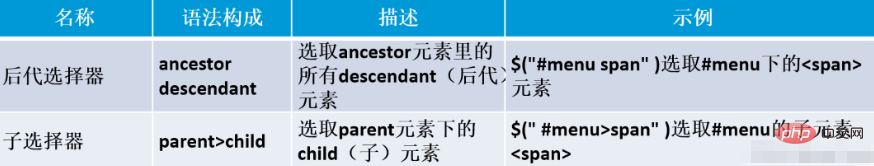
jquery에서 하위 요소 선택기와 하위 요소 선택기의 차이점: 1. 하위 요소 선택기의 구문은 "$("parent element>child element")"이고, 하위 요소 선택기의 구문은 "$(" Parent입니다. element child element ")" 2. 자식 요소 선택기는 직계 자손에만 영향을 미치고 다중 계층 자손에는 영향을 주지 않습니다. 반면 자손 요소 선택기는 지정된 모든 자손 요소에 영향을 미칩니다.

이 문서의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
Descendant 요소: html 코드는 다음과 같습니다. 그러면 jquery에서 선택할 때 중간에 공백이 있는 $(".test img")가 하위 항목을 선택합니다. elements, img는 li 요소로 구분된 ul의 손자 요소이므로 자손 요소는 ul 태그 내의 손자, 증손자 및 그 위의 요소를 나타냅니다.
하위 요소: html 코드는 다음과 같습니다. jquery에서 $(".test>li")를 선택할 때 중간에 >보다 큼 기호가 있으면 li가 ul의 하위 요소를 선택합니다. , 따라서 하위 요소는 ul 태그 내의 하위 세대 요소를 참조합니다.
후손 선택자를 작성하는 방법은 외부 태그를 앞쪽에, 내부 태그를 뒤쪽에 공백으로 구분하여 작성하는 것입니다. 태그가 중첩되면 내부 태그가 외부 태그의 하위 태그가 됩니다.
하위 선택자는 직계 자손에만 영향을 미치고 "손자 자손"과 다층 자손에는 영향을 미치지 않는 선택자입니다.

동일 포인트
하위 요소 태그 모두 태그 이름/ID 이름/클래스 이름 등을 선택자로 사용할 수 있습니다.
두 하위 선택자 및 하위 요소 태그는 각각을 통해 계속될 수 있습니다. 기호 계속하세요
엔터프라이즈 개발에서 선택하는 방법
지정된 태그에서 지정된 태그를 모두 선택하려면 하위 선택기를 사용하세요.
지정된 태그에서 특정 하위 태그를 모두 선택하려면 다음을 수행하세요. 하위 요소 선택기를 사용하세요
추천 관련 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 하위 요소 선택기와 하위 요소 선택기의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!