar-nav;最后,给选中的部分加上样式active。一个最基本的 Bootstrap 导航便完成了。

role="navigation"的属性,这里是 HTML5 的标签属性,目的是让标签语义化,方便屏幕阅读器对其进行识别,同时也是为了方便特殊人群浏览。1.1.2 进阶的导航栏
navbar-header的navbar-brand的元素。

元素中添加样式dropdown,元素中添加样式dropdown-toggle和属性data-toggle="dropdown";然后在里面下面在放一个组合,dropdown-menu。

aria-haspopup="true" aria-expanded="false",同样的,这也是 HTML5 新加的属性,这里引用 Segmentfault 社区姜中秋的回答。aria-haspopup: true表示点击的时候会出现菜单或是浮动元素;false表示没有pop-up效果。aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false"]
navbar navbar-default스타일을 추가합니다. code>nav navbar-nav스타일을 추가하고, 마지막으로 선택한 부분에active스타일을 추가합니다. 가장 기본적인 부트스트랩 탐색이 완료되었습니다.
 A
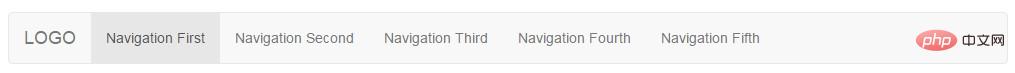
Arole="navigation"속성은 HTML5의 태그 속성으로, 스크린 리더가 이를 쉽게 인식할 수 있도록 하는 것입니다. 특정 그룹의 사람들을 위한 탐색을 용이하게 합니다.1.1.2 Advanced Navigation Bar 일부 공식 웹사이트를 탐색할 때 가장 먼저 눈에 띄는 것은 독특한 회사 로고와 왼쪽 상단의 과장된 휠입니다. 브로드캐스트하기 위해 Bootstrap은 탐색에서 로고 위치를 예약합니다. 사용 방법은 외부
navbar-header스타일이 있는navbar-brand스타일로요소를 추가합니다.
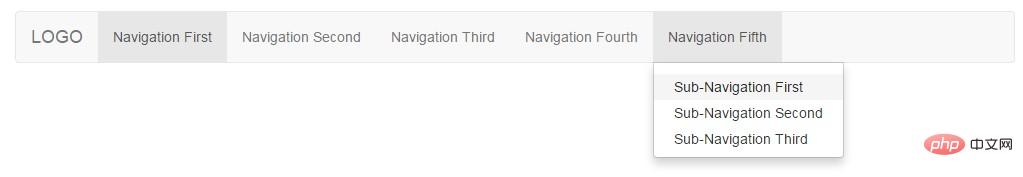
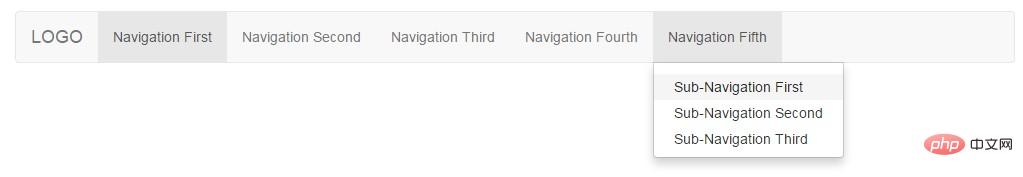
 때때로 1단계 탐색만으로는 충분하지 않을 수 있으며, 더 많은 콘텐츠를 표시하려면 2단계 탐색과 페어링해야 합니다. 사용 방법: 먼저 보조 탐색을 추가해야 하는
때때로 1단계 탐색만으로는 충분하지 않을 수 있으며, 더 많은 콘텐츠를 표시하려면 2단계 탐색과 페어링해야 합니다. 사용 방법: 먼저 보조 탐색을 추가해야 하는요소에dropdown스타일을 추가하고요소dropdown-toggle및data-toggle="dropdown"속성,< 내부의code> 아래에;li>조합을 넣고드롭다운 메뉴.
夜里总是下雨
 새 속성
새 속성aria-haspopup="true" aria-expanded="false"가 여기에 표시됩니다. 마찬가지로 이 속성도 HTML5에 새로 추가된 속성입니다. 다음은 Segmentfault에 있는 Jiang Zhongqiu의 답변입니다. 지역 사회.aria-haspopup: true는 클릭 시 메뉴나 플로팅 요소가 표시됨을 의미하고,false는팝업효과가 없음을 의미합니다.aria-expanded:는 확장된 상태를 나타냅니다. 기본값은정의되지 않음입니다. 이는 현재 확장 상태를 알 수 없음을 의미합니다. 기타 선택 값:true는 요소가 확장되었음을 나타내고,false는 요소가 확장되지 않았음을 나타냅니다. 일반적으로 표시되는 드롭다운 상자에는 일반적으로 아래쪽 화살표 기호 ▼가 있습니다. 마찬가지로 이 효과는 Bootstrap에서도 지원되지만 자체 글꼴 라이브러리 Glyphicons 글꼴 아이콘을 도입해야 합니다. 공식 소개: Bootstrap에는 Glyphicon Halflings의 250개 이상의 글꼴 아이콘이 포함되어 있습니다. Glyphicons Halflings는 일반적으로 유료이지만 작성자는 Bootstrap이 무료로 사용할 수 있도록 허용합니다. 감사한 마음을 표현하기 위해 글리피콘 이용시 친근한 링크를 추가해주시길 바라겠습니다.元素,然后在里面加上样式glyphicon glyphicon-triangle-bottom。
padding)的正确显示。caret来实现,这里的箭头是用 CSS 实现了,使用方法:。1.1.3 响应式导航栏