
일부 특수한 시나리오에서는 컴포넌트 사용 시점을 결정할 수 없거나, 사용하려는 컴포넌트를 Vue 템플릿에서 결정할 수 없는 경우, 해당 컴포넌트를 동적으로 마운트해야 합니다. 런타임 컴파일을 사용하여 구성 요소를 동적으로 생성하고 마운트합니다.
오늘은 실제 프로젝트부터 시작하여 실제로 고객 문제를 해결할 때 구성 요소를 동적으로 마운트하는 방법을 알아보고 동적 마운팅 문제를 해결하는 전체 프로세스를 보여 드리겠습니다.

스프레드시트 컨트롤 SpreadJS가 실행 중일 때 다음과 같은 기능이 있습니다. 사용자가 셀을 두 번 클릭하면 셀 내용을 편집할 수 있는 입력 상자가 표시됩니다. 사용자는 필요에 따라 사용자 정의 셀 유형의 사양에 따라 입력 상자의 형태를 사용자 정의하고 모든 양식 양식 입력 유형을 통합할 수 있습니다.
이 입력 상자의 생성 및 소멸은 셀 유형의 해당 메소드를 상속하여 이루어지기 때문에 여기에 문제가 있습니다. 이 동적 생성 메소드는 VUE 템플릿에서 간단히 구성한 후 직접 사용할 수 없습니다. [관련 추천: vuejs 비디오 튜토리얼]

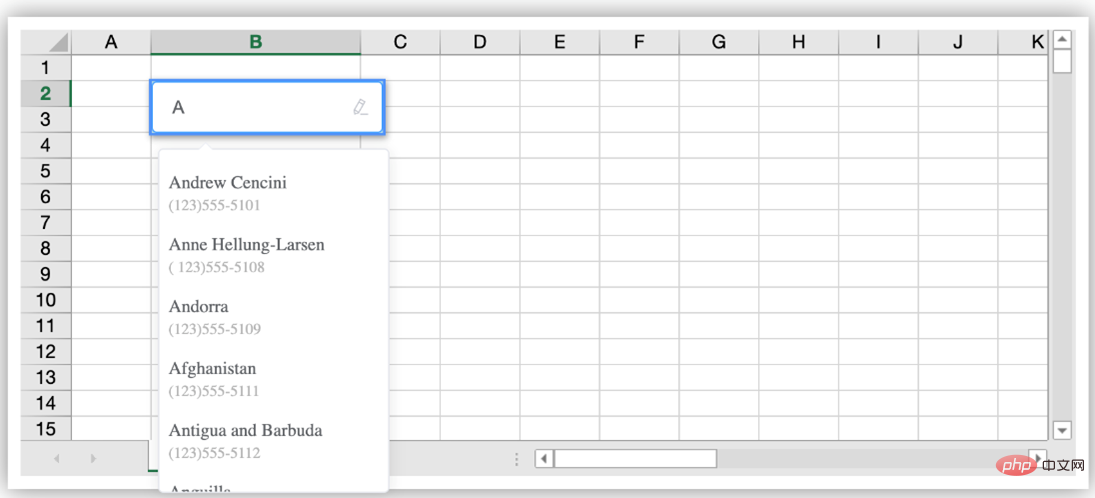
얼마 전 고객이 저에게 물었습니다. 컨트롤의 사용자 정의 셀이 ElementUI의 AutoComplete와 같은 Vue 구성 요소를 지원합니까?
앞서 언급한 문제로 인해:

오랜 고민 끝에 고객님께 진지하게 답변을 드렸습니다. "컴포넌트 동작 수명주기가 일관성이 없어 사용할 수 없습니다. 그런데 주제를 바꿔서 말씀드렸습니다." 이 문제는 범용 부품을 사용하여 해결할 수 있습니다.
문제가 성공적으로 해결되었습니다.
하지만 이 무기력한 '쓸 수 없다'는 것도 요즘 한밤의 꿈 속에서도 넘지 못하는 장애물이 됐다.

