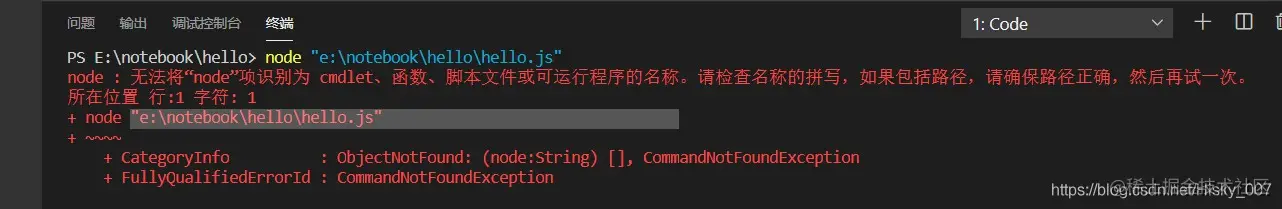
vscoderuncode를 사용하여 노드를 호출하여 js 파일을 실행하여 잘못된 문자를 출력하거나 노드를 표시합니다. "노드" 항목은 cmdlet, 함수, 스크립트 파일 또는 실행 가능한 프로그램의 이름으로 인식될 수 없습니다

Run vscode Node 환경에서 runcode 플러그인을 설치하는 방법은 매우 간단합니다. 그러나 처음 사용하는 사용자는 종종 잘못된 출력 및 기타 문제에 직면합니다. [추천 학습: "vscode 입문 튜토리얼"]
사진과 같이

인터넷에 있는 방법들을 참고하고 실습과 결합하여 드디어 문제를 해결할 수 있는 방법을 찾았습니다. 다음과 같이 1. "파일", "기본 설정", "설정" 버튼을 차례로 클릭합니다
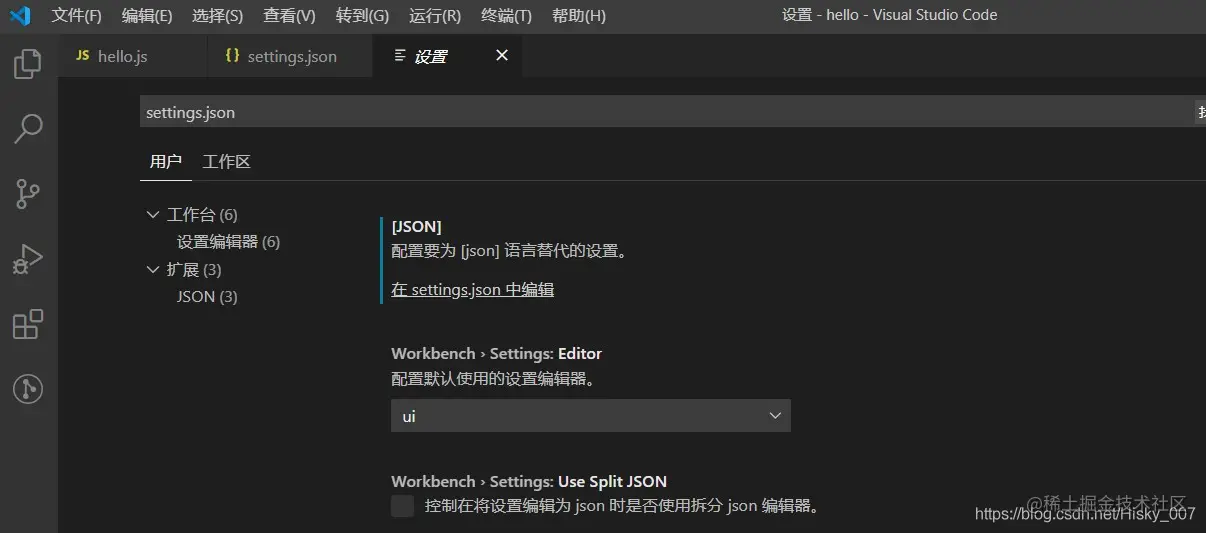
2. 검색 상자에 settings.json 검색을 입력한 다음 settings.json을 클릭하여 편집합니다

3, 편집 인터페이스로 들어갑니다. 먼저 "javascript": "D:[node]("workbench.editorAssociations":[] 注释掉,否则接下来会报错,再添加 "code-runner.runInTerminal":true, "code-runner.executorMap":{ "python":"set PYTHONIOENCODING=utf8 && python ", "javascript": "D:node.exe", },so.csdn.net/so/search?q...
vscode tutorial을 참조하세요!
위 내용은 vscode의 콘솔 출력 왜곡 코드에 대한 솔루션 기록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!