CSS에서 중요는 "중요함" 또는 "권한 있는"을 의미하며 지정된 CSS 스타일 규칙의 적용 우선순위를 높이는 데 사용되며 스타일에 더 많은 가중치를 부여하기 위해 CSS 스타일 값 끝에 추가됩니다. {스타일:값!중요;}". 중요한 규칙을 사용해도 성능에는 부정적인 영향이 없습니다. 그러나 유지 관리 측면에서 꼭 필요한 경우가 아니면 가능한 한 중요한 규칙을 사용하지 않아야 하며 특수한 상황에서만 사용해야 합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 중요는 "중요함" 또는 "권위 있음"을 의미합니다.
중요한 것은 지정된 CSS 스타일 규칙의 적용 우선순위를 높이는 데 사용되는 CSS 규칙으로, 더 많은 가중치를 부여하기 위해 CSS 값 끝에 추가됩니다.
구문:
选择器{样式:值!important;}
important는 개발자에게 스타일 가중치를 높이는 방법을 제공합니다. !important는 이 스타일의 속성과 속성값을 포함한 전체 스타일의 선언이라는 점에 유의해야 합니다.
CSS에서는 스타일 규칙이 계단식 방식으로 요소에 적용됩니다. 다음 목록에서 가중치가 높을수록 가중치는 작아집니다.
브라우저 스타일: 웹 브라우저에서 선언하는 기본 스타일입니다.
사용자 선언 스타일: 사용자가 브라우저 옵션을 사용하여 설정하거나 개발자 디버깅 도구를 통해 수정되는 사용자 정의 스타일입니다.
개발 시 선언된 스타일: 웹사이트 개발자가 CSS 스타일 시트로 선언한 스타일입니다.
!important 규칙이 포함된 개발자 선언 스타일.
중요한 규칙이 있는 사용자 스타일.
!important의 기능은 지정된 스타일 속성의 우선순위를 높이는 것입니다.
일반적으로 동일한 요소에 스타일 속성을 설정할 때 다음과 같이 동일한 속성에 두 개 이상의 값을 설정합니다.
p { /* 例1 */ color:red; color:yellow; color:blue; }
이때 나중에 선언한 속성이 적용되며 글꼴은 파란색으로 표시됩니다.

위와 같이 작성하고 싶지만 최종적으로 유효한 글꼴을 빨간색으로 표시하고 싶다면 빨간색을 설정할 수 있습니다. 중요:
p { /* 例2 */ color:red !important; /* 设置了优先级 */ color:yellow; color:blue; }
그러면 글꼴이 빨간색으로 표시됩니다. 시간.

다음과 같이 !important로 설정된 여러 스타일 속성이 있는 경우:
p { /* 例3 */ color:green !important; color:red !important; color:yellow !important; color:blue; }
그러면 설정되지 않았을 때와 동일하며 마지막으로 선언된 스타일 속성이 적용됩니다. 위 예에서 최종 유효 색상은 노란색입니다.

CSS 선택기가 더 구체적일수록 우선순위가 더 높다는 것을 알고 있습니다. 예:
결국
요소는 파란색으로 표시됩니다.

!important를 color:red;
로 설정하면 결국
요소가 빨간색으로 표시됩니다.

이
요소에 인라인 스타일 세트가 있으면 어떻게 되나요?
마지막으로
요소가 빨간색으로 표시됩니다. 즉, !important로 선언된 스타일 속성은 다른 모든 선언보다 우선 적용됩니다.

중요한 규칙은 언제 사용해야 할까요?
꼭 필요한 경우가 아니면 !important 규칙을 사용하면 안 됩니다. !important 규칙을 사용하면 스타일 시트의 자연스러운 계단식 효과가 손상되어 코드를 유지 관리하기 어려워집니다. 하지만 사용해야 하는 상황도 있습니다! 중요:
1. 웹사이트를 테스트하고 디버깅할 때 !important 규칙이 매우 유용합니다.
코드에 CSS 문제가 있고 특정 스타일이 적용되었는지 확인하려는 경우 더 나은 방법을 찾을 때까지 !important 규칙을 사용하여 사이트의 문제를 일시적으로 해결할 수 있습니다(시간이 걸릴 수 있음). .
2. 스타일 시트 출력
!중요한 규칙을 사용하여 스타일 시트를 출력하여 다른 항목을 덮어쓰지 않고 스타일을 적용할 수도 있습니다.
결론
!important를 사용하는 것은 성능에 부정적인 영향을 미치지 않지만 유지 관리 관점에서 꼭 필요한 경우가 아니면 !important 규칙의 사용은 최대한 피해야 하며 특별한 경우에만 사용해야 합니다. .
Internet Explorer에서는 !중요
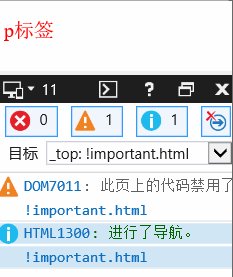
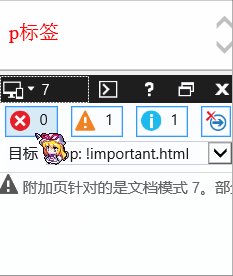
但在IE 6及更早的版本中,不支持我们这种写法。像例3,在IE5(我用的是IE11然后再控制台中切换到IE5的方式模拟的,IE11没有模拟IE6,凑合凑合_(:з」∠)_)中运行效果是这样的:

没错,最终它还是显示为蓝色,!important被忽略了。让我们换一种写法:
p { color:blue; } p { color:yellow; } p { color:red !important; }/* 设置了优先级 */
这个时候就可以显示为红色了:

再看看这个例子:
p { color:blue; } p { color:red !important; /* 设置了优先级 */ color:yellow; }
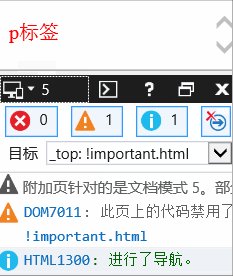
在模拟IE5的浏览器中运行效果如下:
个人理解:IE6及更早版本的IE浏览器中运行!important就好比说"大家都是针对这个元素设置的样式,color样式请优先使用我这个CSSRule对象(被{}包裹起来的一些样式属性)中的color样式",而不是说"就使用我指定的color样式"。
(学习视频分享:web前端入门)
위 내용은 CSS에서 중요하다는 것은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




