Javascript를 사용하지 않고 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법은 무엇입니까? 다음 기사는 귀하에게 자세한 이해를 제공할 것이며, 귀하에게 도움이 되기를 바랍니다!

예전에 공식 계정에 친구 Vajoy의 글을 전달한 적이 있어요 - Qiao CSS를 사용하여 이미지 모자이크의 스타일을 지정하세요. Vajoy 的一篇文章 -- 巧用 CSS 把图片马赛克风格化。
核心是利用了 CSS 中一个很有意思的属性 -- image-rendering,它可以用于设置图像缩放算法。【推荐学习:css视频教程】
CSS 属性 image-rendering 用于设置图像缩放算法。它适用于元素本身,适用于元素其他属性中的图像,也应用于子元素。
语法比较简单:
{
image-rendering: auto; // 默认值,使用双线性(bilinear)算法进行重新采样(高质量)
image-rendering: smooth; // 使用能最大化图像客观观感的算法来缩放图像。让照片更“平滑”
image-rendering: crisp-edges; // 使用可有效保留对比度和图像中的边缘的算法来对图像进行缩放
image-rendering: pixelated; // 放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的
}其中,image-rendering: pixelated 比较有意思,可以将一张低精度图像马赛克化。
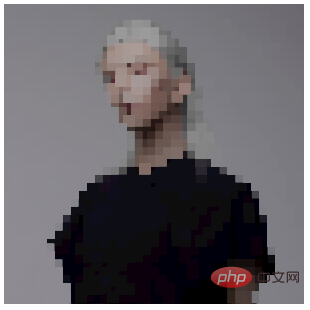
譬如,假设我们有一张 300px x 300px 的图像,我们让他转换成 30px x 30px:

我们再把失真后的图片,放大到 300px x 300px:

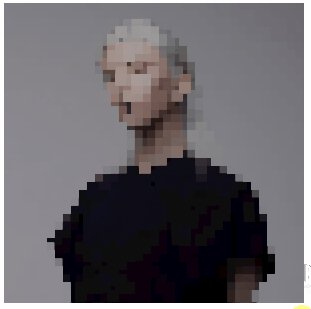
在此基础上,我们给这张图片设置 image-rendering: pixelated,就能得到一张被马赛克化图片:
<img src="pic.jpeg?30x30" />
img {
width: 300px;
height: 300px;
image-rendering: pixelated
}
<strong>image-rendering: pixelated</strong> 实现马赛克效果的局限性
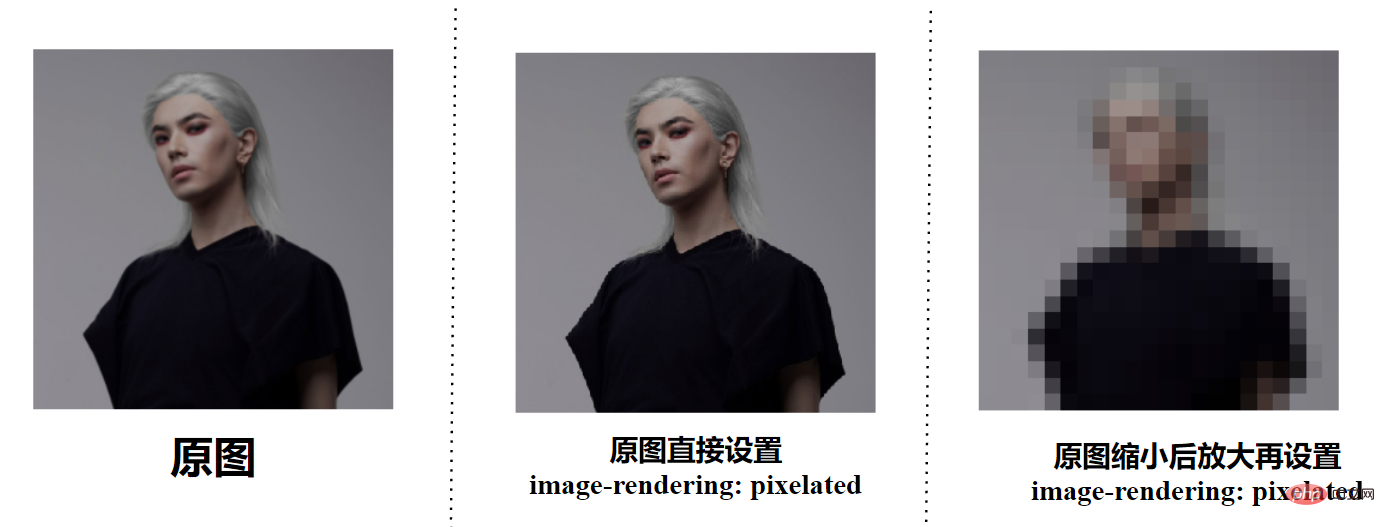
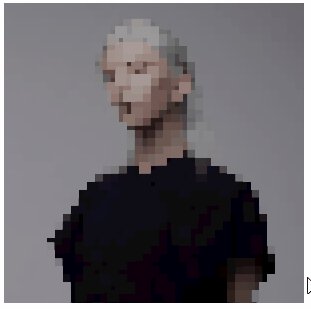
OK,那么为什么需要先缩小再放大,然后才运用 image-rendering: pixelated 呢?我们来做个对比,直接给原图设置 image-rendering: pixelated:

直接给原图设置 image-rendering: pixelated 只会让图片变得更加有锯齿感,而不会直接产生马赛克的效果。
这也和 image-rendering: pixelated 的描述吻合,放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的。
我们只有基于放大模糊后的图像,才能利用 image-rendering: pixelated 得到一张被马赛克的图片!
那么,假设我们只有一张清晰的原图,又想利用 CSS 得到一个马赛克效果,可行么?顺着这个思路,我们可以想到:
能否利用 CSS 将图片缩小后再放大,再运用 image-rendering: pixelated 呢?
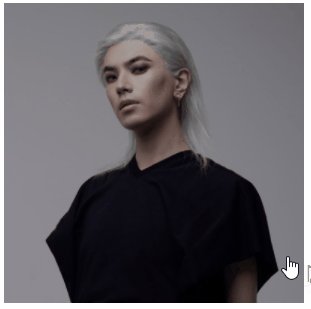
不行。WEB 上的图片像极了 Photoshop 里的智能对象 —— 你可以任意修改它的尺寸(例如放大很多倍让其变模糊),但最后再把图片改回原本的大小时,图片会变回原来的样子(没有任何失真)。
所以,要想在只有一张原图的情况下,得到一张模糊的图像,就不得不求助于 Canvas,这样一来就稍显麻烦了。我们只是想要个马赛克效果而已。
这就可以引出今天的主角了,SVG 滤镜,使用几层 SVG 滤镜的叠加,其实可以非常轻松的实现一个马赛克效果滤镜。
并且,SVG 滤镜可以通过 CSS filter,轻松的引入。
代码其实也非常的简单,SVG 定义一个滤镜,利用多层滤镜的叠加效果实现一个马赛克效果,然后,通过 CSS filter 引入,可以运用在任何元素上:
<img src="任意无需缩放的原图.png" alt=""> <svg> <filter id="pixelate" x="0" y="0"> <feFlood x="4" y="4" height="2" width="2"/> <feComposite width="8" height="8"/> <feTile result="a"/> <feComposite in="SourceGraphic" in2="a" operator="in"/> <feMorphology operator="dilate"radius="5"/> </filter> </svg>
img {
width: 300px;
height: 300px;
filter: url(#pixelate);
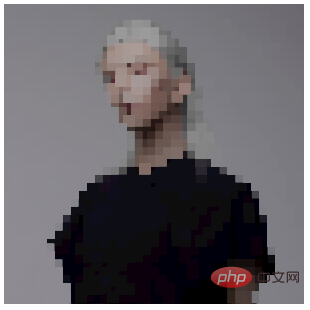
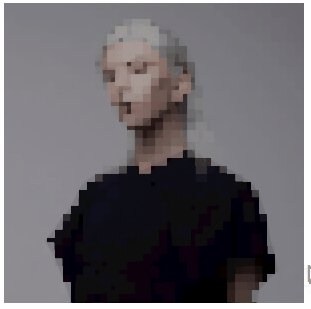
}这样,我们就得到了一个马赛克效果:

如果你只是想使用这个效果,你甚至不需要去理解整个 SVG <filter>
image-rendering: pixelated가 더 흥미롭고 정밀도가 낮은 이미지를 모자이크 처리할 수 있습니다. 🎜🎜예를 들어 300px x 300px 이미지가 있고 이를 30px x 30px로 변환한다고 가정해 보겠습니다. 🎜🎜 🎜🎜왜곡된 이미지를
🎜🎜왜곡된 이미지를 300px x 300px:🎜🎜<img src="https://img.php.cn/upload/article/000/000/024/2de2f4696cb5a7294956183da932aa03-1.png" alt="" loading="lazy">🎜🎜 이를 바탕으로 이 이미지에 <code>image-rendering: pixelated를 설정하면 모자이크 이미지가 생성됩니다: 🎜rrreeerrreee🎜 🎜
🎜image-rendering: pixelated를 직접 설정해 보겠습니다. 🎜🎜 🎜🎜
🎜🎜image-rendering: pixelated를 원본 이미지에 직접 설정하면 이미지가 더 들쭉날쭉해지기만 하고 그렇지는 않습니다. 모자이크 효과를 직접 생성합니다. 🎜🎜이 역시 image-rendering: pixelated의 설명과 일치합니다. 이미지를 확대할 때 최근접 이웃 알고리즘을 사용하므로 이미지가 큰 블록으로 구성된 것처럼 보입니다. 픽셀 . 🎜🎜확대되고 흐릿한 이미지를 기반으로만 이미지 렌더링: 픽셀화를 사용하여 모자이크 이미지를 얻을 수 있습니다! 🎜image-rendering: pixelated를 사용할 수 있습니까? 🎜🎜아니요. 웹에 있는 사진은 Photoshop의 스마트 개체와 같습니다. 크기를 마음대로 수정할 수 있지만(예를 들어 여러 번 확대하여 흐릿하게 만드는 등) 최종적으로 사진을 원래 크기로 다시 변경하면 사진이 원래 크기로 돌아갑니다. 왜곡 없이 원래 크기로 보입니다. 🎜🎜그래서 원본 이미지가 하나뿐인 경우 흐릿한 이미지를 얻으려면 Canvas로 전환해야 하는데, 이것이 조금 번거롭습니다. 우리는 단지 모자이크 효과를 원할 뿐입니다. 🎜 🎜 🎜이 효과만 사용하고 싶다면 SVG
🎜 🎜이 효과만 사용하고 싶다면 SVG <filter> 전체가 무엇을 하는지 이해할 필요도 없습니다. 물론 질문하는 사람이라면 , 그렇다면 약간의 지식이 필요합니다. SVG의 기본 사항에 대해서는 내 SVG 필터에 대한 다음 소개를 읽어 보시기 바랍니다. 🎜
물론 모자이크 구현을 위한 CSS/SVG 필터의 한계는 사용자에게 원본 이미지를 보여주고 싶지 않다면 이 방법을 직접 사용한다는 것입니다. 클라이언트에서는 원본 이미지를 직접 노출하는 것과 같습니다.
CSS/SVG 필터 방식은 이미지를 전면에 모자이크 처리하는 것이므로 원본 이미지가 필요합니다.
물론 위에서 언급한 두 가지 이미지 모자이크 기법을 사용하여 다음과 같은 간단한 대화형 효과를 만들 수 있습니다.

위에 언급된 DEMO 및 SVG 필터 코드를 모두 사용할 수 있습니다. 이 두 가지 데모:
원본 주소: https://www.cnblogs.com/coco1s/p/16134088 .html
작가: ChokCoco
(학습 영상 공유: 웹 프론트엔드)
위 내용은 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