나중에 어느 날 Vue 문서를 보다가 앱이 실행될 때 #app 에 마운트되는 줄 알았어요. , 이론적으로는 다른 구성요소도 필요한 Dom에 동적으로 마운트할 수 있어야 하므로 생성 타이밍 문제가 해결됩니다!
계속해서 문서를 살펴보겠습니다. 전역 APIVue.extend(옵션)는 확장을 통해 생성됩니다. Vue 인스턴스는 $mount 메소드를 사용하여 DOM 요소에 직접 마운트할 수 있습니다. 이것이 바로 우리에게 필요한 것입니다.
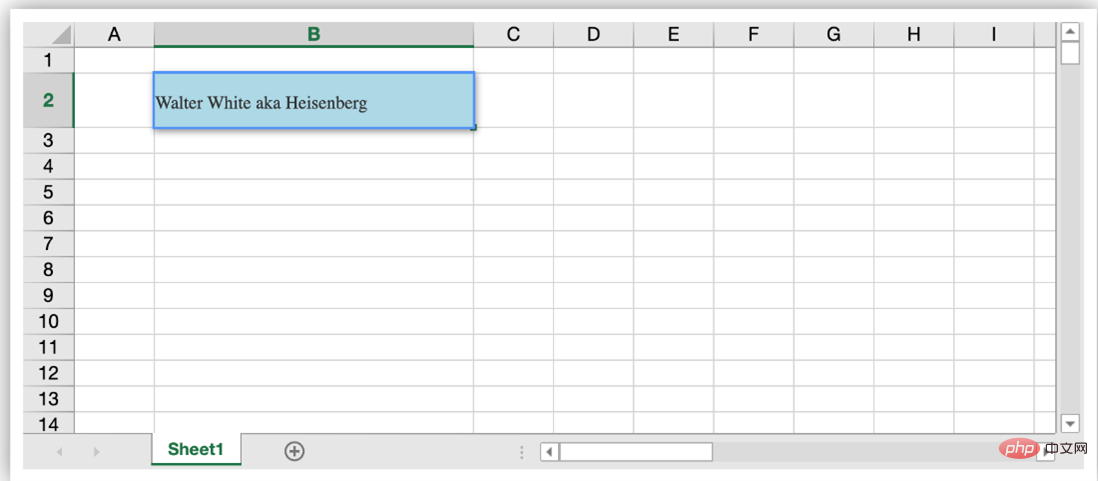
<div id="mount-point"></div>
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')SpreadJS 사용자 정의 셀 예제에 따라 AutoCompleteCellType을 생성하고 셀에 설정합니다.
function AutoComplateCellType() {
}
AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
AutoComplateCellType.prototype.createEditorElement = function (context, cellWrapperElement) {
// cellWrapperElement.setAttribute("gcUIElement", "gcEditingInput");
cellWrapperElement.style.overflow = 'visible'
let editorContext = document.createElement("div")
editorContext.setAttribute("gcUIElement", "gcEditingInput");
let editor = document.createElement("div");
// 自定义单元格中editorContext作为容器,需要在创建一个child用于挂载,不能直接挂载到editorContext上
editorContext.appendChild(editor);
return editorContext;
}
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
};실행, 두 번 클릭하여 편집 상태로 들어가지만 오류가 발견됩니다.
[Vue 경고]: 다음을 사용하고 있습니다. 템플릿 컴파일러를 사용할 수 없는 Vue의 런타임 전용 빌드. 템플릿을 렌더링 함수로 사전 컴파일하거나 컴파일러 포함 빌드를 사용하세요.
오류 메시지에 따르면 현재로서는 두 가지 해결 방법이 있습니다.
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
</div>
</template>
<script>
export default {
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>
import AutoComplate from './AutoComplate.vue'
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(AutoComplate);
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
};
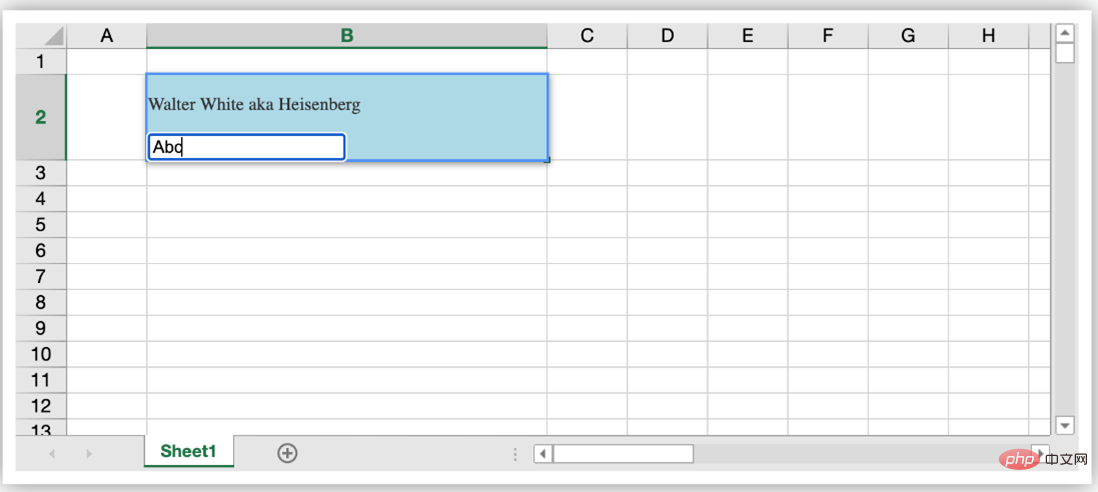
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
<input type="text" v-model="value">
</div>
</template>
<script>
export default {
props:["value"],
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(MyInput);
// 创建 Profile 实例,并挂载到一个元素上。
this.vm = new Profile().$mount(editorContext.firstChild);
}
};
AutoComplateCellType.prototype.getEditorValue = function (editorContext) {
// 设置组件默认值
if (this.vm) {
return this.vm.value;
}
};
AutoComplateCellType.prototype.setEditorValue = function (editorContext, value) {
// 获取组件编辑后的值
if (editorContext) {
this.vm.value = value;
}
};
AutoComplateCellType.prototype.deactivateEditor = function (editorContext, context) {
// 销毁组件
this.vm.$destroy();
this.vm = undefined;
};

사실 동적 마운팅은 복잡한 작업이 아닙니다. Vue 예제를 이해하고 나면 VM을 통해 인스턴스를 작동하고 동적 마운팅이나 런타임 컴파일된 구성 요소를 유연하게 사용하는 것은 어렵지 않습니다.
사실 모든 솔루션은 Vue 입문 튜토리얼에 있지만, 스캐폴딩의 사용과 다양한 도구의 사용은 Vue의 원래 의도를 망각하게 만들고 대신 간단한 문제를 복잡하게 만듭니다.

오늘의 나눔은 여기서 마치고 앞으로는 더욱 진지하고 흥미로운 내용으로 찾아뵙겠습니다~
더 많은 프로그래밍 관련 지식을 알고 싶으시면 프로그래밍 입문을 방문해 주세요! !
위 내용은 해결할 수 없는 '동적 마운팅' 문제를 Vue를 사용하여 해결하자의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!