CSS에서는 표시 속성을 사용하여 요소 유형을 변환하고 다른 유형의 요소를 인라인 요소로 변환할 수 있습니다. 블록 수준 요소 또는 인라인 블록 요소에 대해 "display:inline" 스타일을 설정하기만 하면 됩니다. display 속성은 레이아웃 생성 시 해당 요소가 생성하는 표시 상자의 유형을 정의하는 데 사용됩니다. 이 속성의 값이 "inline"인 경우 지정된 요소가 인라인 요소 유형으로 표시됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML 요소는 블록 요소, 인라인 요소, 인라인 블록 요소의 세 가지 유형으로 나뉩니다.
그 중:
인라인 요소: 다른 인라인 요소와 나란히 위치하며 너비와 높이는 설정할 수 없으며 기본 너비는 텍스트 너비입니다.
요소에는 다음이 포함됩니다: 범위 i a b 강한 em 하위 레이블 br 글꼴
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
width: 100px;/* 无效 */
height: 100px;/* 无效 */
background-color: plum;
}
</style>
</head>
<body>
<span>元素1</span><span>元素1</span>
</body>
</html>
블록 수준 요소: 한 줄을 차지하며 다른 요소와 병치될 수 없습니다. 너비가 설정되지 않은 경우 너비는 기본적으로 상위 항목의 100%로 설정됩니다.
요소는 다음과 같습니다: div p h1-h6 hr ul ol li dl dd dt form
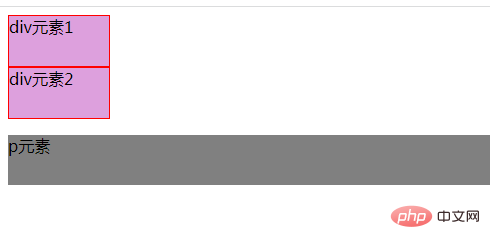
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 100px;
height: 50px;
background-color: plum;
border: 1px solid red;
}
p{
height: 50px;
background-color: gray;
}
</style>
</head>
<body>
<div>div元素1</div><div>div元素2</div>
<p>p元素</p>
</body>
</html>
인라인 블록 요소: 높이, 너비, 줄 높이 및 상단과 나란히 표시됩니다. 하단 여백을 설정할 수 있습니다.
요소에는 다음이 포함됩니다: img textarea input
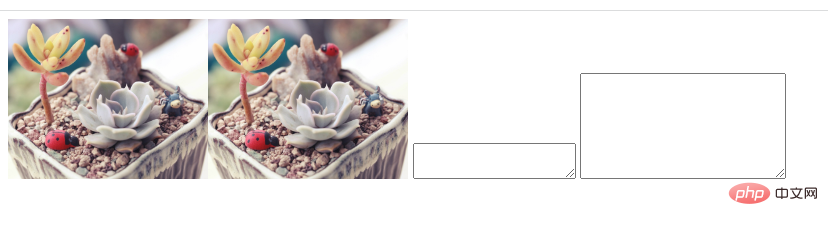
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width: 200px;/* 有效 */
}
</style>
</head>
<body>
<img src="img/1.jpg" / alt="CSS에서 다른 유형의 요소를 인라인 요소로 변환하는 방법" ><img src="img/1.jpg" / alt="CSS에서 다른 유형의 요소를 인라인 요소로 변환하는 방법" >
<textarea></textarea>
<textarea style="width: 200px;height: 100px;"></textarea>
</body>
</html>
css는 다른 유형의 요소를 인라인 요소로 변환합니다.
CSS에서는 표시 속성을 사용하여 요소 유형을 변환할 수 있습니다.
display 속성은 레이아웃을 설정할 때 요소가 생성하는 표시 상자 유형을 정의하는 데 사용됩니다. HTML과 같은 문서 유형의 경우 표시를 부주의하게 사용하면 HTML에 이미 정의된 표시 계층 구조를 위반할 수 있으므로 위험할 수 있습니다. XML의 경우 XML에는 이러한 종류의 계층 구조가 내장되어 있지 않으므로 모든 표시가 절대적으로 필요합니다.
block: 이 요소는 이 요소 앞뒤에 줄 바꿈이 있는 블록 수준 요소로 표시됩니다.
인라인: 기본값. 이 요소는 요소 앞이나 뒤에 줄 바꿈이 없는 인라인 요소로 표시됩니다.
inline-block: 인라인 블록 요소. (CSS2.1의 새로운 값)
따라서 블록 수준 요소나 인라인 블록 요소에 "display:inline" 스타일을 설정하기만 하면 인라인 요소로 변환할 수 있습니다.
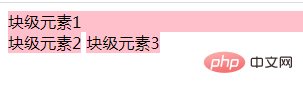
예 1: 블록 수준 요소를 인라인 요소로 변환
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
예 2: 인라인 블록 요소를 인라인 요소로 변환
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img,textarea{
display:inline; /* 内联块元素转为内联元素 */
}
</style>
</head>
<body>
<img src="img/1.jpg" / alt="CSS에서 다른 유형의 요소를 인라인 요소로 변환하는 방법" >
<img src="img/1.jpg" / alt="CSS에서 다른 유형의 요소를 인라인 요소로 변환하는 방법" >
<textarea></textarea>
<textarea></textarea>
</body>
</html>(학습 동영상 공유: 웹 프론트엔드)
위 내용은 CSS에서 다른 유형의 요소를 인라인 요소로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!