CSS에서는 디스플레이 속성을 사용하여 인라인 요소를 블록 수준 요소로 변환할 수 있습니다. 인라인 요소에 "display: block;" 스타일만 추가하면 됩니다. display 속성은 레이아웃 생성 시 해당 요소가 생성하는 표시 상자의 유형을 정의하는 데 사용됩니다. 이 속성의 값이 "block"인 경우 지정된 요소는 블록 수준 요소 유형으로 표시됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 표시 분류에 따르면 HTML 요소는 블록 요소, 인라인 요소, 인라인 블록 요소의 세 가지 유형으로 나뉩니다.
그 중:
인라인 요소: 다른 인라인 요소와 나란히 위치하며 너비와 높이는 설정할 수 없으며 기본 너비는 텍스트 너비입니다.
블록 수준 요소: 한 줄을 차지하며 다른 요소와 병치될 수 없습니다. 너비와 높이를 허용할 수 있습니다. 너비가 설정되지 않은 경우 너비는 기본적으로 상위 항목의 100%로 설정됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
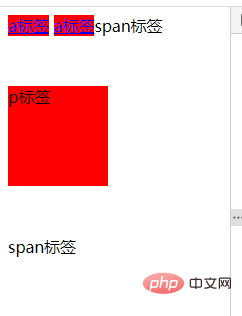
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
<p>p标签</p>
<span>span标签</span>
</body>
</html>
설명: a와 p 태그는 동일한 스타일로 설정되었지만 a는 인라인 요소이고 height, width, margin-top 및 margin-bottom 속성은 작동할 수 없으며 p는 다음과 같습니다. 블록 요소가 작동합니다.
css는 인라인 요소를 블록 수준 요소로 변환합니다.
CSS에서는 인라인 요소를 인라인 요소로 변환하기 위해 display:block样式即可将其转换为块元素;当然,块级元素也可使用“display:inline" 스타일만 설정하면 됩니다.
display 속성은 다음에 의해 생성된 디스플레이를 정의하는 데 사용됩니다. HTML과 같은 문서 유형의 경우 표시는 HTML에 이미 정의된 표시 계층을 위반할 수 있으므로 위험할 수 있습니다. XML의 경우 이러한 계층이 내장되어 있지 않기 때문입니다.
block: 이 요소는 이 요소 앞뒤에 줄 바꿈이 있는 블록 수준 요소로 표시됩니다.
inline: 기본적으로 이 요소는 인라인 요소로 표시됩니다. 요소 앞뒤에 줄 바꿈이 없습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*内联元素 转为块级元素 */
}
</style>
</head>
<body>
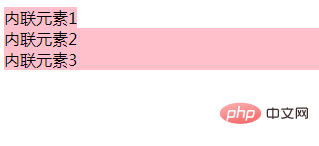
<span>内联元素1</span>
<span class="box">内联元素2</span>
<span class="box">内联元素3</span>
</body>
</html> 예 2: 블록 수준 요소를 인라인 요소로 변환
예 2: 블록 수준 요소를 인라인 요소로 변환
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
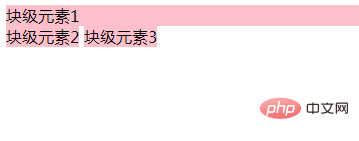
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html> (동영상 공유 학습:
(동영상 공유 학습:
위 내용은 CSS에서 인라인 요소를 블록 수준 요소로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!