jquery에서는 post() 메서드를 사용하여 "HTTP POST" 요청을 통해 서버에 데이터를 제출할 수 있습니다. post 메서드를 사용하면 비동기 요청을 할 수 있습니다. 구문은 "$.post(요청의 URL 주소)입니다. , 서버로 전송 데이터, 로드 성공 시 콜백 함수);".

이 문서의 운영 환경: Windows 10 시스템, jquery 버전 3.6.1, Dell G3 컴퓨터.
jQuery의 get() 메서드는 GET 메서드를 사용하여 서버에 데이터를 요청하고 데이터를 반환할 수 있습니다. get() 메서드, 즉 $.post( ) 메서드입니다. $.post() 메소드 HTTP POST 요청은 데이터를 서버에 제출합니다.
1. jQuery
$.post() 메소드의 $.post() 메소드는 POST 메소드를 사용하여 비동기 요청을 통해 HTTP POST 요청을 통해 서버에 데이터를 제출합니다.
2. 구문
$.post(URL,data,callback);
을 사용합니다.
url(문자열): 요청을 보낼 URL 주소입니다. 서버 데이터는 키/값 쌍의 형태로 표현됩니다.
callback(함수): (선택) 로딩 성공 시 콜백 함수(Response의 반환 상태가 성공인 경우에만 호출되는 메소드).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",{
name:"123123123",
url:"http://123213213213"
},
function(data,status){
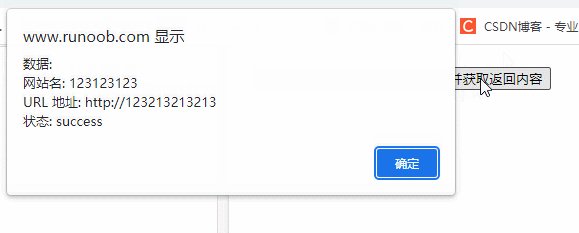
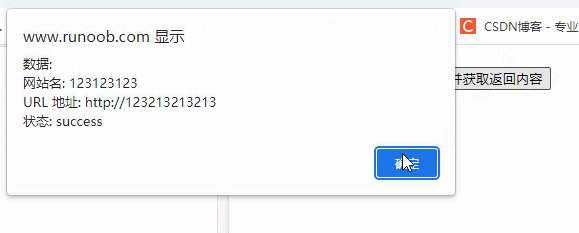
alert("数据: \n" + data + "\n状态: " + status);
});
});
});
</script>
</head>
<body>
<button>发送一个 HTTP POST 请求页面并获取返回内容</button>
</body>
</html>출력 결과:
jQuery 비디오 튜토리얼
위 내용은 jquery에서 post() 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



